手动搭建koa+ts项目框架(基础篇)
2023-12-14 16:25:25
文章目录
前言
为什么要使用Node.js+TypeScript
- TypeScript是一个JavaScript超集。它集成了JavaScript特性,并具有静态类型和类型检查等补充特性。
- Node.js是非常流行的JavaScript框架。Node.js有一个强大的NPM(Node Package Manager)生态系统,提供开源代码(包),你可以在你的任何Node.js项目中使用。
- Node.js非常适合制作服务器端应用程序,但它缺乏一些现代组件,如类型检查。Node.js的代码库也可能非常难以维护。
- Typescript支持现代编码风格,如静态类型和类型检查。它是为构建广泛和高水平的应用程序而制作的。
- 这使得你可以用强大的类型检查来编写基于服务器端的应用程序,这使得你可以避免运行时的类型错误和其他Typescript的优势,并充分利用Node.js的优势。
一、TS配置文件
1、全局安装TypeScript
安装typescript到全局
npm i typescript -g
查看安装版本
tsc --version

2、项目根目录创建Typescript配置文件
- 新建
./src/indexts文件 - 初始化
tsconfig.json文件
tsc --init
- 根据实际需要修改配置文件
例如
rootDir:“/src”指定项目编译入口,实际指定./src/index.ts文件
outDir: "./dist"指定输出文件夹为dist
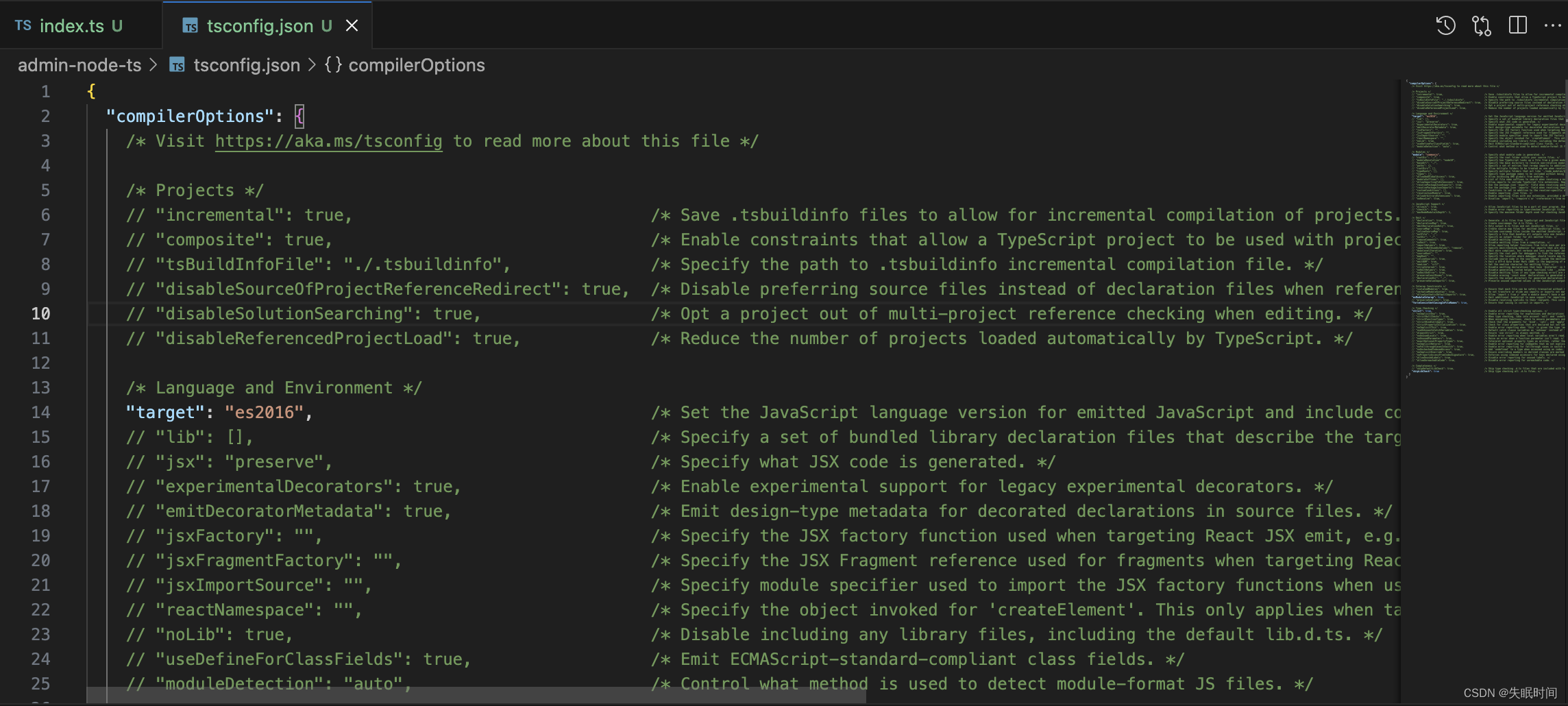
compilerOptions(编译器选项)同级新增exclude(排除)配置如下
{
"compilerOptions": {
...
"module": "commonjs", /* Specify what module code is generated. */
"rootDir": "./src", /* Specify the root folder within your source files. */
"moduleResolution": "node10", /* Specify how TypeScript looks up a file from a given module specifier. */
"outDir": "./dist", /* Specify an output folder for all emitted files. */
},
"include": [
"src/**/**.ts",
],
"exclude":[
"./node_modules"
]
}

