不受父容器大小约束的TextView
2023-12-22 15:49:22
序言
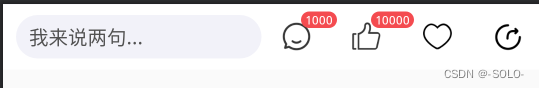
为了实现以下效果,特意开发了一个自定义控件。主要是红色的点赞数和评论数。

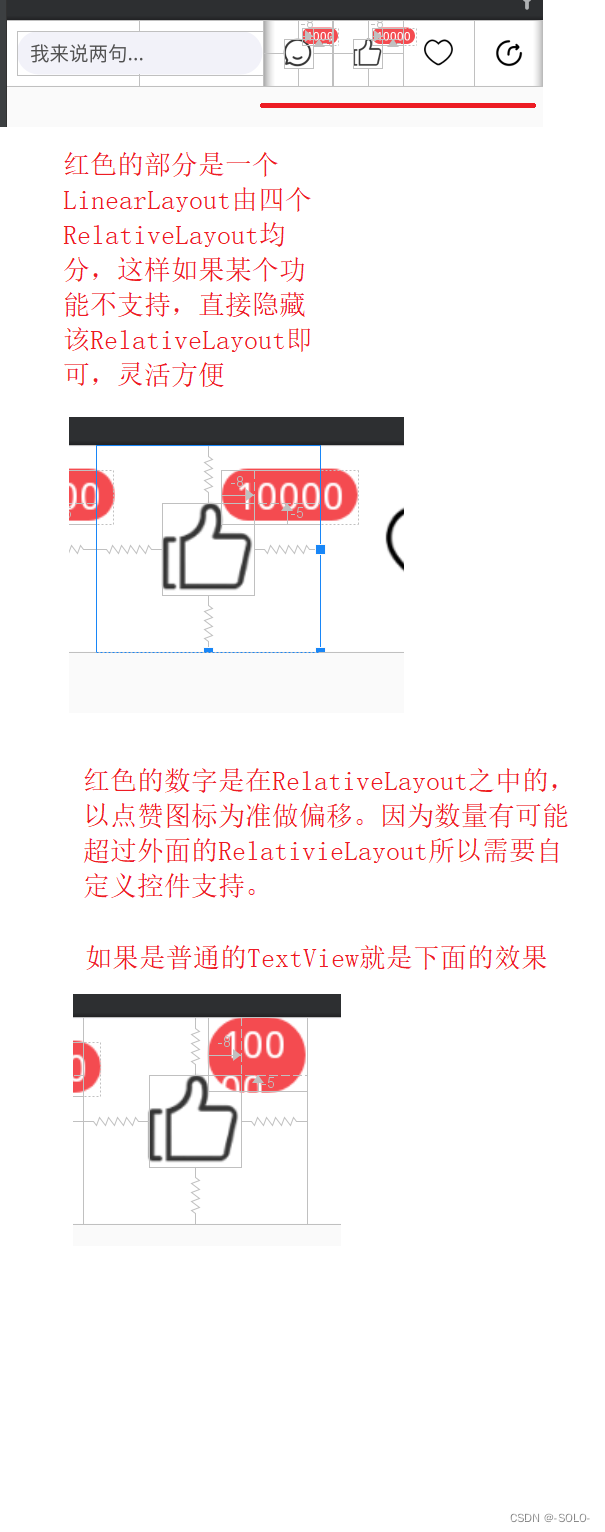
问题分析

自定义控件
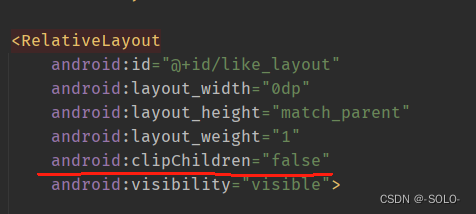
该控件主要是在于忽略的父容器的大小限制,这样可以展示出全部内容。注意父容器的属性中需要下列配置。

