快速使用pyecharts绘制组合图表
2023-12-18 15:26:47
目录
概述
pyecharts支持绘制组合图表,即同一画布显示的多个图表。
多个图表按照不同的组合方式,可以分为并行多图、顺序多图、选项卡多图和时间轮播多图。
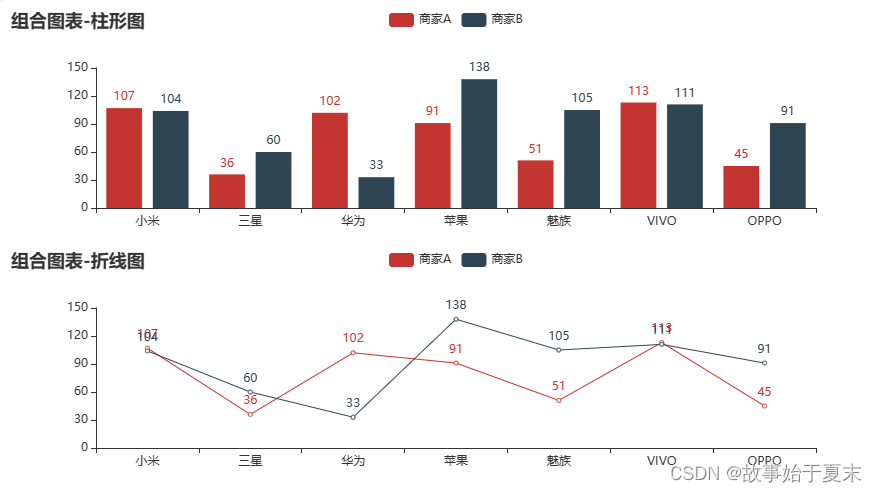
并行多图(Grid())
- pyecharts.charts的Grid类表示并行排列的组合图表,它可以采用左右布局或上下布局的方式显示多个图表。 Grid类中包含一个add()方法,使用add()方法可以为组合图表添加配置项。
- add()方法的语法格式如下:
-
add( chart, # 表示图表,仅 `Chart` 类或者其子类 grid_opts, # 表示直角坐标系配置项 grid_index=0, # 表示直角坐标系网格索引,默认为0 is_control_axis_index=False # 表示是否由自己控制坐标轴索引 ) - ?
# 直角坐标系配置项 class GridOpts( # 是否显示直角坐标系网格。 is_show: bool = False, # 所有图形的 zlevel 值。 z_level: Numeric = 0, # 组件的所有图形的z值。 z: Numeric = 2, # grid 组件离容器左侧的距离。 # left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比, # 也可以是 'left', 'center', 'right'。 # 如果 left 的值为'left', 'center', 'right',组件会根据相应的位置自动对齐。 pos_left: Union[Numeric, str, None] = None, # grid 组件离容器上侧的距离。 # top 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比, # 也可以是 'top', 'middle', 'bottom'。 # 如果 top 的值为'top', 'middle', 'bottom',组件会根据相应的位置自动对齐。 pos_top: Union[Numeric, str, None] = None, # grid 组件离容器右侧的距离。 # right 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。 pos_right: Union[Numeric, str, None] = None, # grid 组件离容器下侧的距离。 # bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。 pos_bottom: Union[Numeric, str, None] = None, # grid 组件的宽度。默认自适应。 width: Union[Numeric, str, None] = None, # grid 组件的高度。默认自适应。 height: Union[Numeric, str, None] = None, # grid 区域是否包含坐标轴的刻度标签。 is_contain_label: bool = False, # 网格背景色,默认透明。 background_color: str = "transparent", # 网格的边框颜色。支持的颜色格式同 backgroundColor。 border_color: str = "#ccc", # 网格的边框线宽。 border_width: Numeric = 1, # 本坐标系特定的 tooltip 设定。 tooltip_opts: Union[TooltipOpts, dict, None] = None, )
?
- 并行多图?
