HarmonyOS--基础组件Image
Image组件
build() {
Column({ space: 10 }) {
Image("https://www.example.com/xxx.png")// 直接加载网络地址,请填写一个具体的网络图片地址
.alt($r('app.media.icon'))// 使用alt,在网络图片加载成功前使用占位图
.width(100)
.height(100)
.onComplete((msg: { width: number,height: number }) => {
console.log(msg.width)
})
.onError(() => {
console.log('load image fail')
})
}
}接口:
Image(src: string | PixelMap | Resource)
Image支持加载string、PixelMap和Resource类型的数据源,支持png、jpg、bmp、svg和gif类型的图片格式。
- string:通常用来加载网络图片和本地图片,需要申请权限ohos.permission.INTERNET
- PixelMap格式为像素图,常用于图片编辑的场景。
- Resource格式可以跨包/跨模块访问资源文件,是访问本地图片的推荐方式
1:Image("https://")??网络图片
2:Image(PixelMapObject)
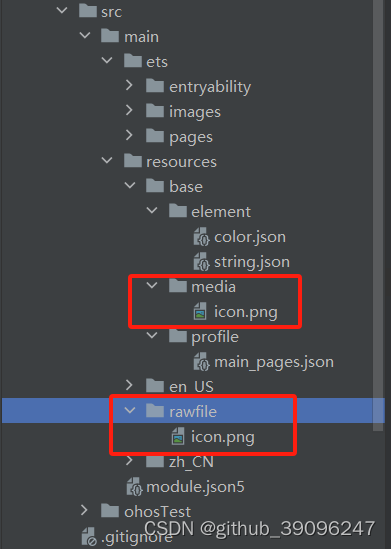
3:Image($r('app.media.icon')) (对应文件见下面目录)
3:Image($rawfile('icon.png'))?(对应文件见下面目录)需要带后缀名

属性 :
除支持通用属性外,还支持以下属性:
| alt | string |?Resource | 加载时显示的占位图,支持本地图片(png、jpg、bmp、svg和gif类型),不支持网络图片。 默认值:null 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| objectFit | 设置图片的填充效果。 默认值:ImageFit.Cover 从API version 9开始,该接口支持在ArkTS卡片中使用。 | |
| objectRepeat | 设置图片的重复样式。从中心点向两边重复,剩余空间不足放下一张图片时会截断。 默认值:ImageRepeat.NoRepeat 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: svg类型图源不支持该属性。 | |
| interpolation | 设置图片的插值效果,即减轻低清晰度图片在放大显示时出现的锯齿问题。 默认值:ImageInterpolation.None 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: svg类型图源不支持该属性。 PixelMap资源不支持该属性。 | |
| renderMode | 设置图片的渲染模式为原色或黑白。 默认值:ImageRenderMode.Original 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: svg类型图源不支持该属性。 | |
| sourceSize | { width: number, height: number } | 设置图片解码尺寸,降低图片的分辨率,常用于需要让图片显示尺寸比组件尺寸更小的场景。和ImageFit.None配合使用时可在组件内显示小图。 单位:px 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 仅在目标尺寸小于图源尺寸时生效。 svg类型图源不支持该属性。 PixelMap资源不支持该属性。 |
| matchTextDirection | boolean | 设置图片是否跟随系统语言方向,在RTL语言环境下显示镜像翻转显示效果。 默认值:false 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| fitOriginalSize | boolean | 图片组件尺寸未设置时,显示尺寸是否跟随图源尺寸。 组件不设置宽高或仅设置宽/高时,该属性不生效。 默认值:false 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| fillColor | 设置填充颜色,设置后填充颜色会覆盖在图片上。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 仅对svg图源生效,设置后会替换svg图片的填充颜色。 | |
| autoResize | boolean | 设置图片解码过程中是否对图源自动缩放。设置为true时,组件会根据显示区域的尺寸决定用于绘制的图源尺寸,有利于减少内存占用。如原图大小为1920x1080,而显示区域大小为200x200,则图片会自动解码到200x200的尺寸,大幅度节省图片占用的内存。 默认值:true 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| syncLoad8+ | boolean | 设置是否同步加载图片,默认是异步加载。同步加载时阻塞UI线程,不会显示占位图。 默认值:false 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 建议加载尺寸较小的本地图片时将syncLoad设为true,因为耗时较短,在主线程上执行即可。 |
| copyOption9+ | 设置图片是否可复制。 当copyOption设置为非CopyOptions.None时,支持使用长按、鼠标右击、快捷组合键'CTRL+C'等方式进行复制。 默认值:CopyOptions.None 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: svg图片不支持复制。 | |
| colorFilter9+ | 给图像设置颜色滤镜效果,入参为一个的4x5的RGBA转换矩阵。 矩阵第一行表示R(红色)的向量值,第二行表示G(绿色)的向量值,第三行表示B(蓝色)的向量值,第四行表示A(透明度)的向量值,4行分别代表不同的RGBA的向量值。 RGBA值分别是0和1之间的浮点数字,当矩阵对角线值为1时,保持图片原有色彩。 计算规则: 如果输入的滤镜矩阵为:
像素点为[R, G, B, A] 则过滤后的颜色为 [R’, G’, B’, A’]
从API version 9开始,该接口支持在ArkTS卡片中使用。 | |
| draggable9+ | boolean | 设置组件默认拖拽效果,设置为true时,组件可拖拽。 不能和拖拽事件事件同时使用。 默认值:false |
事件:?
除支持通用事件外,还支持以下事件:
onComplete
onComplete(callback: (event?: { width: number, height: number, componentWidth: number, componentHeight: number, loadingStatus: number }) => void)
图片数据加载成功和解码成功时均触发该回调,返回成功加载的图片尺寸。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 类型 | 说明 |
|---|---|---|
| width | number | 图片的宽。 单位:像素 |
| height | number | 图片的高。 单位:像素 |
| componentWidth | number | 组件的宽。 单位:像素 |
| componentHeight | number | 组件的高。 单位:像素 |
| loadingStatus | number | 图片加载成功的状态值。 说明: 返回的状态值为0时,表示图片数据加载成功。返回的状态值为1时,表示图片解码成功。 |
onError
onError(callback: (event?: { componentWidth: number, componentHeight: number , message: string }) => void)
图片加载异常时触发该回调。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 类型 | 说明 |
|---|---|---|
| componentWidth | number | 组件的宽。 单位:像素 |
| componentHeight | number | 组件的高。 单位:像素 |
| message9+ | string | 报错信息。 |
onFinish
onFinish(event: () => void)
当加载的源文件为带动效的svg格式图片时,svg动效播放完成时会触发这个回调。如果动效为无限循环动效,则不会触发这个回调。
仅支持svg格式的图片。
从API version 9开始,该接口支持在ArkTS卡片中使用。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!