Vue 条件渲染 v-show
2023-12-20 17:13:06
v-show 指令:用于控制元素的显示或隐藏。
执行条件:当条件为 false 时,会添加一个 display:none 属性将元素隐藏。
应用场景:适用于显示隐藏切换频率较高的场景。
语法格式:?
<div v-show="数据">内容</div>基础用法:
<template>
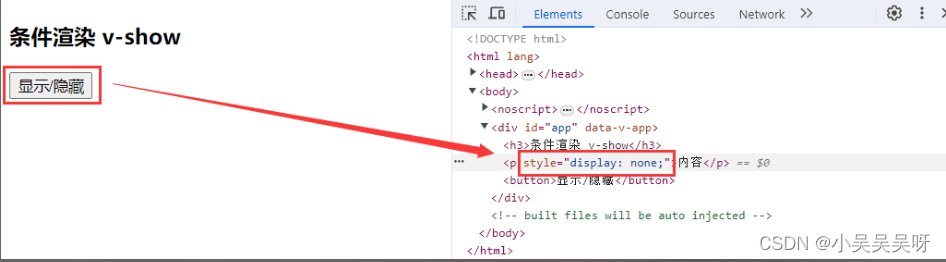
<h3>条件渲染 v-show</h3>
<p v-show="status">内容</p>
<button @click="status = !status">显示/隐藏</button>
</template>
<script setup>
import { ref } from "vue";
let status = ref(true);
</script>
效果:?

?
配合 JS 表达式使用:
<template>
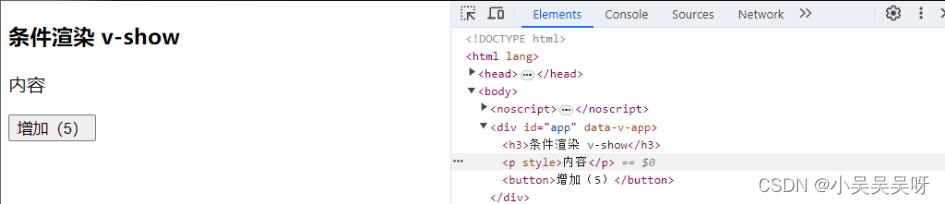
<h3>条件渲染 v-show</h3>
<p v-show="num == 5">内容</p>
<button @click="num++">增加({{ num }})</button>
</template>
<script setup>
import { ref } from "vue";
let num = ref(0);
</script>

?注:v-show 会将计算结果转换为 true 或 false,再进行显示隐藏。
原创作者:吴小糖
创作时间:2023.12.19
文章来源:https://blog.csdn.net/xiaowude_boke/article/details/135076422
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!