-
from pyecharts import options as opts from pyecharts.charts import Bar,Line,Grid # 准备数据 x_data = ['小米','三星','华为','苹果','魅族','VIVO','OPPO'] y_a = [107, 36, 102, 91, 51, 113, 45] y_b = [104, 60, 33, 138, 105, 111, 91] bar = ( Bar() # 创建Bar类对象 .add_xaxis(x_data) # 横坐标上的数据 .add_yaxis( "商家A", # 图例 y_a # 系列数据 ) .add_yaxis( "商家B",# 图例 y_b # 系列数据 ) .set_global_opts( # 全局配置项 title_opts=opts.TitleOpts(title="组合图表-柱形图") # 标题,可\n换行 ) ) line = ( Line() # 创建Line类对象 .add_xaxis(x_data) # # 横坐标上的数据 .add_yaxis("商家A", y_a) .add_yaxis("商家B",y_b) .set_global_opts( title_opts=opts.TitleOpts(title="组合图表-折线图", pos_top="48%" # title 组件离容器上侧的距离。 # top 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比, # 也可以是 'top', 'middle', 'bottom'。 # 如果 top 的值为'top', 'middle', 'bottom',组件会根据相应的位置自动对齐。 ), legend_opts=opts.LegendOpts(pos_top="48%") ) ) grid = ( Grid() # 创建Grid类对象 .add( bar, # bar子类 grid_opts=opts.GridOpts(pos_bottom="60%") ) .add( line, # line子类 grid_opts=opts.GridOpts(pos_top="60%") ) ) # grid.render("./并行多图示例.html") grid.render_notebook()
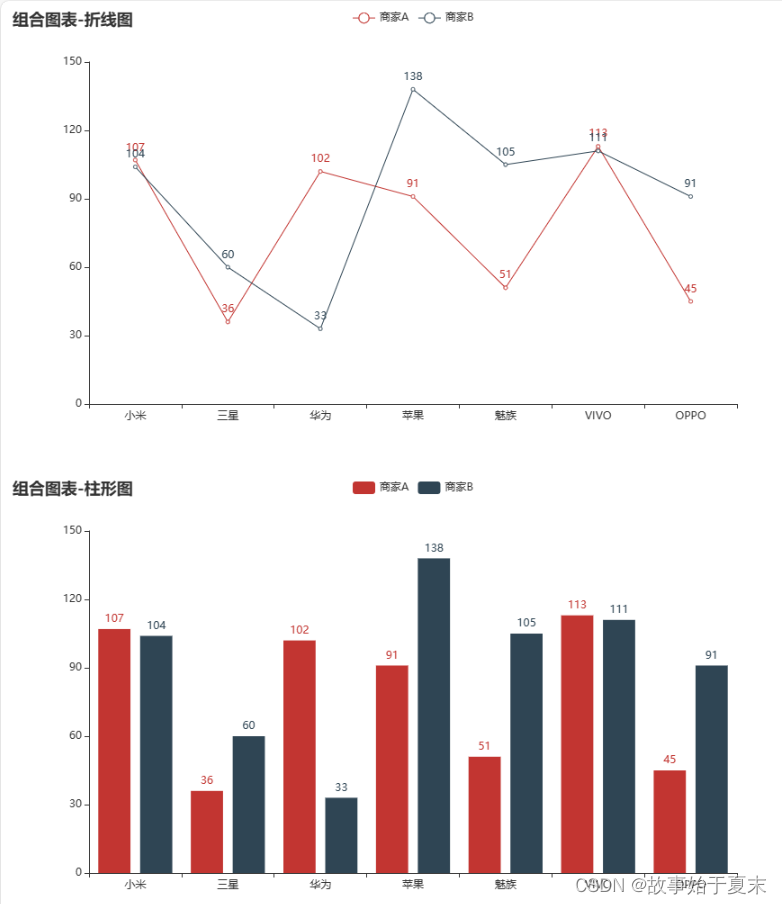
顺序多图(Page())
- pyecharts.charts的Page类表示顺序显示的组合图表,它可以在同一网页中按顺序渲染多个图表。
- Page 类的构造方法的语法格式如下所示:
-
Page( page_title="Awesome-pyecharts", # 表示HTML网页的标题。 js_host= "", # 表示远程的主机地址,默认为"https://assets.pyecharts.org/assets/"。 interval=1, # 表示每个图例之间的间隔,默认为1。 layout=PageLayoutOpts() # 表示布局配置项。 ) def add(*charts) # charts: 任意图表实例 - ?
