Vue:脚手架Vue-CLI的使用
2024-01-03 17:56:32
一、环境准备
vue脚手架(vue-CLI)的使用是基于nodejs环境下的。
你可以简单理解为,Java项目需要再jvm虚拟机上才能编译运行
nodejs的作用就是将vue文件编译成html、css、js代码文件。
如何安装nodejs
参考:https://blog.csdn.net/Brave_heart4pzj/article/details/100516994
二、安装脚手架和vue包
安装vue
npm install vue -g
安装脚手架
npm install -g @vue/cli
安装好后检验
vue -V

三、创建helloworld项目并启动
以下命令,注意选择自己的目录去执行
创建
vue create test
启动
npm run serve
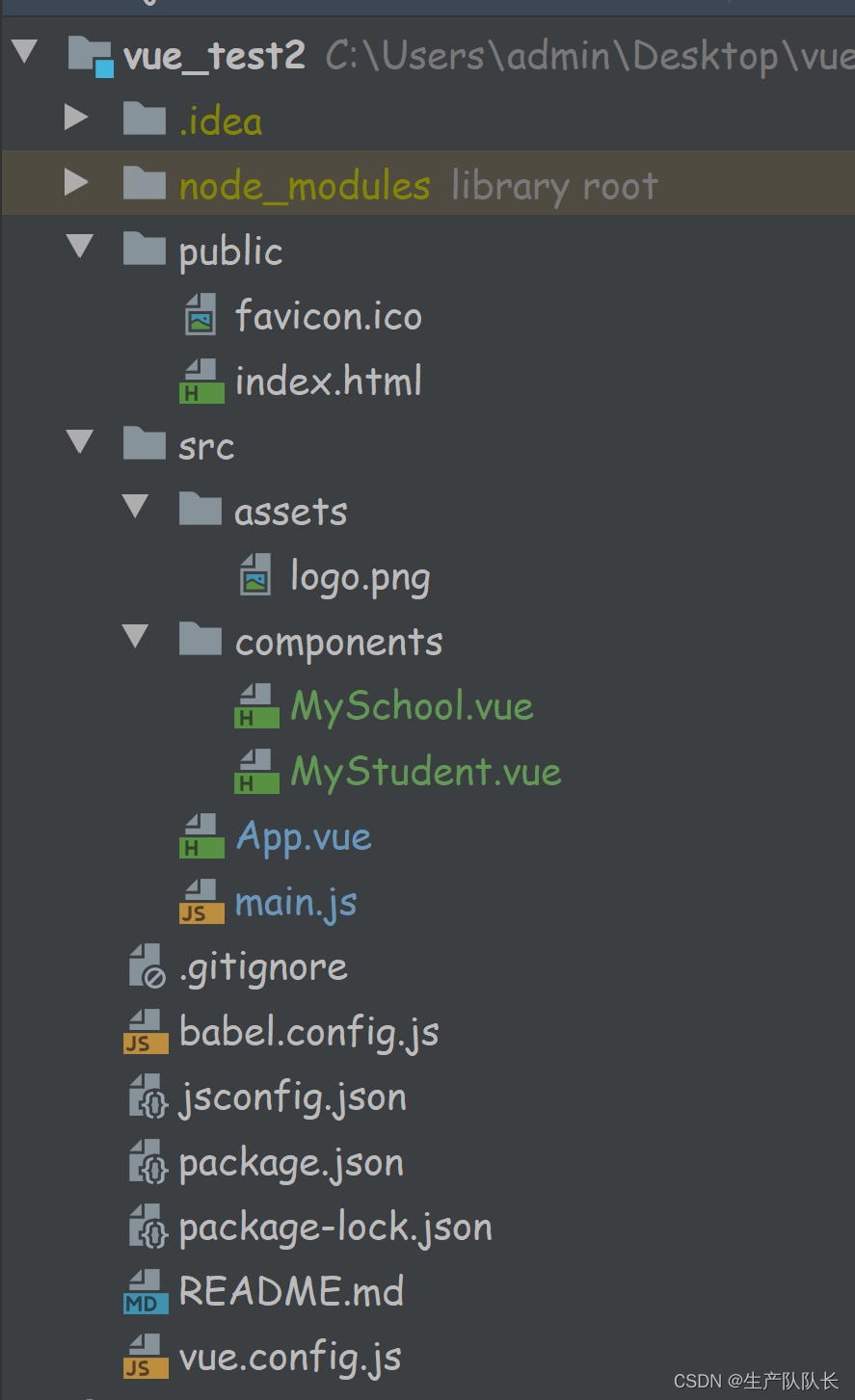
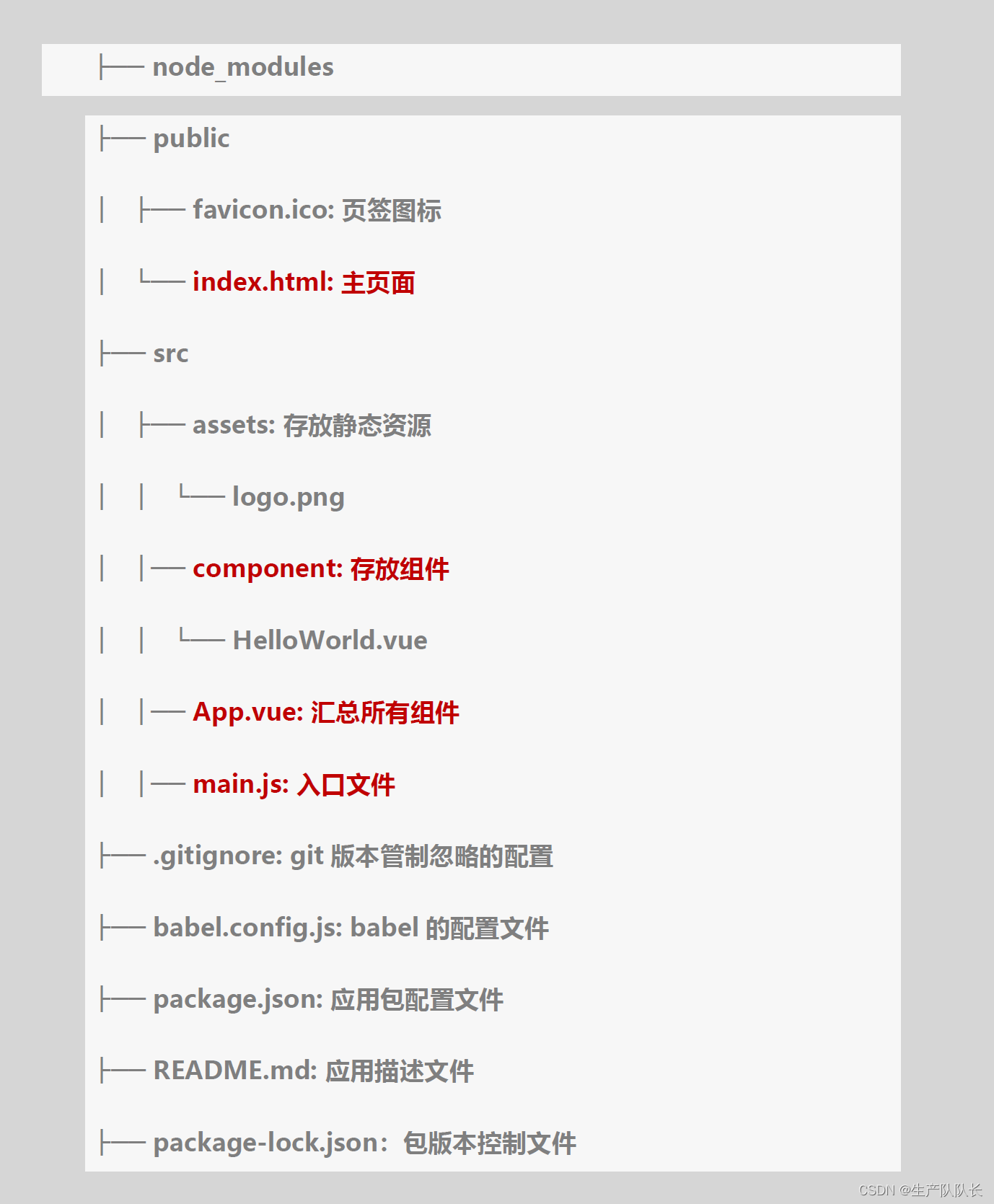
四、项目结构介绍

结构说明
下图中标红的文件和目录是以后开发过程中常用的!!!

文章来源:https://blog.csdn.net/Brave_heart4pzj/article/details/135368096
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!