【uniapp】调用阿里云OCR图片识别文字:
2024-01-09 06:17:55
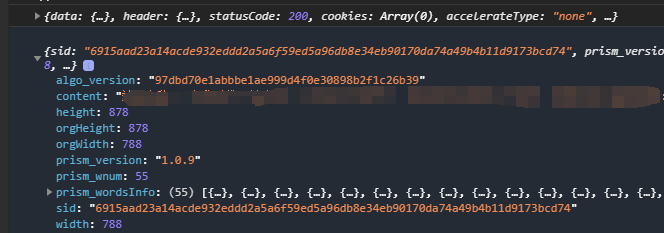
一、效果:

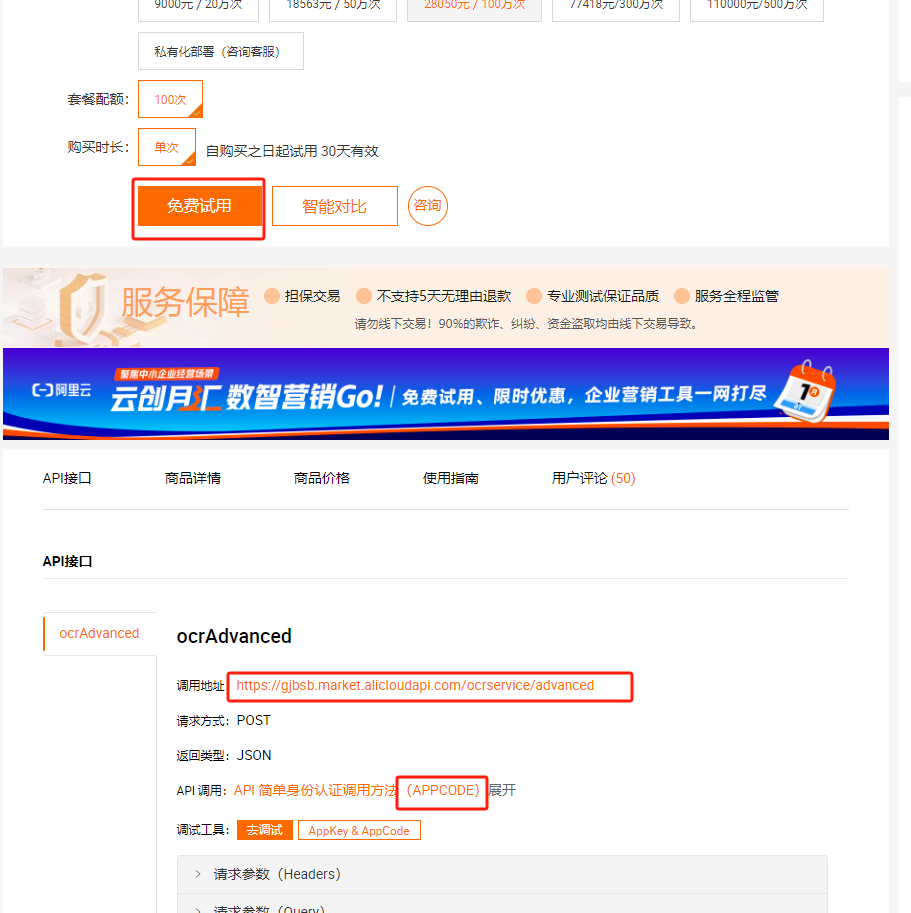
二、实现:
<template>
<view class="container">
<!-- 选择图片 -->
<button @click="imageOcrRecognition">选择图片</button>
<view v-html="content"></view>
</view>
</template>
<script>
import { pathToBase64, base64ToPath } from 'image-tools'//npm i image-tools --save
export default {
data() {
return {
content: '',
}
},
methods: {
imageOcrRecognition() {
const that = this;
uni.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success: (res) => {
pathToBase64(res.tempFilePaths[0]).then(base64 => {
uni.request({
url: 'https://gjbsb.market.alicloudapi.com/ocrserve/advanced',
dataType: 'json',
header: {
'Authorization': `APPCODE 你的AppCode`
},
data: { img: base64.substring(base64.indexOf(',') + 1) },
method: 'POST',
success(res) {
console.log(res);
that.content = res.data.content;
}
})
})
}
})
},
},
}
</script>
文章来源:https://blog.csdn.net/weixin_53791978/article/details/135468864
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!