React ant table警告:Each child in a list should have a unique “key“ prop.
2024-01-09 15:38:17
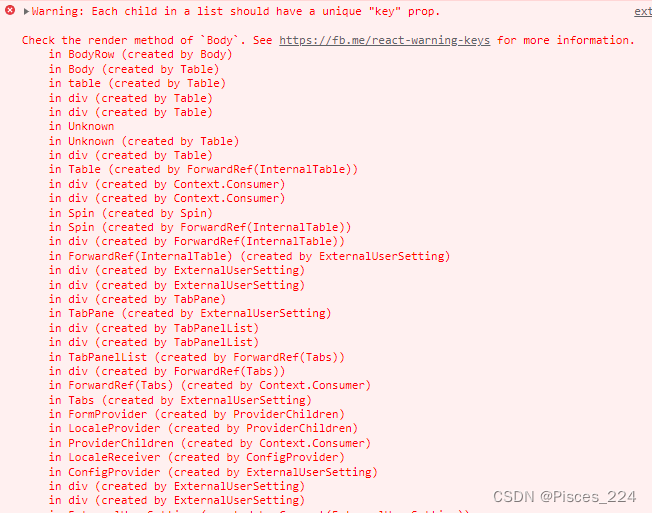
如下图:

原因
React Ant table表格每一行都需要一个唯一标识来确保不重复,如果不加该属性,就会出现这个警告。
修复
添加这一行:
rowKey={(record) => record.id} # id为行id
Table代码段:
<Table
dataSource={tableData}
columns={this.getSchemeData()}
rowKey={(record) => record.id}
size={'small'}
loading={{
spinning: isLoading, indicator: <span style={{
position: 'absolute',
top: '50%',
left: '50%',
margin: '-24px',
}}>
<Spinner size={"large"}/>
</span>
}}
/>
文章来源:https://blog.csdn.net/qq_36256590/article/details/135479928
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!