深入数组扩展应用
2024-01-02 22:20:33
一、字符串反转
例如:‘123abc’----->‘cba321’
字符串方法实现:
var str = '123abc'
var reversFn = function(str) {
var newStr = ''
for (var i = str.length - 1; i >= 0; i--) {
newStr += str[i]
}
return newStr
}
console.log(reversFn(str));
数组方法实现:
var str = '123abc'
var reversFn = function(str) {
return str.split('').reverse().join('')
}
console.log(reversFn(str));
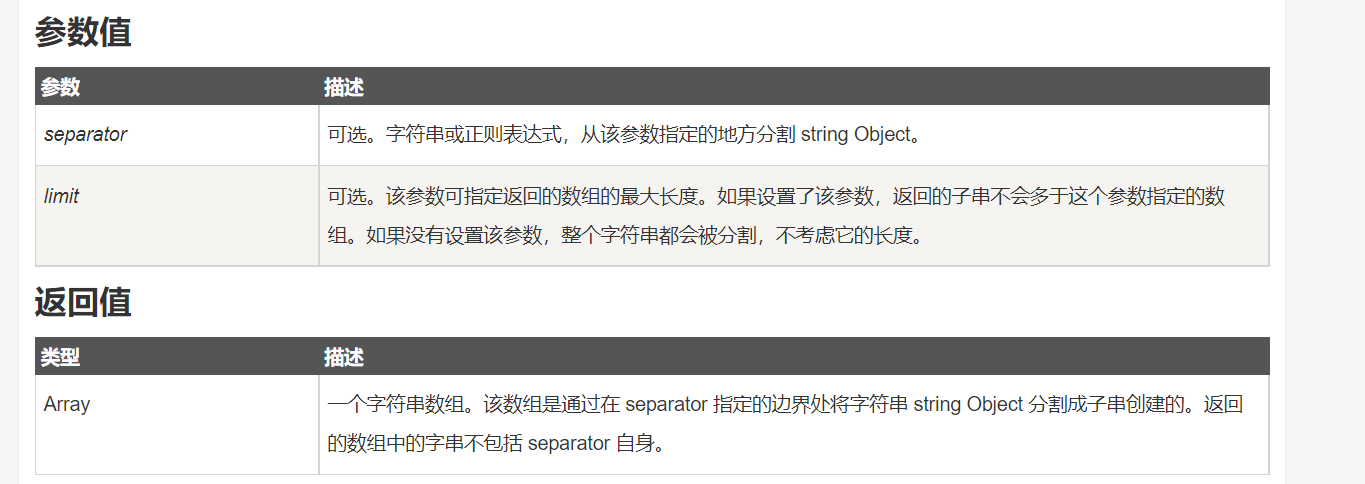
split()
用于把一个字符串分割成字符串数组
语法:string.split(separator,limit)

reverse()
用于颠倒数组中元素的顺序。
语法:array.reverse()
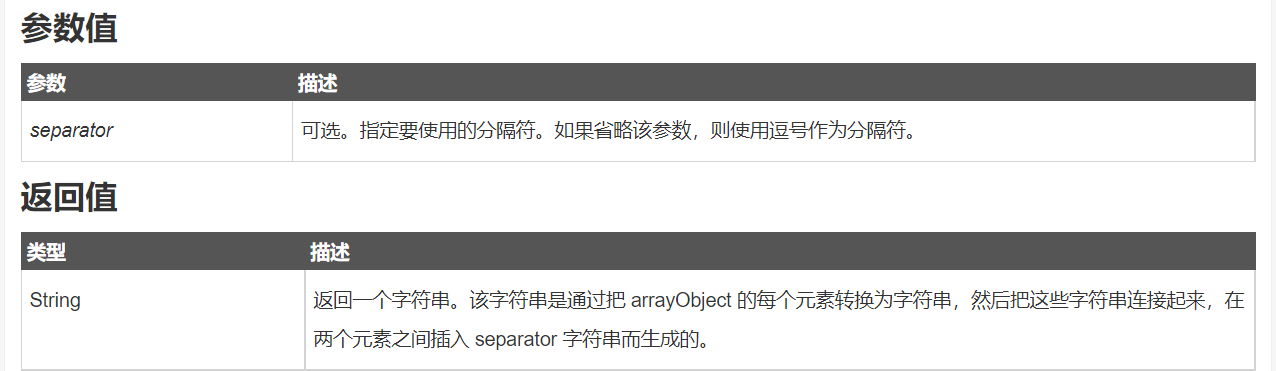
join()
用于把数组中的所有元素转换一个字符串。
语法:array.join(separator)

