HarmonyOS 路由传参
2023-12-30 16:33:29
本文 我们来说两个page界面间的数据传递
路由跳转 router.pushUrl 之前我们用了不少了 但是我们只用了它的第一个参数 url
其实他还有个params参数
我们第一个组件可以编写代码如下
import router from '@ohos.router'
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Button("跳转").onClick(()=>{
router.pushUrl({
url: "pages/AppView",
params: {
name: "小猫猫",
age: 20
}
})
})
}
.width('100%')
}
.height('100%')
}
}
这里 我们button按钮设置点击事件 调用 router.pushUrl 跳转向 pages/AppView 页面
然后第二个参数 params 是一个对象 键值对 就是我们要传递给下一个界面的参数
我们第二个界面这样写
import router from '@ohos.router'
let name:string = router.getParams()["name"]
let age:number = router.getParams()["age"]
@Entry
@Component
struct AppView {
build() {
Row() {
Column(){
Text(name)
Text(""+age)
}
.width('100%')
}
.height('100%')
}
}
通过 router.getParams 就可以取到上一个界面传过来的值 然后 后面一对数组括号 告诉它你要取哪个字段
然后 我们用text组件展示内容 因为text 不能用数字 所以我们要用 字符串加的方式 将age转存字符串类型的
我们开启预览模式 运行index组件
然后点击按钮

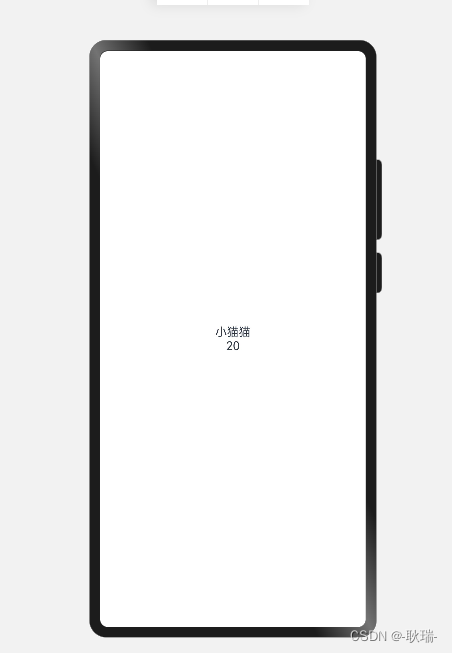
跳转后 第二个界面也就顺利的拿到了传过来的参数

文章来源:https://blog.csdn.net/weixin_45966674/article/details/135305384
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!