# 布局配置项 class PageLayoutOpts( # 配置均为原生 CSS 样式 justify_content: Optional[str] = None, margin: Optional[str] = None, display: Optional[str] = None, flex_wrap: Optional[str] = None, )
- ?顺序多图
-
# 顺序多图 from pyecharts import options as opts from pyecharts.charts import Bar,Line,Page # 准备数据 x_data = ['小米','三星','华为','苹果','魅族','VIVO','OPPO'] y_a = [107, 36, 102, 91, 51, 113, 45] y_b = [104, 60, 33, 138, 105, 111, 91] bar = ( Bar() # 创建Bar类对象 .add_xaxis(x_data) # 横坐标上的数据 .add_yaxis( "商家A", # 图例 y_a # 系列数据 ) .add_yaxis( "商家B",# 图例 y_b # 系列数据 ) .set_global_opts( # 全局配置项 title_opts=opts.TitleOpts(title="组合图表-柱形图") # 标题,可\n换行 ) ) line = ( Line() # 创建Line类对象 .add_xaxis(x_data) # # 横坐标上的数据 .add_yaxis("商家A", y_a) .add_yaxis("商家B",y_b) .set_global_opts( title_opts=opts.TitleOpts(title="组合图表-折线图") # 标题 ) ) page = ( Page() .add( line,bar # charts: 任意图表实例 ) ) # page.render("./顺序多图示例.html") page.render_notebook()
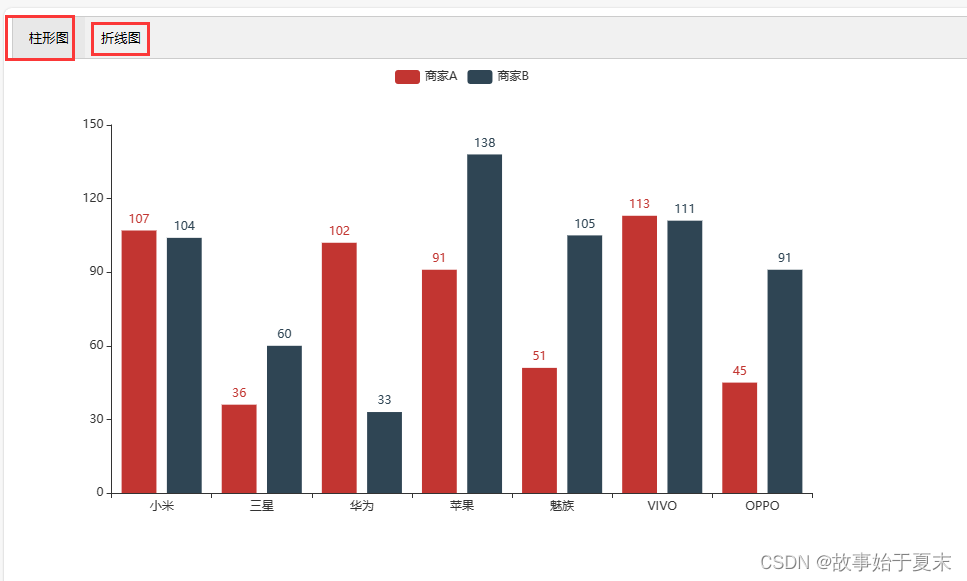
选项卡多图(Tab())
- pyecharts.charts的Tab类表示以选项卡形式显示的组合图表,它可以点击不同的选项卡来切换显示多个图表。
- Tab类的构造方法的语法格式如下所示:
-
Tab( page_title="Awesome-pyecharts", # HTML 标题 js_host="" # 远程 HOST,默认为 "https://assets.pyecharts.org/assets/" ) - add()方法的语法格式如下所示:
-
add( chart, # 任意图表类型 tab_name # 选项卡的标签名称 )
- 选项卡多图
-
# 绘制选项卡多图 from pyecharts import options as opts from pyecharts.charts import Bar, Line, Tab # 准备数据 x_data = ['小米', '三星', '华为', '苹果', '魅族', 'VIVO', 'OPPO'] y_a = [107, 36, 102, 91, 51, 113, 45] y_b = [104, 60, 33, 138, 105, 111, 91] bar = ( Bar()# 创建Bar类对象 .add_xaxis(x_data) # 横坐标的数据 .add_yaxis("商家A", y_a) # 图例,系列数据 .add_yaxis("商家B", y_b) ) line = ( Line() # 创建Line类对象 .add_xaxis(x_data) # 横坐标的数据 .add_yaxis("商家A", y_a)# 图例,系列数据 .add_yaxis("商家B", y_b) ) tab = ( Tab() # 创建Tab类对象 .add( bar, # 图表类型 "柱形图" # 选项卡的标签名称 ) .add(line,"折线图") ) # tab.render("./选项卡多图示例.html") tab.render_notebook()
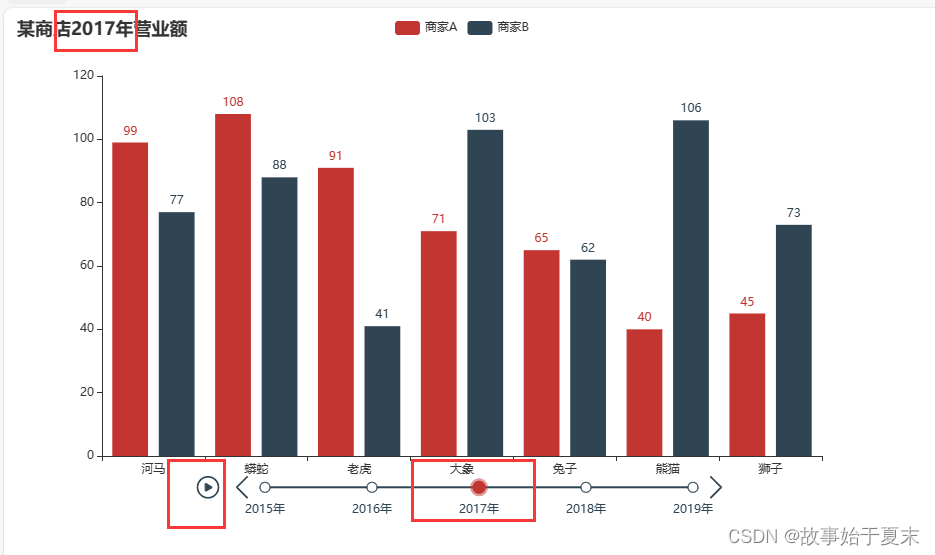
时间线轮播图(Timeline())
- pyecharts.charts的Timeline类表示时间线轮播的组合图表,它可以点击时间线的不同时间来切换显示的图表。
- Timeline类中提供两个重要的方法add_schema()和add(),下面分别进行介绍。