二、在有序的数组找出指定的值,返回该值在数组中的索引
方法1:循环遍历数组
var arr = [1, 3, 5, 7, 9, 10, 11, 12, 14, 15];
// 使用数组的方式进行实现
var findIndex = function(arr, item) {
var index = -1
for (var i = 0; i < arr.length; i++) {
if (arr[i] === item)
return index = i
}
return index
}
console.log(findIndex(arr, 5));
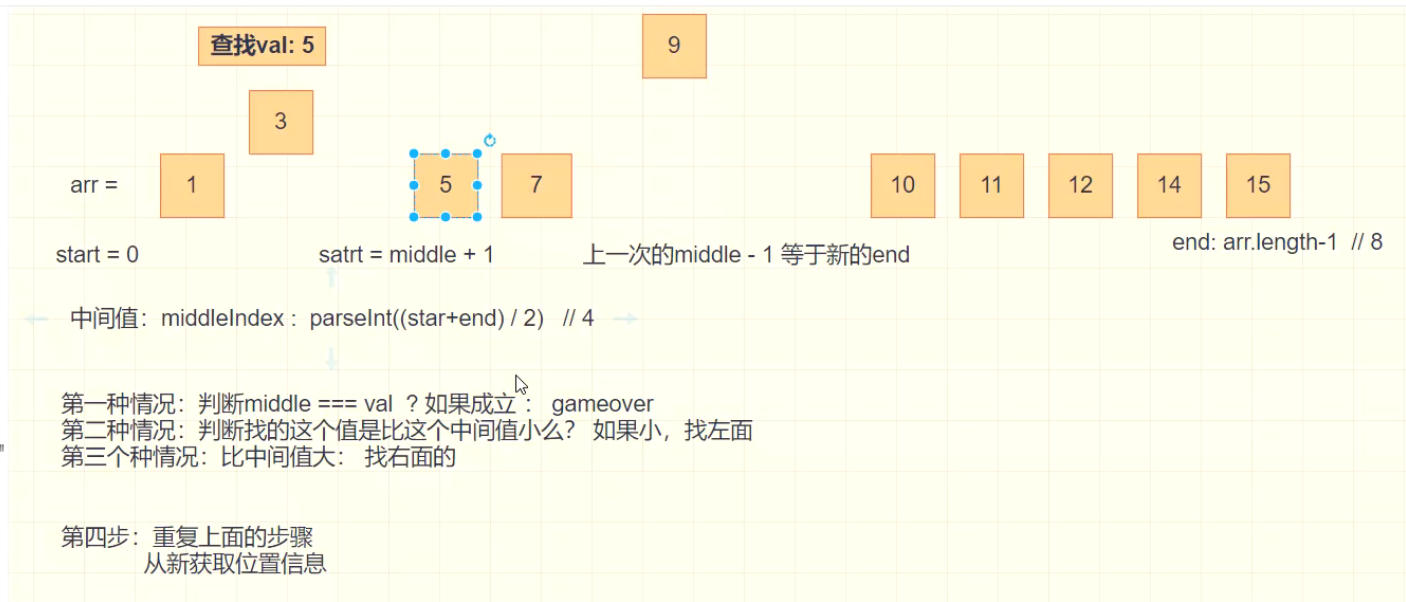
方法2:二分查找

var findIndex = function(arr, item) {
var index = -1
var start = 0
var end = arr.length - 1
while (start <= end) {
var middle = parseInt((start + end) / 2)
if (item === arr[middle]) {
return index = middle
} else if (item < arr[middle]) {
end = middle - 1
} else if (item > arr[middle]) {
start = middle + 1
}
}
}
console.log(findIndex(arr, 5))
方法3:es6新增方法findIndex()
//es6实现方法
function getIndex(arr, val) {
// findIndex()这个方法是Array对象身上的
return arr.findIndex(function(value) {
return value == val
//return的值为true,就能返回该值对应的索引
})
}
findIndex()
返回一个测试条件(函数)符合条件的数组第一个元素位置
为数组中每个元素都调用一次函数执行
- 当数组中的元素在测试条件时返回true时,findIndex()返回符合条件的元素的索引位置,之后的值不会再调用执行函数
- 如果没有符合条件的元素返回-1
语法:array.findIndex(function(currentValue, index, arr), thisValue)

