插槽的使用
2023-12-20 11:03:08
目录
slot插槽
希望组件的内容(结构)可定制,用slot插槽进行占位
<slot>? </slot>
那个地方需要定制,就在那个地方用插槽
插槽分类
默认插槽
具名插槽:多个插槽 通过name具名插槽进行区别
在slot标签内加上一个name属性
如果不用<template><template>包裹就会默认都是同一个内容
<base-layout>
<template v-slot:header><div>头部</div>
</template>
<template v-slot: main>
<div>主体</div>
</template>
<template v-slot:footer><div>尾部</div>
</template>
</base-layout>v-slot:header 可以简写成 #header
使用插槽的组件
<header>
<slot name="header">header</slot>
</ header>
<main>
<slot name="main">main</slot>
</main>
<footer>
<slot name="footer">footer</slot>
</footer>插槽
1好处:组件的内容结构可定制,用slot插槽进行占位
2.语法
子组件中通过slot进行占位
父组件,在子组件标签嵌套的内容就会被渲染到slot地方
2-1、 子组件 <slot>默认内容</slot>
父组件 <子组件标签><div></div></子组件标签>
2-2 具名插槽
作用域插槽
组件外用组件内的数据 ----------- 作用域插槽
通过slot属性来存储数据,
<template #default="obj"></template>obj获得是默认插槽身上所有属性组成的对象
如果slot是具名插槽,default就要改成slot的名字
使用步骤
1.给slot标签,以添加属性的方式传值
<slot a="10" b="20" :item="item"></slot>2.所有添加的属性,都会被收集到一个对象中
{a:10,b:20,item:{id:1,name:'',score: }}?