package com.trs.myrb.view.count;
import android.content.Context;
import android.graphics.Canvas;
import android.util.AttributeSet;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import com.zgh.trsbadge.TextUtils;
/**
* <pre>
* Created by zhuguohui
* Date: 2023/12/22
* Time: 10:51
* Desc:这是一种没有被父类的尺寸约束大小的TextView,内容有多少就显示多少。
* 主要目的是可以将显示的内容超过父容器的大小。必须将配置父容器的clipChildren为false。才能看到效果。
* 目前用在网页底部工具条显示评论数,点赞数等。父控件的大小是均分的,而显示数量有可能超过父控件。
* </pre>
*/
public class NoSizeTextView extends androidx.appcompat.widget.AppCompatTextView {
private int measuredHeight;
private int measuredWidth;
public NoSizeTextView(@NonNull Context context) {
super(context);
}
public NoSizeTextView(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int spec = MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED);
super.onMeasure(spec, spec);
measuredHeight = getMeasuredHeight();
measuredWidth = getMeasuredWidth();
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, left+measuredWidth, top+measuredHeight);
}
@Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
}
@Override
public void draw(Canvas canvas) {
CharSequence text = getText();
//这部分是为了在数据量为0的时候自动隐藏,可以根据具体业务场景进行保留或删除
if(TextUtils.isEmpty(text)||"0".contentEquals(text)){
return;
}
super.draw(canvas);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
}
参考布局
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/status_layout"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/normal_background_color">
<RelativeLayout
android:id="@+id/layout_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:layout_width="match_parent"
android:layout_height="@dimen/TRSDividerSize"
android:background="@color/divider_color" />
<TextView
android:id="@+id/tv_comment"
android:layout_width="187dp"
android:layout_height="33dp"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:background="@drawable/bg_common_text"
android:gravity="center_vertical"
android:paddingLeft="10dp"
android:text="我来说两句..."
android:textColor="@color/second_title_color"
android:textSize="@dimen/TRSSecondTitleSize" />
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_toEndOf="@id/tv_comment"
android:clipChildren="false"
android:gravity="center"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_toEndOf="@id/tv_comment"
android:clipChildren="false"
android:gravity="center"
android:orientation="horizontal">
<RelativeLayout
android:id="@+id/comment_layout"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:clipChildren="false"
android:visibility="visible">
<ImageView
android:id="@+id/iv_comment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:scaleType="center"
android:src="@drawable/ic_comment" />
<com.trs.myrb.view.count.NoSizeTextView
android:id="@+id/tv_comment_number"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_above="@id/iv_comment"
android:layout_marginStart="-8dp"
android:layout_marginBottom="-5dp"
android:layout_toEndOf="@id/iv_comment"
android:background="@drawable/shape_red_commet"
android:paddingStart="3dp"
android:paddingEnd="3dp"
android:textColor="@color/white"
android:textSize="9sp"
tools:text="1000" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/like_layout"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:clipChildren="false"
android:visibility="visible">
<ImageView
android:id="@+id/iv_like"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_weight="1"
android:scaleType="center"
android:src="@drawable/web_bottom_view_like" />
<com.trs.myrb.view.count.NoSizeTextView
android:id="@+id/tv_like_number"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_above="@id/iv_like"
android:layout_marginStart="-8dp"
android:layout_marginBottom="-5dp"
android:layout_toEndOf="@id/iv_like"
android:background="@drawable/shape_red_commet"
android:paddingStart="3dp"
android:paddingEnd="3dp"
android:textColor="@color/white"
android:textSize="9sp"
tools:text="10000" />
</RelativeLayout>
<ImageView
android:id="@+id/iv_collected"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:scaleType="center"
android:src="@drawable/bg_collected" />
<ImageView
android:id="@+id/iv_share"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:scaleType="center"
android:src="@drawable/ic_web_share" />
</LinearLayout>
<TextView
android:id="@+id/tv_comment_count"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</FrameLayout>
</RelativeLayout>
<RelativeLayout
android:id="@+id/layout_loading"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/normal_background_color"
android:visibility="gone">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:orientation="horizontal">
<ProgressBar
android:id="@+id/progressbar"
android:layout_width="30dp"
android:layout_height="30dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/str_loading" />
</LinearLayout>
</RelativeLayout>
<RelativeLayout
android:id="@+id/layout_error"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg_item_common"
android:visibility="gone">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="@string/str_error" />
</RelativeLayout>
</FrameLayout>
文章来源:https://blog.csdn.net/qq_22706515/article/details/135152975
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!