如何利用烛龙和谷歌插件优化CLS(累积布局偏移) | 京东云技术团队
简介
CLS 衡量的是页面的整个生命周期内发生的每次意外布局偏移的最大突发性_布局偏移分数_。布局变化的发生是因为浏览器倾向于异步加载页面元素。更重要的是,您的页面上可能存在一些初始尺寸未知的媒体元素。这种组合意味着浏览器在加载完成之前无法确定单个元素将占用多少空间。因此,这种不确定性带来的剧烈布局转变就会导致一个高的CLS分数,也就说明用户体验将会很糟糕。
累积布局偏移的计算公式 = 影响比例*距离比例(参考:https://web.dev/articles/cls?hl=zh-cn)
影响比例:上一帧的所有不稳定元素与当前帧的可见区域(占视口总面积的比例)的并集就是当前帧的影响比例。
距离比例:距离比例是任何_不稳定元素_在框架内的移动距离(水平或垂直方向)的最大距离除以视口的最大尺寸(宽度或高度,以较大者为准)
解决方案
-
找到可能导致累积布局偏移的所有因素
-
确定是什么因素导致了如此大的累计布局偏移? 我们需要找到一个靠谱的工具辅助我们确认,并定位到具体原因。
-
导致出现这些原因的问题代码有哪些 ? 找到代码后,我们应该如何解决。
方案执行
1 导致累积布局偏移的因素
导致 CLS 不佳的最常见原因包括:
- 没有尺寸的图片
- 无尺寸的广告、嵌入内容和 iframe
- 动态注入的内容,例如没有尺寸的广告、嵌入内容和 iframe
- 网页字体
2 使用辅助工具,确认是哪几种因素
可以先利用内部监控平台找到用户最常访问的页面,利用lighthouse逐个分析每个页面的性能
(注意:站外的小伙伴可以根据自己的系统的了解,找出用户的常用页面~)
案例–以我们的项目A为例
-
在性能业务概览中,我们通过比对访问量Top10Url性能对比和页面性能上报量top100列表,发现用户访问最多的是两个页面——首页A列表和B详情页。
-
使用lighthouse在本地分别分析两个页面的性能(点击analyze page load按钮即可触发检测,为保证整体性能偏向真实场景,推荐大家在检测中进行一些当前页面的常规操作)

