(vue)增加行,对应行删除
2024-01-03 17:01:01
(vue)增加行,对应行删除
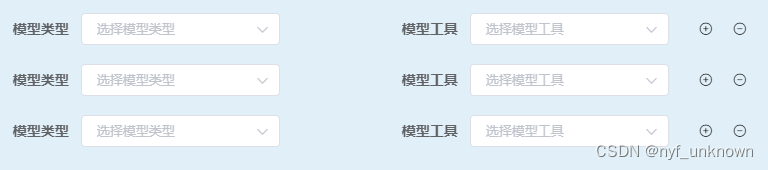
效果:

代码:
<div v-for="(ele,i) of algorithmList" :key="i">
<el-form-item label="模型类型">
<el-select
v-model="ele.algorithmId"
placeholder="选择模型类型"
@change="modelTypeChanged"
>
<el-option
v-for="(item,index) in modelTypeOptions"
:key="index"
:label="item.category"
:value="item.category"
></el-option>
</el-select>
</el-form-item>
<el-form-item label="模型工具">
...
</el-form-item>
<el-form-item>
<i class="el-icon-circle-plus-outline" @click="suanfaAddBtn" style="margin:0 20px;"></i>
<i class="el-icon-remove-outline" @click="suanfaDelParam(ele, i)"></i>
</el-form-item>
</div>
data(){
return:{
algorithmList: [
{
algorithmId: "",
algorithmName: "",
},
],
}
},
methods:{
//添加
suanfaAddBtn() {
this.algorithmList.push({
algorithmId: "",
algorithmName: "",
});
},
//删除
suanfaDelParam(ele, i) {
if (this.algorithmList.length > 1) {
this.algorithmList.splice(i, 1);
} else if (this.algorithmList.length == 1) {
this.$message({
message: "此类不允许删除",
type: "warning",
});
}
},
}
文章来源:https://blog.csdn.net/qq_44754635/article/details/135365153
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!