ASP.Net实现海鲜添加(三层架构,异常处理)
2024-01-07 17:42:24
演示功能:
点击启动生成页面

点击添加跳转新界面

?此处设置文本框多行
点击Button添加



步骤:
1、建文件
下图是三层架构列表,Models里面有模拟数据库中列的类,DAL中有DBHelper和service,BLL中有BllManager文件用于ui界面直接调用

建照片文件图片,数据夹用于展示库存地址?
2、添加引用关系
DAL引用Models文件,BLL引用DAL和Models文件,主文件WebApplication1引用Bll和Models

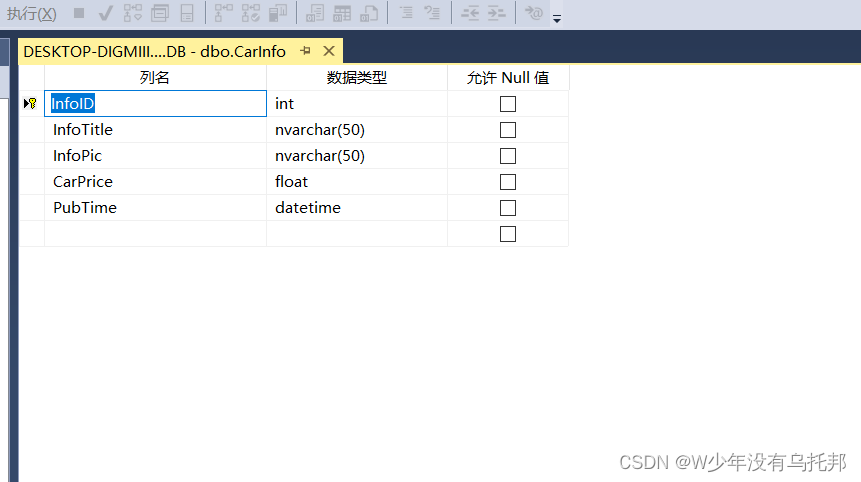
3、根据数据库中的列写Models下的XueshengModels类

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace Models { public class SeaFoodTypeModel { private string infoTitle; private string infoID; public string InfoID { get { return infoID; } set { infoID = value; } } private string pubTime; public string PubTime { get { return pubTime; } set { pubTime = value; } } public string InfoTitle { get { return infoTitle; } set { infoTitle = value; } } private string infoPic; public string InfoPic { get { return infoPic; } set { infoPic = value; } } private string type; public string Type { get { return type; } set { type = value; } } private string infoDetail; public string InfoDetail { get { return infoDetail; } set { infoDetail = value; } } private string price; public string Price { get { return price; } set { price = value; } } } }
4、DAL下的DBHelper(对数据库进行操作)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Data.SqlClient;
namespace Dal
{
public class DBHelper
{
public static string connstr = "server=.;database=SeaFoodDB;uid=sa;pwd=123123";
public static SqlConnection conn = null;
public static void Connect() {
if (conn==null)
{
conn = new SqlConnection(connstr);
}
conn.Close();
conn.Open();
}
public static bool NoQuery(string sql) {
try
{
Connect();
SqlCommand cmd = new SqlCommand(sql,conn);
int temp= cmd.ExecuteNonQuery();
conn.Close();
return temp > 0;
}
catch (Exception ex)
{
return false;
}
}
public static SqlDataReader Reader(string sql)
{
Connect();
SqlCommand cmd = new SqlCommand(sql, conn);
return cmd.ExecuteReader(System.Data.CommandBehavior.CloseConnection);
}
}
}
5、DAL数据访问层下的service文件
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Data.SqlClient;
namespace Dal
{
public class DalService
{
public static List<Models.SeaFoodTypeModel> Zhanshi() {
List<Models.SeaFoodTypeModel> list = new List<Models.SeaFoodTypeModel>();
string sql = "select * from SeaFoodInfo";
SqlDataReader read= Dal.DBHelper.Reader(sql);
while (read.Read())
{
Models.SeaFoodTypeModel model = new Models.SeaFoodTypeModel();
model.InfoID = read["InfoID"].ToString();
model.PubTime = read["PubTime"].ToString();
model.Type = read["Type"].ToString();
model.Price = read["Price"].ToString();
model.InfoPic = read["InfoPic"].ToString();
model.InfoTitle = read["InfoTitle"].ToString();
model.InfoDetail = read["InfoDetail"].ToString();
list.Add(model);
}
return list;
}
public static bool Tianjia(string InfoTitle, string TypeName, string InfoDetail, string Price)
{
string sql = string.Format("insert SeaFoodInfo values('{0}', 'yu.jpg', '{1}', '{2}', '{3}', GETDATE())", InfoTitle, TypeName, InfoDetail, Price);
return DBHelper.NoQuery(sql);
}
}
}
6、BLL业务逻辑层下调用DAL的文件
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Bll
{
public class BllManager
{
public static List<Models.SeaFoodTypeModel> Zhanshi() {
return Dal.DalService.Zhanshi();
}
public static bool Tianjia(string InfoTitle, string TypeName, string InfoDetail, string Price)