三、判断数组是否对称
例如:
var arr1= [‘a’, ‘b’, ‘c’, ‘d’, ‘c’, ‘b’, ‘a’];
var arr2= [‘a’, ‘b’, ‘c’, ‘c’, ‘b’, ‘a’];
方法1:数组循环实现
var arr1 = ['a', 'b', 'c', 'b', 'a']
var arr2 = ['a', 'b', 'c', 'c', 'b', 'a']
var arr3 = ['a', 'b', 'c', 'a', 'b', 'c']
var checkSymmetry = function(arr) {
// 倒着把这个数组进行一下填充
var newArr = []
for (var i = arr.length - 1; i >= 0; i--) {
newArr.push(arr[i])
}
for (var i = 0; i < arr.length; i++) {
if (newArr[i] !== arr[i])
return false
}
return true
}
console.log(checkSymmetry(arr3))
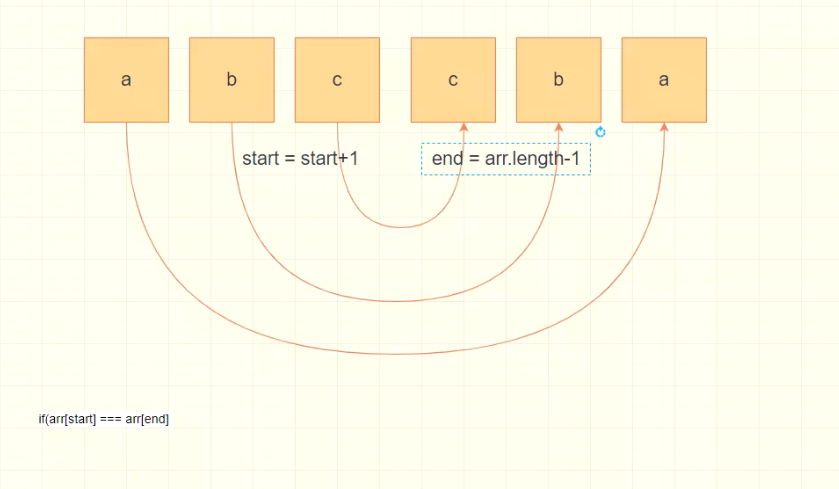
方法2:首位判断
function symmetry(arr) {
var start = 0;
var end = arr.length - 1;
for (var i = 0; i < arr.length; i++) {
//console.log(start,end);
if (arr[start] != arr[end]) {
return false;
}
start++;
end--;
}
return true;
}
改进:
function symmetry(arr) {
for (var i = 0; i < arr.length; i++) {
if (arr[i] != arr[arr.length - 1 - i]) {
return false;
}
}
return true;
}
进一步优化
function symmetry(arr) {
var start = 0;
var end = arr.length - 1;
while (start < end) {
if (arr[start] != arr[end]) {
return false;
}
start++;
end--;
}
return true;
}

四、查询字符串首次出现的位置
查询字符串首次出现的位置,如原字符串:abccbaxzabc,字符串axz结果为5,最终目标,实现一个基本的string的indexOf方法


