日常工作 经验总结
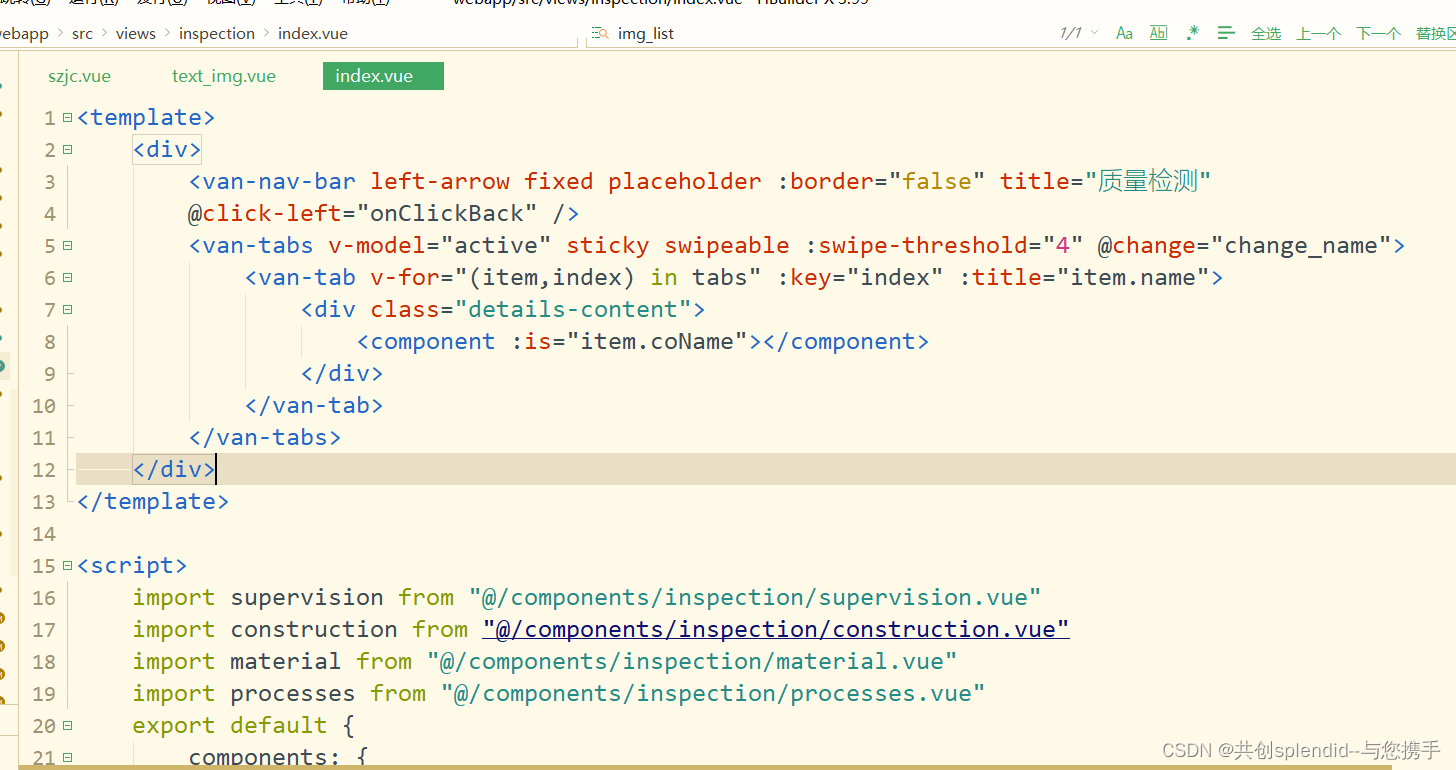
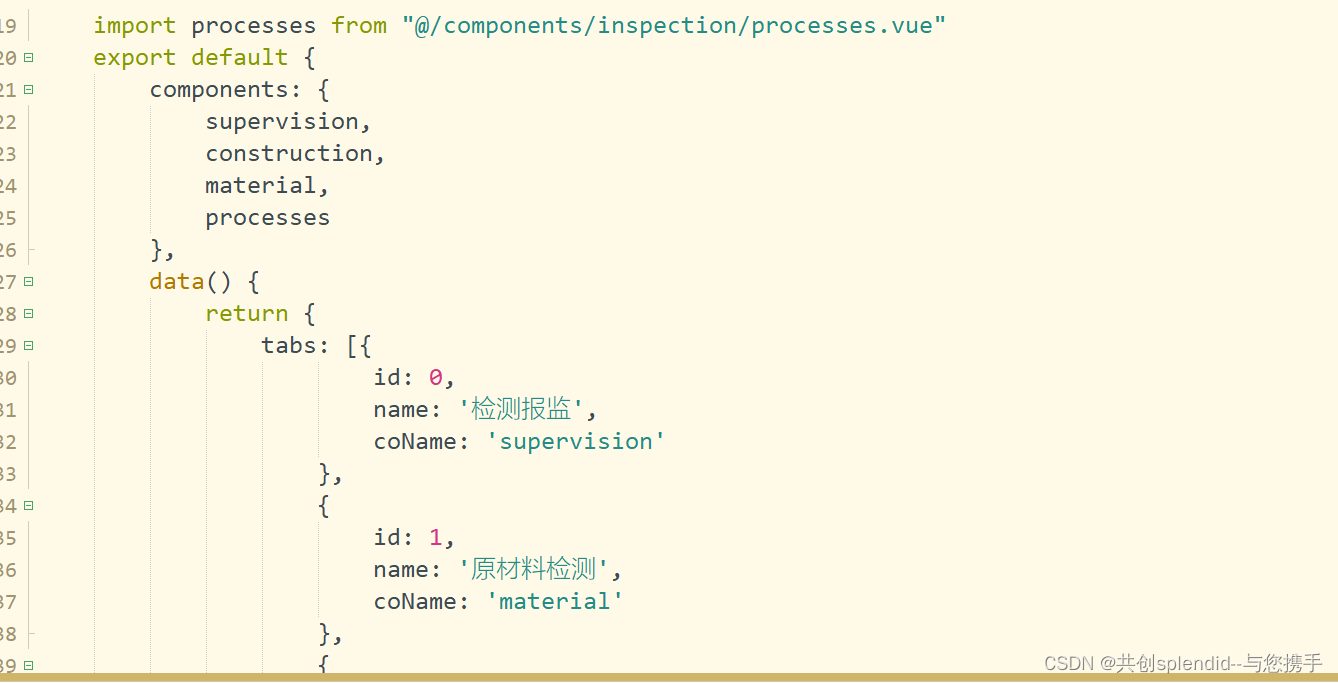