{
return Dal.DalService.Tianjia( InfoTitle, TypeName, InfoDetail, Price);
}
}
}
7、ui表现层主界面前端部分
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication2.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> <a href="Tianjia.aspx">添加海鲜</a> <asp:Repeater ID="Repeater1" runat="server"> <HeaderTemplate> <table border="1"> <tr> <th>信息编号</th> <th>信息标题</th> <th>信息图片</th> <th>海鲜类型</th> <th>信息详情</th> <th>价格</th> <th>发布时间</th> </tr> </HeaderTemplate> <ItemTemplate> <tr> <td> <%#Eval("InfoID") %> </td> <td> <%#Eval("InfoTitle") %> </td> <td> <img src="Images/<%#Eval("InfoPic") %>" width="60px" height="50px"/> </td> <td> <%#Eval("Type") %> </td> <td> <%#Eval("InfoDetail") %> </td> <td> <%#Eval("Price") %> </td> <td> <%#Eval("PubTime") %> </td> </tr> </ItemTemplate> <FooterTemplate> </table> </FooterTemplate> </asp:Repeater> </div> </form> </body> </html>
8、ui表现层主界面后端部分
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication2
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
this.Repeater1.DataSource = Bll.BllManager.Zhanshi();
this.Repeater1.DataBind();
}
}
}9、ui表现层添加界面前端部分
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Tianjia.aspx.cs" Inherits="WebApplication2.Tianjia" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<a href="WebForm1.aspx">返回</a>
<br />
<asp:Label ID="Label1" runat="server" Text="信息标题"></asp:Label><asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="信息标题不能为空" ControlToValidate="TextBox1"></asp:RequiredFieldValidator>
<br /> <asp:Label ID="Label2" runat="server" Text="海鲜类型"></asp:Label><asp:TextBox ID="TextBox2" runat="server"></asp:TextBox><asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ErrorMessage="海鲜类型不能为空" ControlToValidate="TextBox2"></asp:RequiredFieldValidator>
<br /> <asp:Label ID="Label3" runat="server" Text="信息详情"></asp:Label><asp:TextBox ID="TextBox3" runat="server"></asp:TextBox><asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" ErrorMessage="信息详情不能为空" ControlToValidate="TextBox3"></asp:RequiredFieldValidator>
<br /> <asp:Label ID="Label4" runat="server" Text="价格"></asp:Label><asp:TextBox ID="TextBox4" runat="server" style="margin-left: 31px"></asp:TextBox><asp:RequiredFieldValidator ID="RequiredFieldValidator4" runat="server" ErrorMessage="价格" ControlToValidate="TextBox4"></asp:RequiredFieldValidator>
<br />
<asp:Button ID="Button1" runat="server" Text="添加" OnClick="Button1_Click" />
</div>
</form>
</body>
</html>
10、ui表现层添加界面后端部分
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication2
{
public partial class Tianjia : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
UnobtrusiveValidationMode = UnobtrusiveValidationMode.None;
}
protected void Button1_Click(object sender, EventArgs e)
{
if (Bll.BllManager.Tianjia(TextBox1.Text.ToString(), TextBox2.Text.ToString(), TextBox3.Text.ToString(), TextBox4.Text.ToString()))
{
ClientScript.RegisterStartupScript(GetType(),"success", "alert('正确!');location.href='WebForm1.aspx'",true);
}
else
{
ClientScript.RegisterStartupScript(GetType(), "success", "alert('错误!')", true);
};
}
}
}
文章来源:https://blog.csdn.net/Mr_wangzu/article/details/135372456
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!