3.在template中,通过#插槽名= "obj”接收,默认插槽名为default
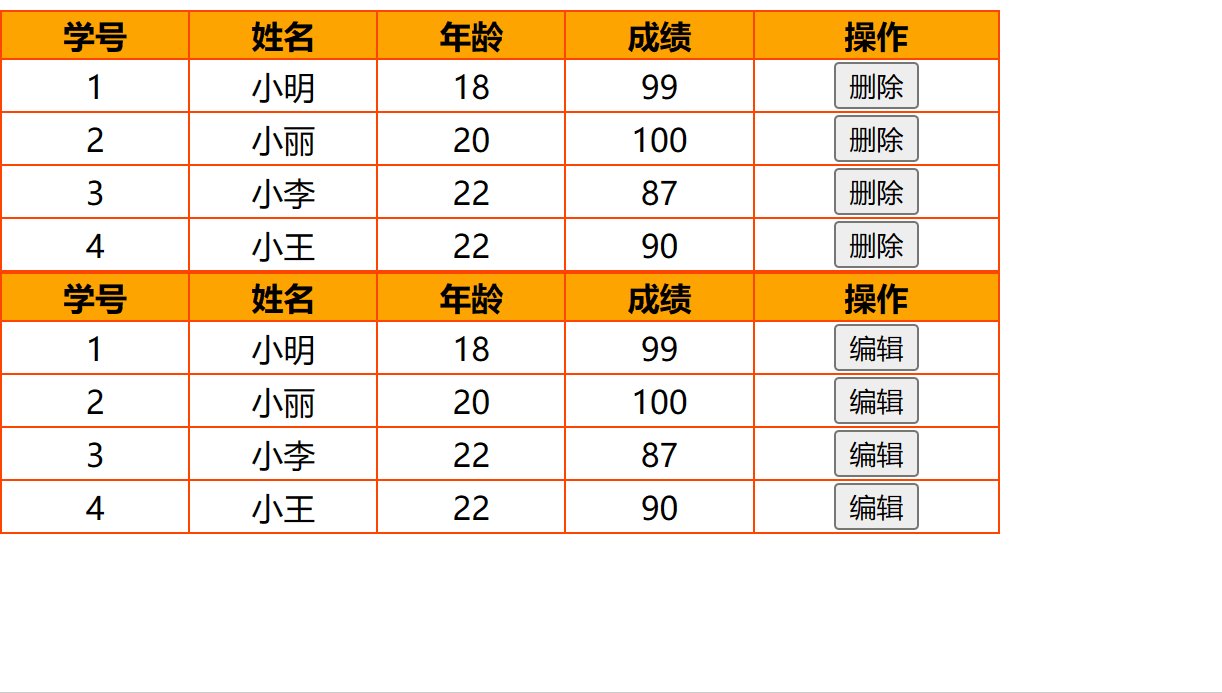
<template #default="obj"> </template>?例:
App.vue
<template>
<div>
<header-comp :list1="list1">
<template #default="obj">
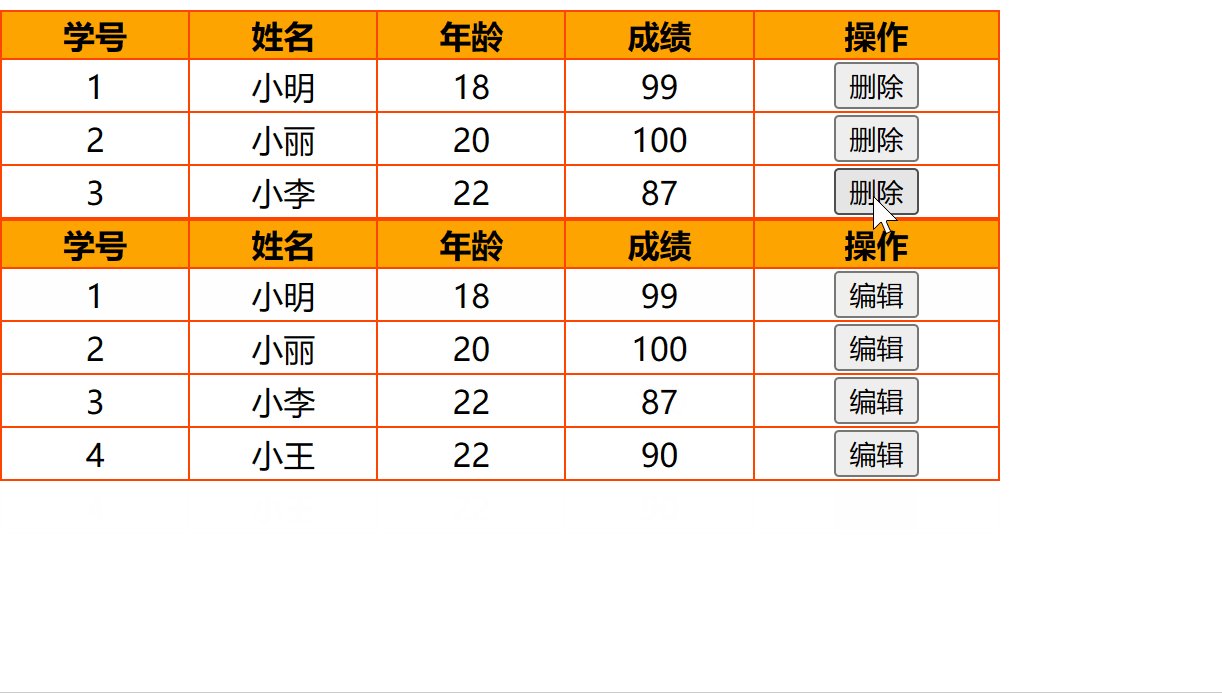
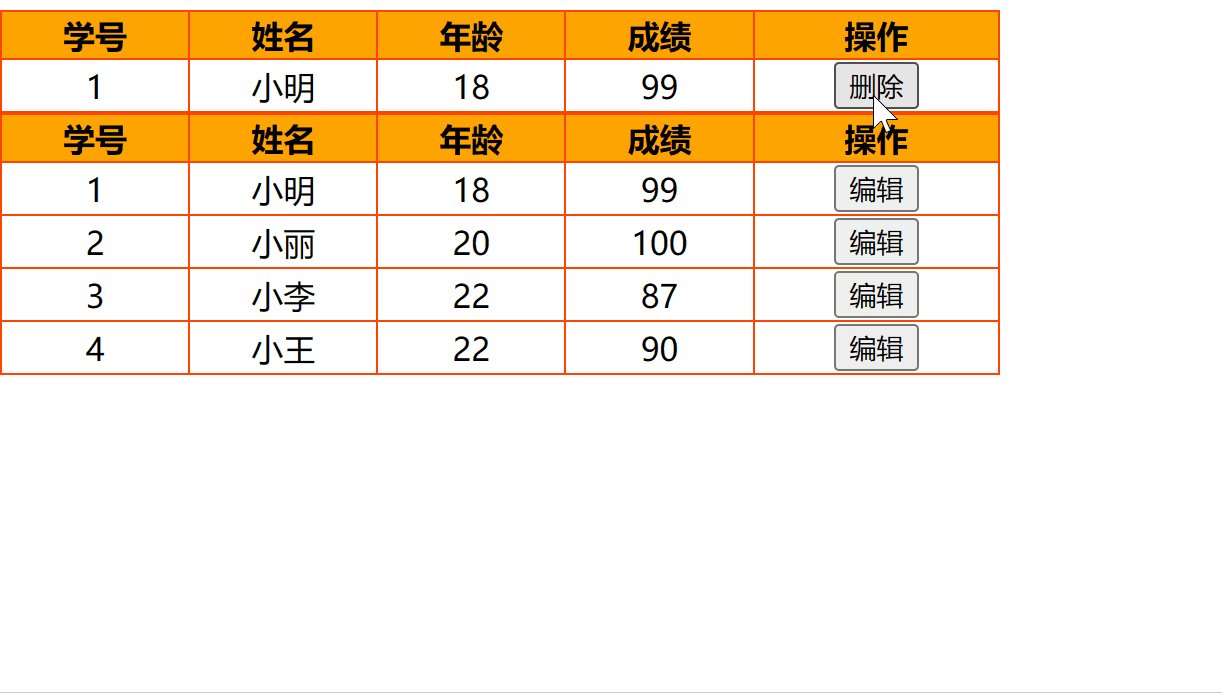
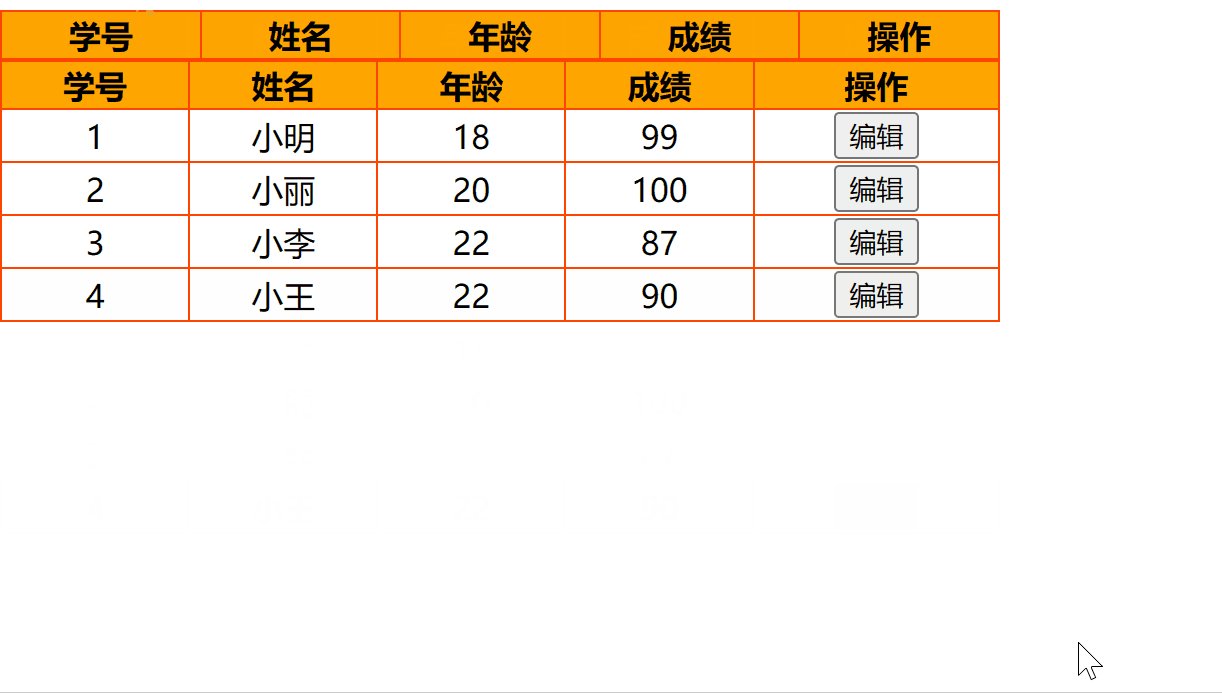
<button @click="del(obj.row.id)">删除</button>
</template>
</header-comp>
<header-comp :list1="list2">
<template #default="obj">
<button @click="del(obj.row.id)">编辑</button>
</template>
</header-comp>
</div>
</template>
<script>
import HeaderComp from './components/HeaderComp.vue'
export default {
name: 'AppComp',
components: {
HeaderComp
},
data () {
return {
list1: [
{
id: 1,
name: '小明',
age: 18,
score: 99
},
{
id: 2,
name: '小丽',
age: 20,
score: 100
},
{
id: 3,
name: '小李',
age: 22,
score: 87
},
{
id: 4,
name: '小王',
age: 22,
score: 90
}
],
list2: [
{
id: 1,
name: '小明',
age: 18,
score: 99
},
{
id: 2,
name: '小丽',
age: 20,
score: 100
},
{
id: 3,
name: '小李',
age: 22,
score: 87
},
{
id: 4,
name: '小王',
age: 22,
score: 90
}
]
}
},
methods: {
del (id) {
console.log(id)
this.list1 = this.list1.filter(item => item.id !== id)
}
}
}
</script>
<style>
</style>
HeaderComp.vue
<template>
<div>
<table>
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="item in list1" :key="item.id">
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
<td>{{ item.age }}</td>
<td>{{ item.score }}</td>
<td>
<slot :row="item"></slot>
</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
// props: {
// list1: {
// type: Array,
// required: true
// }
// }
props: ['list1']
}
</script>
<style>
table{
width: 500px;
border-collapse: collapse;
}
table,th,tr,td{
border: 1px solid orangered;
text-align: center;
}
th{
background-color: orange;
}
</style>

文章来源:https://blog.csdn.net/m0_56713342/article/details/135087233
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!