性能截图分别如下:
- A列表

2. B详情页

3 解决方案
根据以上报告中给出的造成CLS数值极大的原因,逐条修改
其中,造成首页A列表数据CLS异常的主要原因有两个:一是excel图片没有尺寸;二是table表格的高度没有明确设置,导致接口返回数据后直接在屏幕中动态填充,造成累积布局偏移较大。造成B详情页CLS异常的主要原因也同首页一样,table高度未设置,导致CLS偏大。
针对以上两种原因,分别做如下修改:
- 根据图片原尺寸指定 aspect-ratio,改动后使得CLS从0.425下降至0.422。可见主要影响因素还在于表格高度。
<template>
...
<el-table-column label="自己的label" min-width="140">
<template slot-scope="scope">
<img
class="monitor-link"
:src="excelIcon"
width="40"
@click="(e) => handleDownload(scope.row)"
/>
</template>
</el-table-column>
</template>
<style lang="scss" scoped>
.monitor-link {
cursor: pointer;
aspect-ratio: 40/42;
}
</style>
2. 根据当前页面布局,重新设置表格高度。改动后使得CLS从0.422下降至0.041。优化效果显著。
<template>
<div class="table-wrap">
<!-- 使用max-height,而不是height : 为了解决增减展示列造成的固定列高度错位展示问题,方法参考https://github.com/ElemeFE/element/issues/4976-->
<el-table
class="fixed-head-table"
:data="data"
width="100%"
:max-height="tableHeight" //设置高度表格
header-row-class-name="table-header-row"
>
...
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableHeight: 0,
...
};
},
mounted() {
this.$nextTick(() => {
// 后面344一般是根据你上下导航栏、表单等的高度来减掉即可
this.tableHeight = window.innerHeight - 344;
})
},
}
</script>
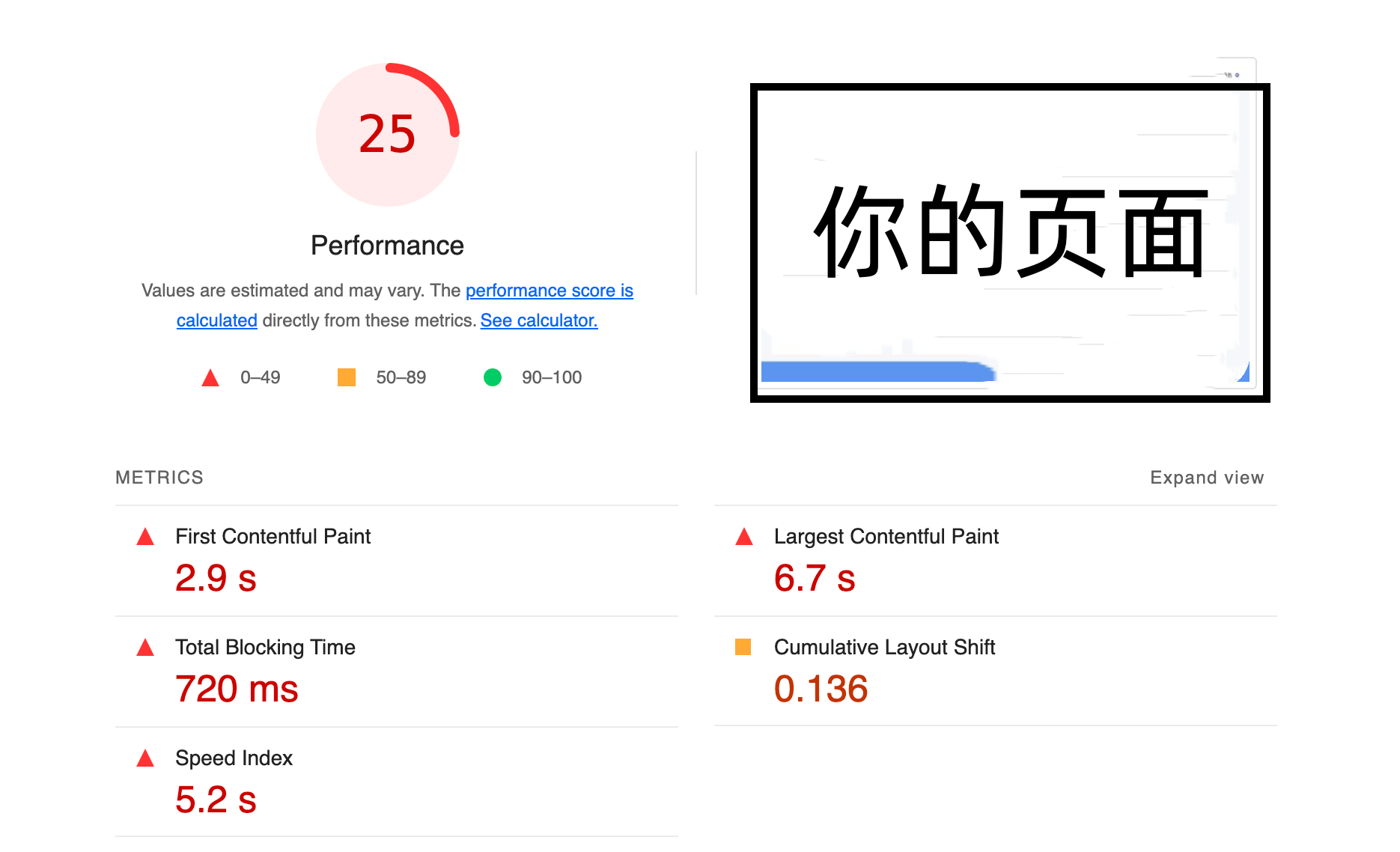
经过以上优化,两个累积布局偏移过大的页面,达到较好的优化效果。A列表的CLS降至0.041,B详情页的CLS降至0.136. 截图如下:


上线效果
自2023.11.14,将以上性能优化代码上线后,截止到11.30,查看内部性能监控平台,可以看到上线15天内,项目A的整体性能评分由之前的59~70分,上升到87分,达到性能体验良好的效果。
作者:京东零售?李梦爽
来源:京东云开发者社区 转载请注明来源
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!