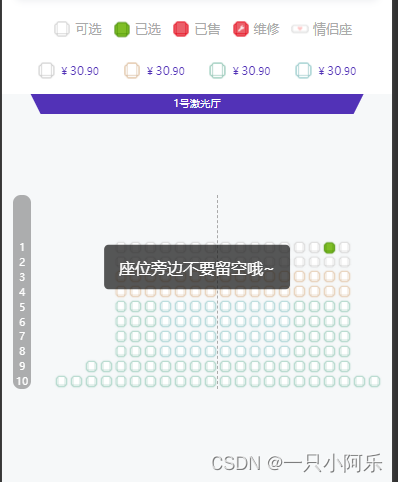
Taro+vue3 电影H5 选择座位的时候 判断当前的座位是否 旁边留空 或者中间座位留空
2024-01-08 16:29:47
const onConfirm = () => {
const area_arr = selectedSeat.value.map((item) => {
return item.areaId;
});
const abc = isRepeat(area_arr);
if (!abc) {
Taro.showToast({
title: "请选择同一价格的座位,暂不支持跨区域选座~~",
icon: "none",
duration: 2000,
});
return;
}
let flag = true
let tempList = seatList.value.reduce((acc, seat) => {
const rowIndex = seat.gRow - 1;
if (!acc[rowIndex]) {
acc[rowIndex] = [];
}
acc[rowIndex].push(seat);
return acc;
}, []);
const isSeatList = tempList
.filter(item => Array.isArray(item))
.map(row => row.filter(item => item.seatNo !== ''));
// Set realRow property for each seat
isSeatList.forEach((itemList, index) => {
for (let i = 0; i < itemList.length; i++) {
itemList[i].realRow = index + 1;
}
});
// Group selected seats by row
const seatsByRow = selectedSeat.value.reduce((acc, seat) => {
const row = seat.row;
if (!acc[row]) {
acc[row] = [];
}
acc[row].push(seat);
return acc;
}, {});
// Check conditions based on the number of selected seats in each row
Object.values(seatsByRow).forEach(rowList => {
rowList.sort((a, b) => a.col - b.col);
switch (rowList.length) {
case 1:
let target = rowList[0];
let targetIndex = 0;
let rowNum = 0;
for (let i = 0; i < isSeatList.length; i++) {
for (let j = 0; j < isSeatList[i].length; j++) {
if (target.seatNo === isSeatList[i][j].seatNo) {
targetIndex = j + 1;
rowNum = isSeatList[i].length;
}
}
}
if (targetIndex === 2 || targetIndex === rowNum - 1) {
Taro.showToast({
title: "座位旁边不要留空哦~",
icon: "none",
});
flag = false
return;
}
break;
case 2:
let firstIndex = 0;
let secondIndex = 0;
let rowNum2 = 0;
for (let i = 0; i < isSeatList.length; i++) {
for (let j = 0; j < isSeatList[i].length; j++) {
if (rowList[0].seatNo === isSeatList[i][j].seatNo) {
firstIndex = j + 1;
rowNum2 = isSeatList[i].length;
}
if (rowList[1].seatNo === isSeatList[i][j].seatNo) {
secondIndex = j + 1;
}
}
}
if (isSeatList[firstIndex - 2]?.seatNo === '' || isSeatList[secondIndex]?.seatNo === '') {
Taro.showToast({
title: "座位旁边不要留空哦~",
icon: "none",
});
flag = false;
return;
}
// break;
if (rowList[1].col - rowList[0].col === 2) {
Taro.showToast({
title: "座位中间不要留空哦~",
icon: "none",
});
flag = false
return;
}
if (firstIndex === 2 && secondIndex === 3) {
Taro.showToast({
title: "座位旁边不要留空哦~",
icon: "none",
});
flag = false
return;
}
if (firstIndex === rowNum2 - 2 && secondIndex === rowNum2 - 1) {
Taro.showToast({
title: "座位旁边不要留空哦~",
icon: "none",
});
flag = false
return;
}
if (firstIndex === 2 || firstIndex === rowNum2 - 2 || secondIndex === rowNum2 - 1) {
Taro.showToast({
title: "座位旁边不要留空哦~",
icon: "none",
});
flag = false
return;
}
if (firstIndex === 2 && secondIndex === rowNum2 - 1) {
Taro.showToast({
title: "座位旁边不要留空哦~",
icon: "none",
});
flag = false
return;
}
break;
default:
for (let i = 0; i < rowList.length - 1; i++) {
if (rowList[i + 1].col - rowList[i].col === 2) {
Taro.showToast({
title: "座位中间不要留空哦~",
icon: "none",
});
flag = false
return;
}
}
let theRowSeatList = isSeatList[rowList[0].realRow - 1];
let first = theRowSeatList.findIndex(item => item.seatNo === rowList[0].seatNo) + 1;
let second = theRowSeatList.findIndex(item => item.seatNo === rowList[1].seatNo) + 1;
if (first === 2 && second === 3) {
Taro.showToast({
title: "座位旁边不要留空哦~",
icon: "none",
});
flag = false
return;
}
let endFirst = theRowSeatList.findIndex(item => item.seatNo === rowList[rowList.length - 1].seatNo) + 1;
let endSecond = theRowSeatList.findIndex(item => item.seatNo === rowList[rowList.length - 2].seatNo) + 1;
if (endFirst === theRowSeatList.length - 1 && endSecond === theRowSeatList.length - 2) {
Taro.showToast({
title: "座位旁边不要留空哦~",
icon: "none",
});
flag = false
return;
}
if (first === 2) {
Taro.showToast({
title: "座位旁边不要留空哦~",
icon: "none",
});
flag = false
return;
}
if (endFirst === theRowSeatList.length - 1) {
Taro.showToast({
title: "座位旁边不要留空哦~",
icon: "none",
});
flag = false
return;
}
break;
}
});
if (flag) {
phoneInputVisible.value = true;
}
// phoneInputVisible.value = true;
};
选择座位的时候 点击确定的时候?

文章来源:https://blog.csdn.net/lele66688888/article/details/135405284
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!