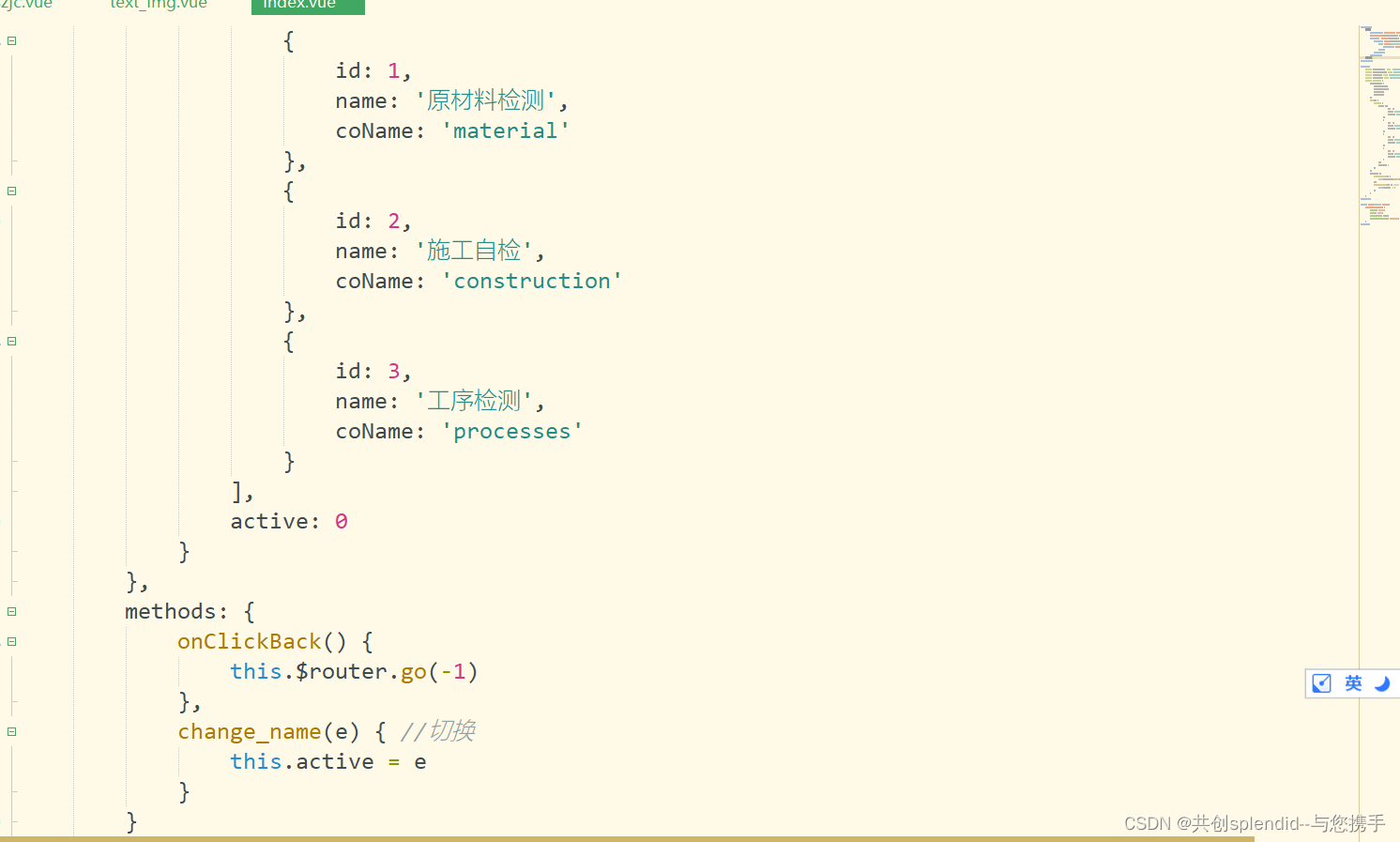
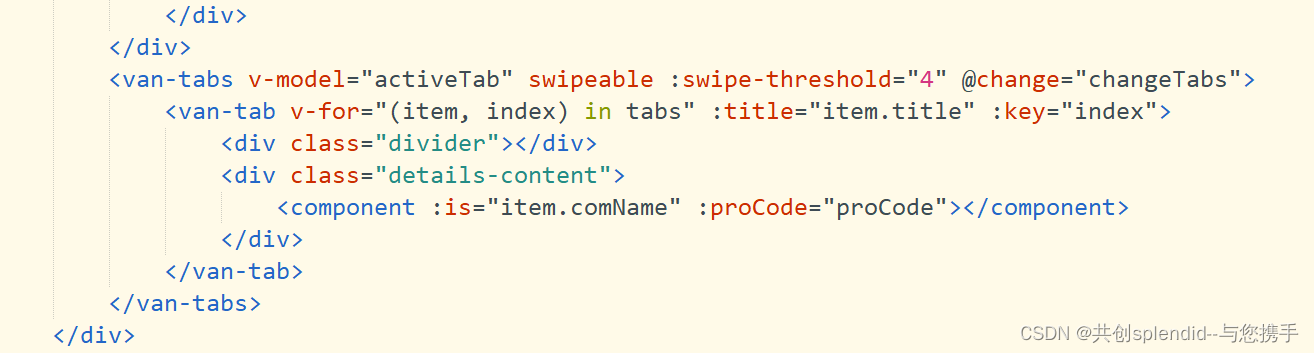
1,在使用vue2开发项目时,快捷有效的组件化component





