【WPF.NET开发】根据绝对定位构造布局
本文内容
- 系统必备
- 创建项目
- 添加 Panel 控件
- 向面板中添加控件
- 测试布局
- 汇总所有内容
在绝对定位中,通过指定子元素相对于其父元素的准确位置来排列子元素。 例如,通过指定控件相对于面板的左坐标和上坐标可以在面板上排列控件。?
适用于 Visual Studio 的 WPF 设计器提供了一个支持绝对定位的?Canvas
?Panel 控件。 您可以使用?Canvas?Panel 控件在您的应用程序中以绝对的方式定位元素。
|
|
|---|
| 只要可能,就最好使用动态布局。 动态布局是最灵活的,适应诸如本地化之类的内容更改,并且允许最终用户最大限度地控制他们的环境。? |
在本演练中,您将执行下列任务:
-
创建一个 WPF 应用程序。
-
将?Canvas?Panel 控件添加到应用程序中。
-
将控件添加到面板中。
-
测试布局。
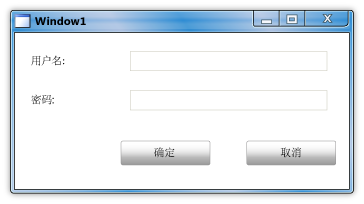
下面的插图说明您的应用程序将如何显示。

?提示
显示的对话框和菜单命令可能会与“帮助”中的描述不同,具体取决于您现用的设置或版本。 若要更改设置,请在“工具”菜单上选择“导入和导出设置”。?
1、系统必备
您需要以下组件来完成本演练:
- Visual Studio 2010 及以上版本
2、创建项目
第一个过程是为该应用程序创建项目。
创建项目
-
创建一个名为 AbsoluteLayout 的新 WPF 应用程序项目。
?提示
在本演练中,您将不会编写任何代码。 为项目选择的语言是用于应用程序中代码隐藏页面的语言。
MainWindow.xaml 将在 WPF 设计器中打开。
-
在“设计”视图中,选择该窗口。?
-
在**“属性”**窗口中,设置?
Window?的下列属性:Property
值
宽度
400
高度
200
?提示
还可以使用大小调整控点在“设计”视图中调整该窗口的大小。
-
(可选)若要锁定窗口的大小,请使用下列方法之一:
-
在**“属性”**窗口中,设置?
Window?的以下属性:属性
值
ResizeMode
NoResize
-
在**“属性”**窗口中,设置?
Window?的下列属性:Property
值
MinWidth
400
MinHeight
200
MaxWidth
400
MaxHeight
200
-
-
在**“文件”菜单上,单击“全部保存”**。
3、添加 Panel 控件
默认情况下,新的 WPF 应用程序包含一个带有?
Grid?面板的?
Window。 若要根据绝对定位创建布局,您必须使用?Canvas
?面板。 在此过程中,您将移除默认的?
Grid?并添加一个?
Canvas。
添加 Panel 控件
-
在“设计”视图中,选择该网格。
-
按 Delete 键删除?
Grid。 -
在**“工具箱”中,从“控件”**组中将一个?
Canvas?控件拖动到?
Window?上。 -
在**“属性”**窗口中,将?
Canvas?的 Height 属性设置为 Auto。
Canvas?会进行拉伸以填充?
Window?的高度。 -
在**“属性”**窗口中,将?
Canvas?的 Width 属性设置为 Auto。
Canvas 会进行拉伸以填充?
Window?的宽度。 -
在**“文件”菜单上,单击“全部保存”**。
4、向面板中添加控件
接下来,您可以向面板中添加控件并使用?
Canvas?的?Left
?和?
Top?附加属性来对它们进行绝对定位。
向面板中添加控件
-
在**“工具箱”的“公用”**组中,将一个?Label
?控件拖到?
Canvas?上。 -
在**“属性”**窗口中,设置?
Label?的下列属性:Property
值
Content
Name:
Canvas.Left
20
Canvas.Top
20
宽度
120
高度
23
-
在**“工具箱”的“公用”**组中,将一个?
Label?控件拖到?
Canvas?上。 -
在**“属性”**窗口中,设置?
Label?的下列属性:Property
值
Content
Password:
Canvas.Left
20
Canvas.Top
60
宽度
120
高度
23
-
在**“工具箱”的“公用”**组中,将一个?
TextBox?控件拖到?
Canvas?上。 -
在**“属性”**窗口中,设置?
TextBox?的下列属性:Property
值
Canvas.Left
160
Canvas.Top
20
宽度
200
高度
23
-
在**“工具箱”的“公用”**组中,将一个?TextBox?控件拖到?Canvas?上。
-
在**“属性”**窗口中,设置?
TextBox?的下列属性:Property
值
Canvas.Left
160
Canvas.Top
60
宽度
200
高度
23
-
在**“工具箱”的“公用”**组中,将一个?
Button?控件拖到?
Canvas?上。 -
在**“属性”**窗口中,设置?Button?的下列属性:
Property
值
Content
确定
Canvas.Left
196
Canvas.Top
120
宽度
75
高度
23
-
在**“工具箱”的“公用”**组中,将一个?
Button?控件拖到?
Canvas?上。 -
在**“属性”**窗口中,设置?
Button?的下列属性:Property
值
Content
取消
Canvas.Left
283
Canvas.Top
120
宽度
75
高度
23
-
在**“文件”菜单上,单击“全部保存”**。
5、测试布局
最后,您运行该应用程序并验证控件是否遵循绝对定位。
测试布局
-
(可选)如果在上一步中锁定了窗口的大小,您必须取消该窗口的锁定才能执行此过程。 在**“属性”**窗口中,设置?
Window?的下列属性:Property
值
MinWidth
0
MinHeight
0
MaxWidth
Infinity
MaxHeight
Infinity
ResizeMode
CanResize
-
在**“调试”菜单上,单击“启动调试”**。
该应用程序启动并且该窗口将显示。
-
调整该窗口的大小。
这些控件遵循绝对定位并且不会更改大小或位置。
-
关闭该窗口。
6、汇总所有内容
下面是完成的 MainWindow.xaml 文件:
<Window x:Class="MainWindow"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="200" Width="400" ResizeMode="CanResize" Name="MainWindow" MinWidth="0" MinHeight="0" MaxWidth="Infinity" MaxHeight="Infinity">
<Canvas Height="Auto" Name="Canvas1" Width="Auto">
<Label Canvas.Left="20" Canvas.Top="20" Height="23" Width="120" Name="Label1">Name:</Label>
<Label Canvas.Left="20" Canvas.Top="60" Height="23" Width="120" Name="Label2">Password:</Label>
<TextBox Canvas.Left="160" Canvas.Top="20" Height="23" Width="200" Name="TextBox1" />
<TextBox Canvas.Left="160" Canvas.Top="60" Height="23" Width="200" Name="TextBox2" />
<Button Canvas.Left="196" Canvas.Top="120" Height="23" Width="75" Name="Button1">OK</Button>
<Button Canvas.Left="283" Canvas.Top="120" Height="23" Width="75" Name="Button2">Cancel</Button>
</Canvas>
</Window>本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!