若依项目的table列表中对每一个字段增加排序按钮(单体版和前后端分离版)
2024-01-09 21:35:38
一、目标:每一个字段都添加上下箭头用来排序
只需要更改前端代码,不需要更改后端代码,后面会讲解原理

二、单体版实现方式:
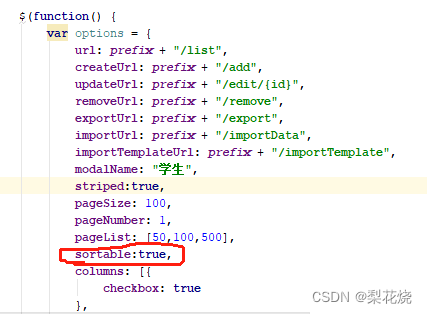
1.在options中添加sortable:true

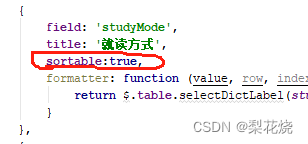
2.在需要排序的字段中添加sortable:true

三、前后端分离版
1.el-table上添加@sort-change=“handleSortChange”
<el-table v-loading="loading" :data="teacherClassList" @selection-change="handleSelectionChange" @sort-change="handleSortChange">
2.el-table-column上添加:sort-orders="[‘descending’,‘ascending’]"和sortable=“cu
文章来源:https://blog.csdn.net/weixin_45390688/article/details/135488619
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!