方法1:使用slice()
var str = 'abccbaxzbc'
var sub = 'axz'
var findIndex = function(str, sub) {
var start = 0;
//符合条件的第一个字母的索引值
var end = str.length - sub.length;
while (start <= end) {
if (str.slice(start, sub.length + start) === sub) {
return start
}
start++
}
return -1
}
console.log(findIndex(str, sub));
slice()
slice(start,end):方法可从已有数组中返回选定的元素,返回一个新数组,包含从start到end(不包含该元素)的数组元素。
注意:该方法不会改变原数组,而是返回一个子数组,如果想删除数组中的一段元素,应该使用Array.splice()方法。
- start参数:必须,规定从何处开始选取,如果为负数,规定从数组尾部算起的位置,-1是指最后一个元素。
- end参数:可选(如果该参数没有指定,那么切分的数组包含从start倒数组结束的所有元素,如果这个参数为负数,那么规定是从数组尾部开始算起的元素)。
方法2:使用substr()
var findIndex = function(str, sub) {
var index = 0;
var len1 = str.length;
var len2 = sub.length;
while (index <= len1 - len2) {
if (str.substr(index, len2) === sub) {
return index
}
index++
}
return -1
}
console.log(findIndex(str, sub));
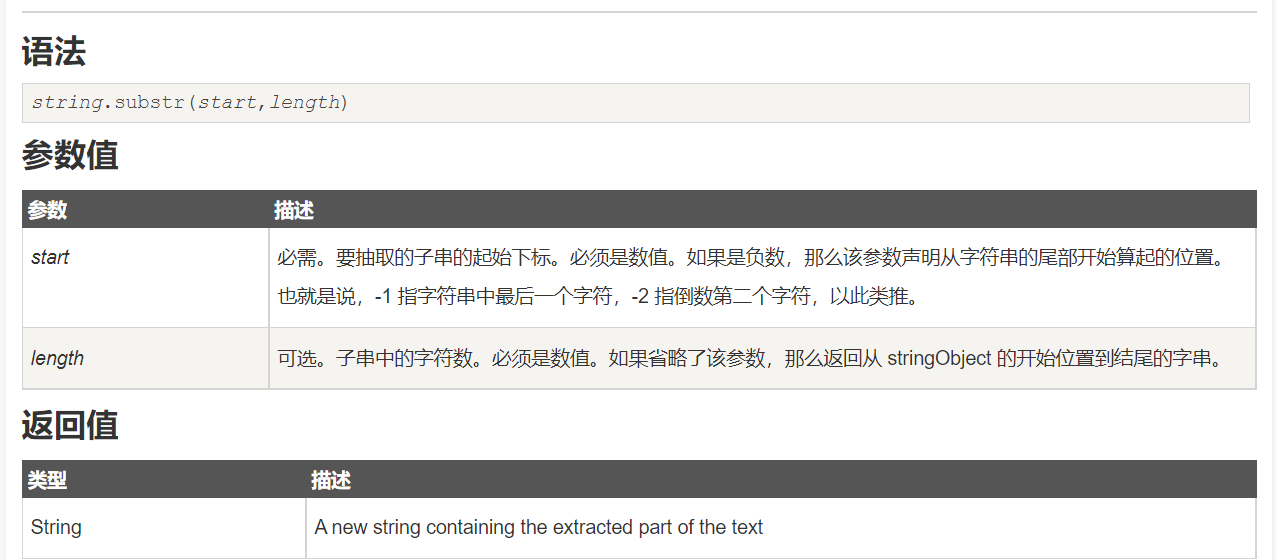
substr()
可在字符串中抽取从_ 开始_ 下标开始的指定数目的字符。
提示: substr() 的参数指定的是子串的开始位置和长度,因此它可以替代 substring() 和 slice() 来使用。

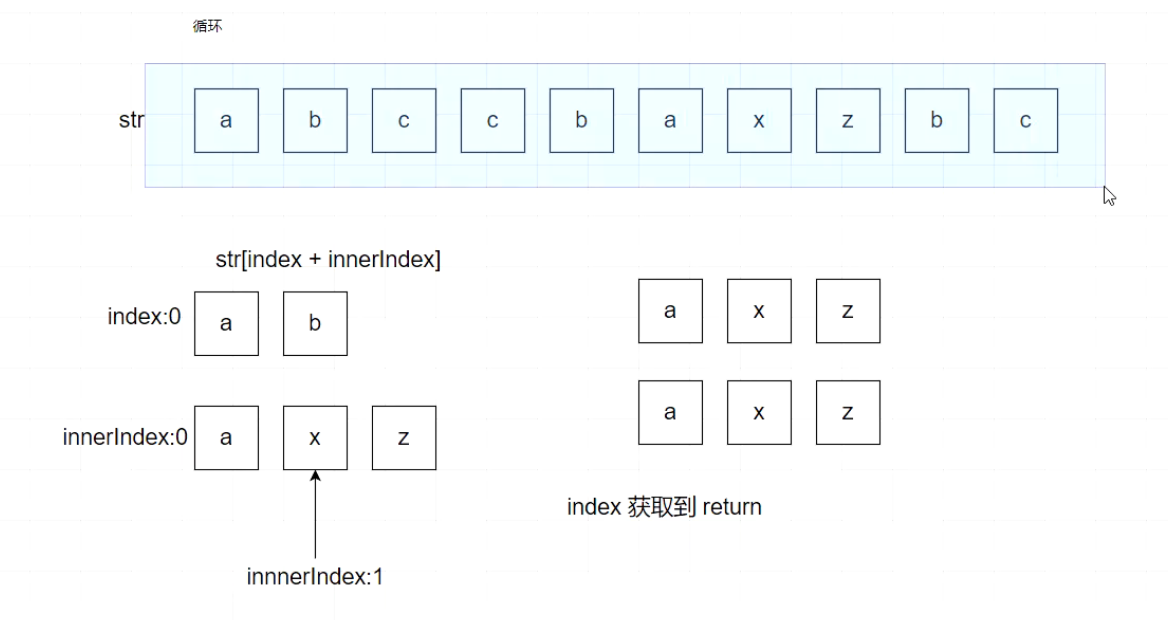
方法3:双重循环
var findIndex = function(str, sub) {
for (var i = 0; i <= str.length - sub.length; i++) {
for (var j = 0; j < sub.length; j++) {
//子串的索引与原串的索引的关系为:子串的索引(j)+挪动的次数(i)=原串的索引
if (sub[j] !== str[j + i]) {
break
}
//0 1 2
//这个条件是找到的条件,只能把子串里的最后一位匹配到了,才说明子串里的所有字符在原串里都找到了
if (j === sub.length - 1) {
return i
}
}
}
return -1
}
console.log(findIndex(str, sub));
五、查找最大子序列长度
在指定的数组中,查找最大的连续增长的子序列的长度,例如下面的数组查找,结果为5