若有参数传递时,可以通过这样传递 在component中:

2,上拉加载,下拉刷新
若是使用局部进行上拉加载 下拉刷新 且需要用到scroll-view时 那么需要切记scroll-view在内被mescroll-uni包裹。若场景有限 对于无数据显示时 且超出scrollview时,那么可以这样操作:

随后在scrollview内部的底部根据获取数据的长度 在最底部添加没有更多了即可。


3,对于vue3安装echarts图表时,报错或者安装不上,显示404,找不到echarts图表文件等情况,属于node版本问题,可以安装nvm进行切换最新版本。
4,在日常项目中,对于需要拼接路径时,需要采用到的方式进行拼接 URL.createObjectURL(_blob)
主要需要了解该部分内容:
let _blob = new Blob([res], {
type: "application/vnd.ms-excel"
})
let newUrl = URL.createObjectURL(_blob);

4,实时更新视频,摄像头的写法:
记住这里使用的是接口 所以可以不做父传子。父传子下次进入后为空不会播放视频 必须调用接口才可以。

引入component文件中的写法内容


主干内容:
<template>
<video id="jswebrtc" ref="jswebrtc" controls :autoplay="true"
style="width: 100%; height: 100%; object-fit: fill;"></video>
</template><script>
import {
video_time
} from "@/api/system"
export default {
data() {
return {
player: null,
videoSrc: ''
}
},
async created() {
//请求视频的接口
await this.data_()
},
methods: {
data_() {
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!