[Angular] 笔记 15:模板驱动表单 - 表单验证
2023-12-28 19:53:21
油管视频: Form Validation

有三种类型的验证: valid, pristine(是否被编辑过,被改过),以及 touched

相反的属性: invalid, dirty, untouched
pokemon-template-form.component.html 代码修改:
任何时候看见 "ngModel",就知道是用于表单验证。
<form #form="ngForm">
Pokemon Name:
<input type="text" [(ngModel)]="pokemon.name" name="name" />
<label>
<input
type="radio"
name="isCool"
[value]="true"
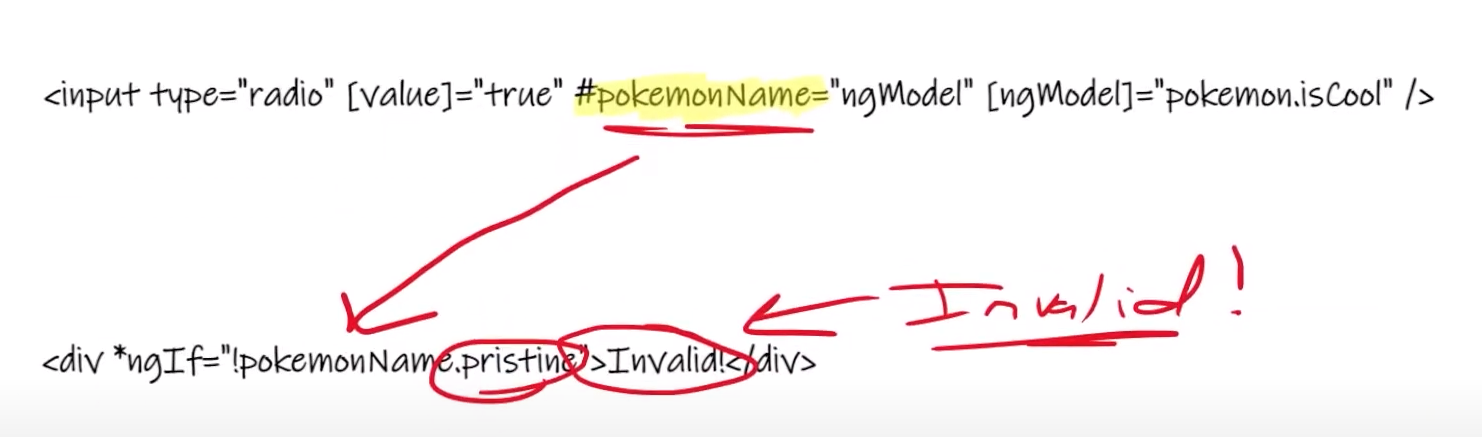
#pokemonName="ngModel" 增加模板引用变量 pokemonName
[ngModel]="pokemon.isCool"
/>Pokemon is cool?
</label>
<label>
<input
type="radio"
name="isCool"
[value]="false"
[ngModel]="pokemon.isCool"
(ngModelChange)="toggleIsCool($event)"
/>Pokemon is NOT cool?
</label>
<label>
<input
type="checkbox"
name="acceptTerms"
[(ngModel)]="pokemon.acceptTerms"
/>
Accept Terms?</label
>
</form>
<div>
MODEL: {{ pokemon | json }}
FORM: {{ form.value | json }}
/ 新增code
ERROR: <div *ngIf="!pokemonName.pristine">NOT PRINSTINE ANYMORE IT IS DIRTY!</div>
</div>
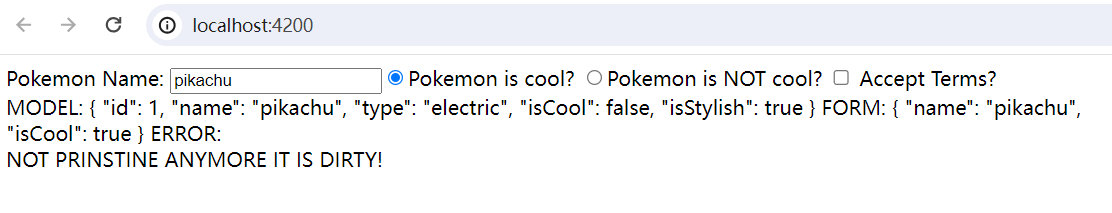
web 界面,如果选了其他 radio button,就会出现“NOT PRINSTINE ANYMORE IT IS DIRTY!”

文章来源:https://blog.csdn.net/ftell/article/details/135256226
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!