方法1:
// var arr = [1, 2, 3, 4, 1, 2, 3, 4, 5, 1, 2, 3]
var arr1 = [1, 2, 3, 4, 1, 2, 3, 4, 5, 1, 2, 3, 6, 7, 90, 98, 99]
var getMaxLen = function(arr) {
var addNum = 0;//每个序列增长的次数
var len = 0//增长次数最大的那个序列的长度
//console.log(arr[-1]); //undefined
// 1 > undefined ==> 1 > NaN ==> false
for (var i = 0; i <= arr.length; i++) {
if (arr[i] > arr[i - 1]) {
//这个条件成立说明这个序列还在增长
addNum++
} else {
//走到这里说明序列已经断了
len = addNum > len ? addNum : len
addNum = 1
}
}
return len
}
console.log(getMaxLen(arr1))
- 首先,之所以第18行要addNum=1是为了让新的升序字串 从1开始
- 数组的【-1】是undefined,undefined隐式类型转换之后,变成NAN 1> NaN,结果为 false
- 同样的,如果最长子串是在后面,那么如果我们for循环的条件内是i< arr.length
- 我们的代码,并不能让最长的字符串赋值给len,所以我们让其用小于等于arr[arr.length]= undefined一样的进行转换
方法2:max()+apply()
// var arr = [1, 2, 3, 4, 1, 2, 3, 4, 5, 1, 2, 3]
var arr1 = [1, 2, 3, 4, 1, 2, 3, 4, 5, 1, 2, 3, 6, 7, 90, 98, 99]
var getMaxLen = function (arr) {
var addNum = 0;
var tempArr = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] < arr[i + 1]) {
addNum++;
} else {
tempArr.push(addNum + 1)
addNum = 0
}
}
return Math.max.apply(null, tempArr)
}
console.log(getMaxLen(arr1))
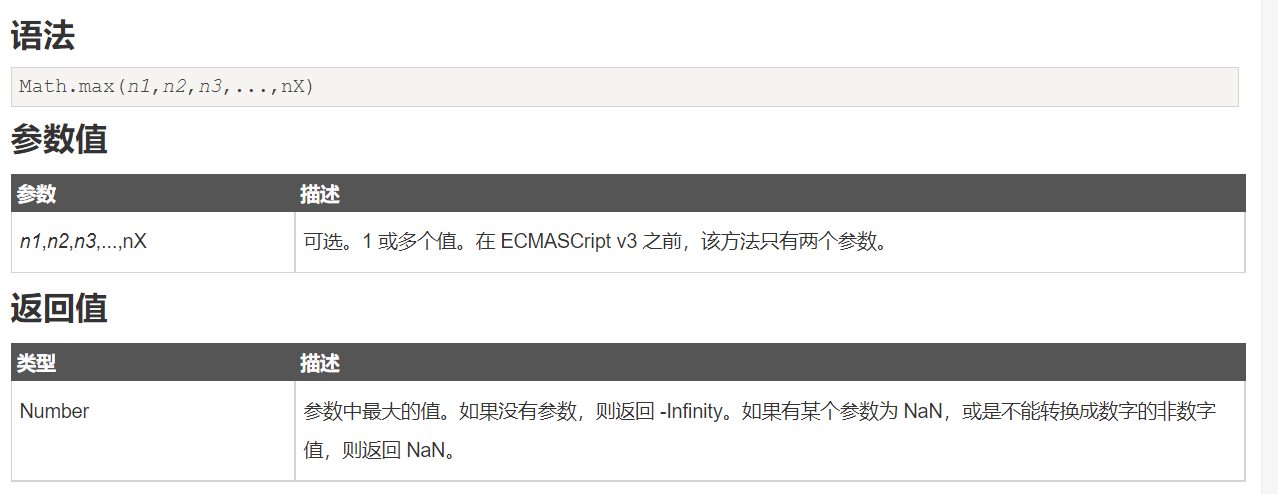
max()
可返回两个指定的数中带有较大的值的那个数。

文章来源:https://blog.csdn.net/weixin_46334272/article/details/135350089
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!