前端如何使用express写一个简单的服务
2023-12-13 19:22:04
相信不少前端平常在日常工作中肯遇见过后端API接口没开发出来的时候吧
前端提升小技巧
自己使用nodejs——express ,koa,egg开发接口吧(本人比较喜欢egg和express)
今天先分享一下express
下面是一个简单的demo
1、首先咱们可以新建一个文件夹,创建一个app.js
下载引入相应的npm依赖就好啦,这里我设置了跨域处理(相信学会这个,前端自己也可以处理跨域啦!!!)
const express = require('express');
const path = require('path');
const bodyParser = require('body-parser');
const cors = require('cors');
const app = express();
const db = require("./db");
app.use(cors());
app.get('/', (req, res) => {
res.send('我是express测试服务');
});
app.listen(3000, () => {
console.log(`http://localhost:3000/`);
});
2.、这些代码大家就等于一个简单的服务已经搭建起来啦,运行文件,我们得到了路由返回的内容

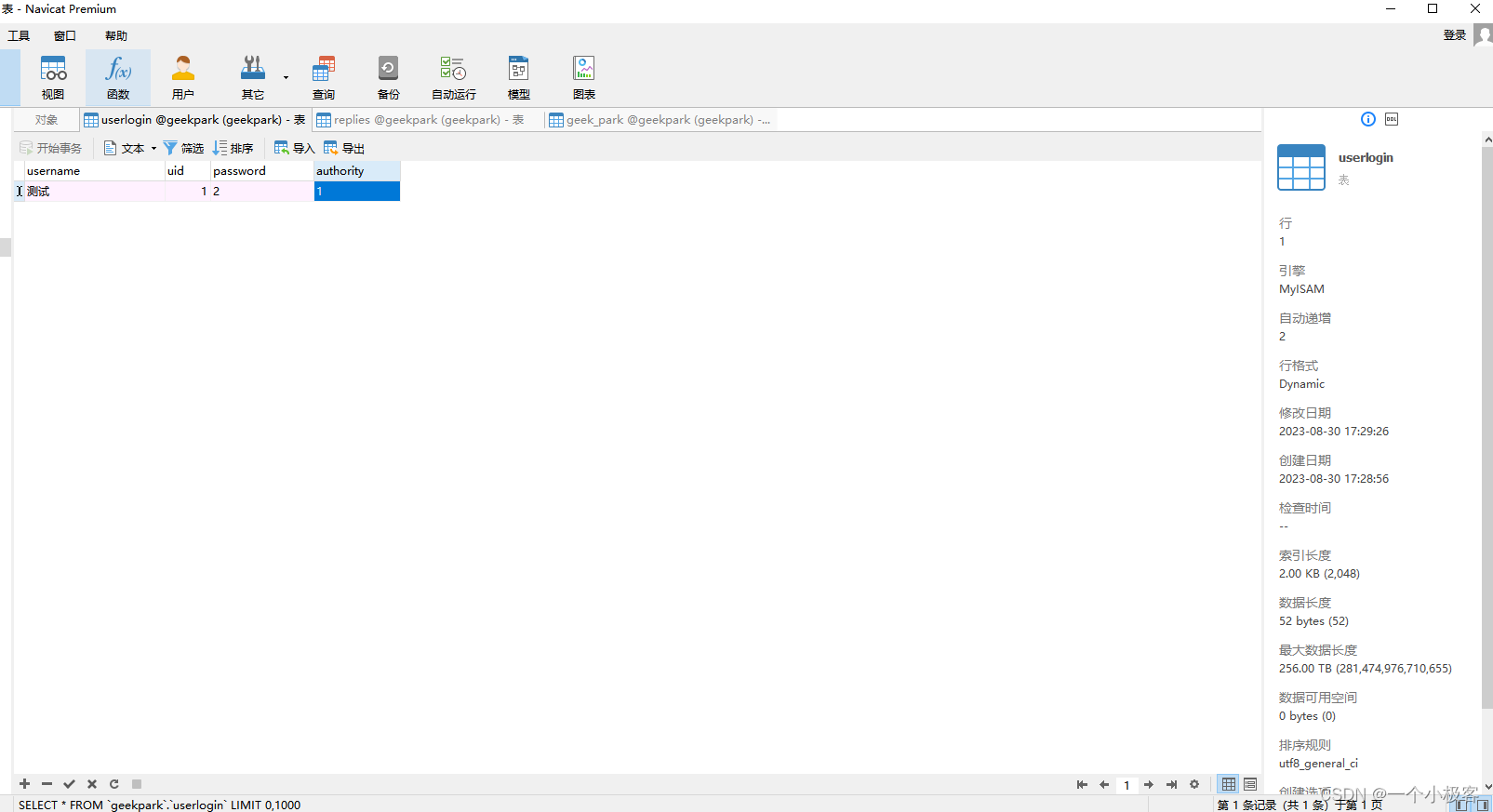
3、连接数据库,这里我使用的数据库是mysql配合phpstudy和navcat
首先打开数据库创建自己想要的表(我这有创建好的就直接使用了)

