vite + vue3引入ant design vue 报错
2024-01-07 19:12:10
npm install ant-design-vue --save下载插件并在main.ts 全局引入
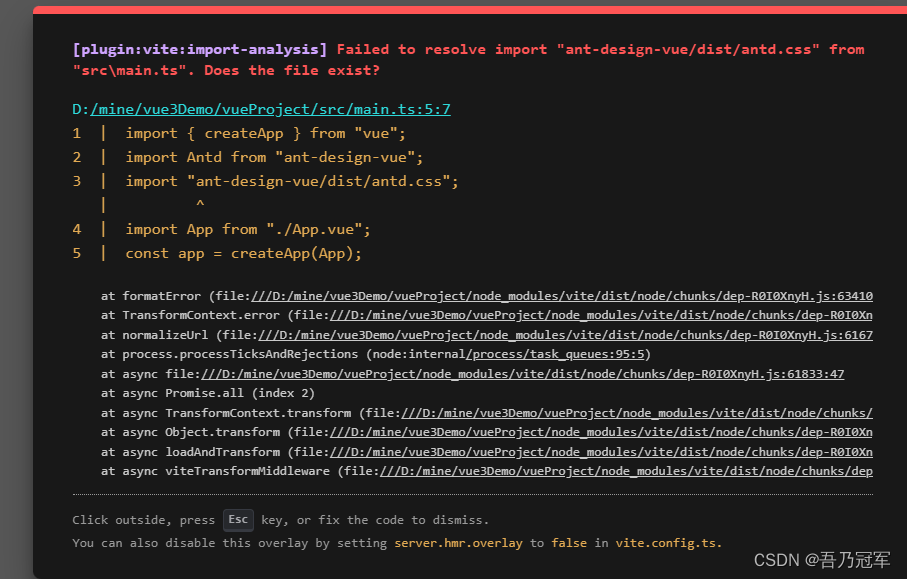
报错
解决办法一:
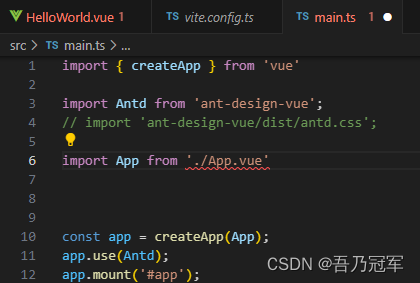
main.ts注释掉全局引入

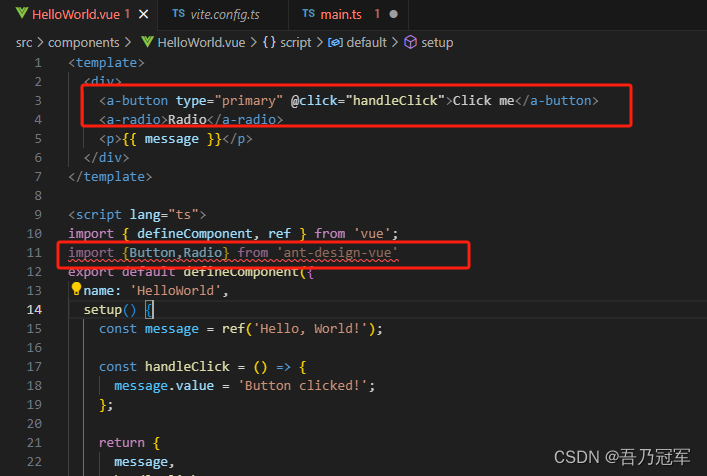
模块按需引入

解决办法二
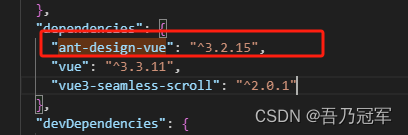
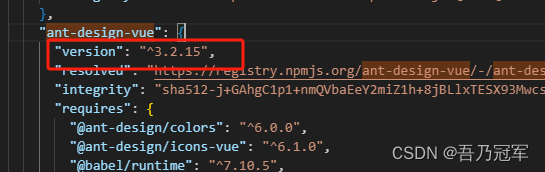
将package.json中的ant-design-vue的版本^4.0.0-rc.4改为 ^3.2.15版本

同时将将package-lock.json中的ant-design-vue的版本^4.0.0-rc.4改为 ^3.2.15版本

删除,node_modules
重新yarn install
yarn dev 成功启动项目
文章来源:https://blog.csdn.net/weixin_38673922/article/details/135403972
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!