- add_schema()用于为图表添加指定样式的时间线,其语法格式如下所示:
-
add_schema( axis_type="category", # 表示坐标轴的类型1,可以取值为'value'(数值轴)、 # 'category'(类目轴)、'time'(时间轴)、'log'(对数轴) orient="horizontal", # 表示时间线的类型,可以取值为'horizontal'(水平)和'vertical(垂直)。 play_interval=None, # 表示播放的速度(跳动的间隔),单位为ms。 is_auto_play=False, # 表示是否自动播放,默认为False is_loop_play=True, # 表示是否循环播放,默认为True is_rewind_play=False, # 表示是否反向播放,默认为False is_timeline_show=True, # 表示是否显示时间线组件,默认为True,如果设置为 false,不会显示,但是功能还存在。 is_inverse=False, # 是否反向放置 时间线,反向则首位颠倒过来 symbol=None, # timeline 标记的图形。# ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle', 'diamond',. symbol_siz =None, # timeline 标记的大小,例如 [20, 10] 表示标记宽为 20,高为 10。 control_position="left", # 表示播放按钮的位置。可选值:'left'、'right'。 width=None, # 时间轴区域的宽度, 影响垂直的时候时间轴的轴标签和轴之间的距离 height=None, # 时间轴区域的高度 pos_left=None,# Timeline 组件离容器左侧的距离。 # left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比, # 也可以是 'left', 'center', 'right'。 # 如果 left 的值为'left', 'center', 'right',组件会根据相应的位置自动对齐 # pos_right、pos_top、pos_bottom linestyle_opts=None, # 时间轴的坐标轴线配置, controlstyle_opts= None,# 控制按钮』的样式。『控制按钮』包括:『播放按钮』、『前进按钮』、『后退按钮』。 ) - add ()方法用于添加图表和时间点,其语法格式如下所示:
- ?
add( chart, # 表示图表 time_point # 表示时间点 ) - ?时间轴控制按钮样式:(链接来自官网)pyecharts - A Python Echarts Plotting Library built with love.
- 绘制时间线轮播图
- ?
# 绘制时间线轮播图 from pyecharts.faker import Faker from pyecharts import options as opts from pyecharts.charts import Bar,Timeline x = Faker.choose() # 准备x轴数据 tl_demo = Timeline() # 创建Timeline类对象 for i in range(2015,2020): bar = ( Bar() # 创建Bar类对象 .add_xaxis(x) # 横坐标的数据 .add_yaxis( "商家A", # 图例 Faker.values() # 系列数据 ) .add_yaxis("商家B",Faker.values()) .set_global_opts(title_opts=opts.TitleOpts("某商店{}年营业额".format(i)) # 标题 ) ) tl_demo.add( bar, # 图例 "{}年".format(i) # 时间线标签 ) tl_demo.render("./时间线轮播图示例.html") tl_demo.render_notebook()
总结?
今天主要使用pyecharts绘制了常用的组合图表,可以照着案例多加练习。
文章来源:https://blog.csdn.net/m0_56181660/article/details/132758107
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!