4、下一步使用express关联数据库,我们首先在代码中新建一个文件 db.js
// 引入mysql
const mysql = require("mysql");
// 建立一个连接池
const db = mysql.createPool({
host: "localhost", // 数据库的IP地址(本地的或者是云服务器的都可以)
user: "root",
password: "你密码",
database: "数据库名", //指定要操作哪个数据库
});
// 将文件暴露出去
module.exports = db5、看到这里我们就算完成了,现在去写一个简单的接口吧
复制这些代码到app.js中
app.get("/api/getlist", (req, res) => {
const sql = `select * from 你想要找的表名`;
db.query(sql, (err, result) => {
if (err) {
return res.send({ state: 1, message: err });
}
console.log(result,'result');
if (result.length>0) {//这里的判断条件按照实际开发修改
return res.send({ code: 20000, message: "查找成功", data: result });
} else {
return res.send({ code: 20000, message: "数据为空", data: result });
}
});
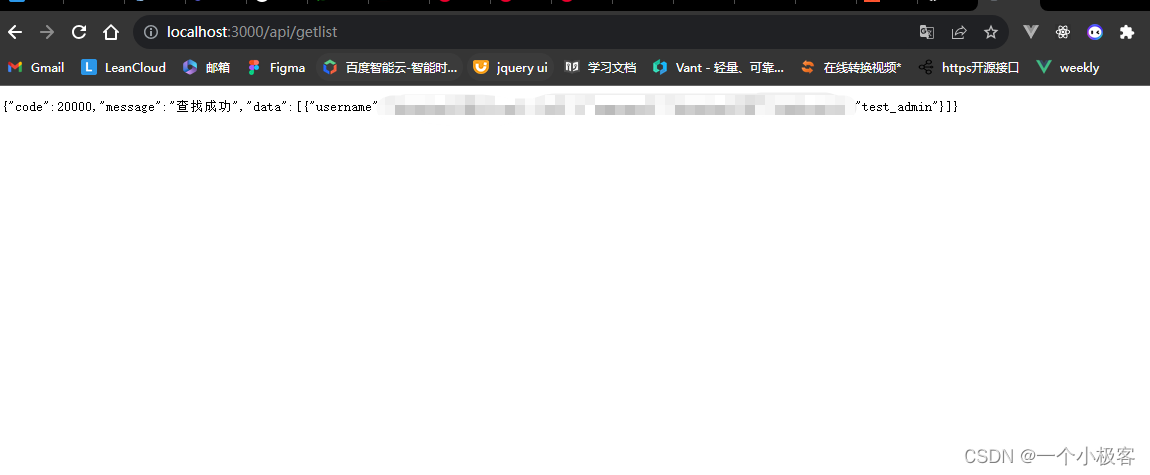
});再次运行就可以看到数据库的数据已经被找到了方便演示我用的是get请求,在实际开发推荐使用post哦~

好了,看到这里大家已经可以搭建一个简单的express了,快去试试吧!
文章来源:https://blog.csdn.net/dujintao1/article/details/134833763
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!