站在大佬的身旁之Ueditor百度富文本word图片转存问题解决
2024-01-09 13:58:06
下载Ueditor
链接: https://pan.baidu.com/s/1FkMM5yGKNhH7phRWJ0FcdA?pwd=wjy4
使用Ueditor
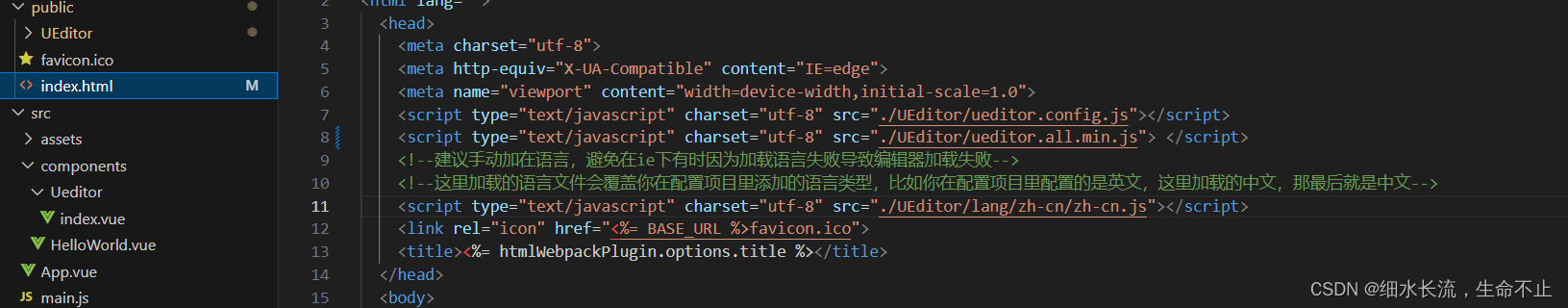
- 解压下载的Ueditor,放在项目的public下

- 在ueditor.config.js中配置服务器统一请求接口路径,我使用的Java编写的接口

- public下index.html引入ueditor相关js文件

<script type="text/javascript" charset="utf-8" src="./UEditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="./UEditor/ueditor.all.min.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="./UEditor/lang/zh-cn/zh-cn.js"></script>
- 封装成components组件
components文件夹下创建Ueditor\index.vue
index.vue内容如下
<template>
<div>
<script :id="randomId" type="text/plain" style="height: 300px;"></script>
</div>
</template>
<script>
export default {
name: 'UE',
props: {
value: {
default: function () {
return ''
}
}
},
data () {
return {
randomId: 'editor_' + Math.random() * 100000000000000000,
// 编辑器实例
instance: null,
ready: false
}
},
watch: {
value: function (val) {
if (val != null && this.ready) {
// eslint-disable-next-line no-undef
this.instance = UE.getEditor(this.randomId)
this.instance.setContent(val)
}
}
},
mounted () {
this.initEditor()
},
beforeDestroy () {
if (this.instance !== null && this.instance.destroy) {
this.instance.destroy()
}
},
methods: {
initEditor () {
this.$nextTick(() => {
// eslint-disable-next-line no-undef
this.instance = UE.getEditor(this.randomId)
this.instance.addListener('ready', () => {
this.ready = true
this.$emit('ready', this.instance)
})
})
},
getUEContent () {
return this.instance.getContent()
},
setText (con) {
// eslint-disable-next-line no-undef
this.instance = UE.getEditor(this.randomId)
this.instance.setContent(con)
}
}
}
</script>

5. App.vue中使用
<template>
<div id="app">
<Ueditor v-model="title" @ready="editorReady" />
</div>
</template>
<script>
import Ueditor from '@/components/Ueditor'
export default {
name: 'App',
components: {
Ueditor
},
data() {
return {
title: 'init'
};
},
created() {
// console.log('111111111');
},
methods: {
editorReady (instance) {
instance.setContent(this.title)
},
},
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
大佬GitHub
文章来源:https://blog.csdn.net/weixin_42475367/article/details/135475739
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!