二、项目初始化配置文件(package.json)
1、初始化配置文件
项目根目录执行命令npm init

2、安装依赖
koa框架
npm i koa -S
and
npm i @types/koa -D // 支持TS
使用es6的import导入模版
如果项目使用require需要安装@types/node让项目支持require导入模块
npm i @types/node -S
require与import的区别
- 1、require是CommonJS规范的模块化语法,import是ECMAScript 6规范的模块化语法;
- 2、require是运行时加载,import是编译时加载;
- 3、require可以写在代码的任意位置,import只能写在文件的最顶端且不可在条件语句或函数作用域中使用;

三、开启简单的服务API
入口文件
/src/index.ts文件
import Koa from "koa";
const app = module.exports = new Koa();
app.use(async function (ctx: Koa.Context) {
ctx.body = 'Hello World';
});
if (!module.parent) app.listen(3000);
新增脚本
package.json
新增build脚本(先使用tsc转译TS为JS,然后使用node命令开启编译后的js文件)
{
...
"scripts": {
"build": "tsc && node ./dist/index.js",
...
},
...
}
- 执行
npm run build

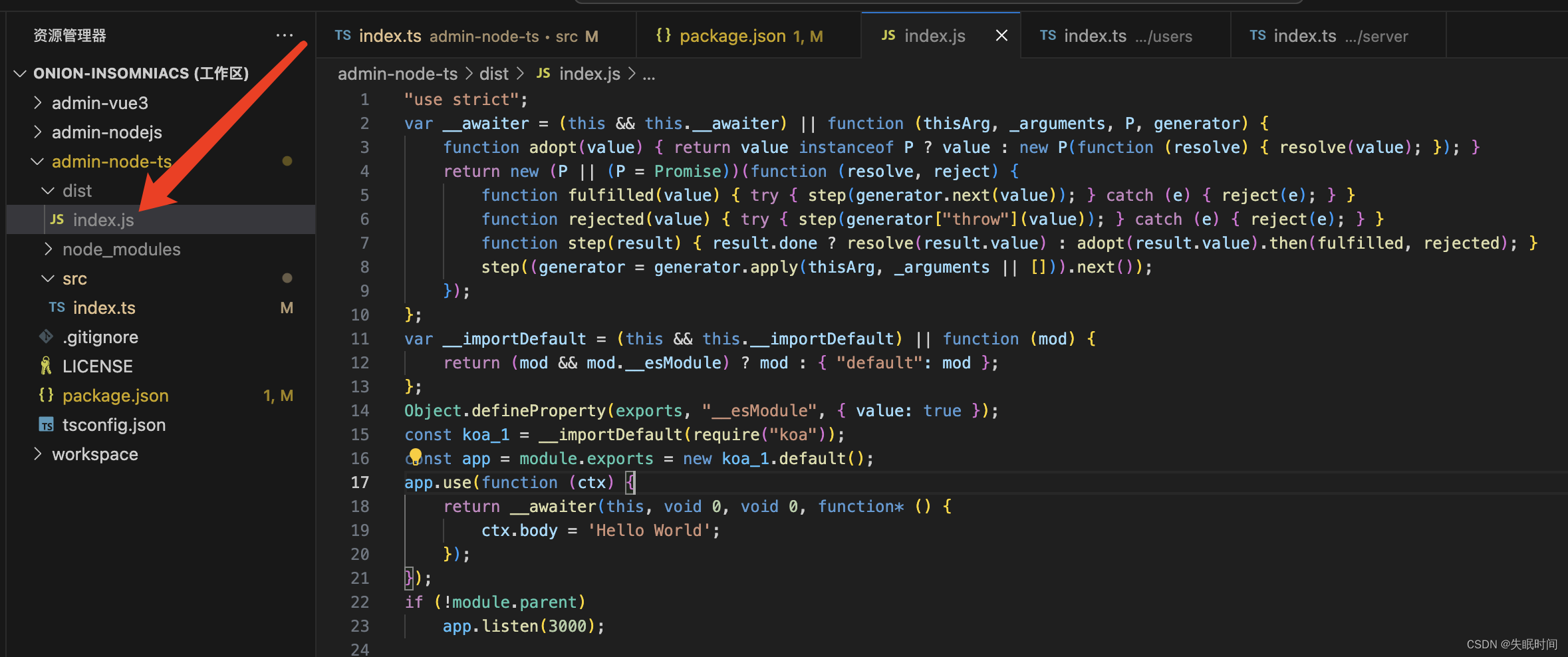
- 可看到成功生成
dist文件

- 打开浏览器访问
localhost:3000

总结
按照上述步骤操作,即可开启TS+Koa项目啦~
如有启发,可点赞收藏哟~
文章来源:https://blog.csdn.net/weiCong_Ling/article/details/134904966
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!