DHTMLX Spreadsheet v5.1.1 Crack
DHTMLX Spreadsheet 5.1 具有新主题、简化的数字格式本地化、与框架的实时集成演示等
首先,新的电子表格版本提供了 4 个内置主题,可以根据您的喜好进行定制。我们还引入了数字、日期、货币和时间格式的简化本地化。我们的电子表格集成演示集合现在包括 Svelte 的新示例,所有此类演示都可以在 CodeSandbox 平台上使用。有一些与导出/导入功能相关的有用更改。首先,您可以在 JSON 文件中导出/导入电子表格数据时存储单元格的锁定状态和链接。此外,如果您需要将项目保存到 Excel 文件,现在可以为扩展名为 .xlsx 的文件指定名称。为了更方便地使用公式,我们还添加了小写字母自动转换为大写字母以及公式自动关闭的功能。

新的可定制内置主题
定制一直是所有 DHTMLX 产品(包括电子表格组件)的主要优势之一。在 v5.1 中,我们通过套件库中已有的四个新内置主题显着扩展了电子表格样式功能:Light、Dark、Light High Contrast和Dark High Contrast。高对比度主题的可用性使患有视力障碍的用户可以使用我们的电子表格组件。
就像在 Suite 中一样,有两种方法可以在电子表格中启用所需的主题。首先,您可以使用带有两个参数的dhx.setTheme()方法来完成此操作:
- theme(必需) – 指定应使用字符串值应用的主题(默认值 – “light”)
- 容器(可选)——标识将添加主题的容器。它可以是HTMLElement、容器 ID、布局单元 ID 或document.documentElement(默认值)
或者,您可以通过更改以下元素之一的数据属性来启用所需的主题:
- 选定的容器
- 根元素
主题配置:单独或一次性全部
现在让我们考虑新主题的一些配置方面。如果您注意默认主题(“light”)的样式设置,您可以注意到 CSS 变量中的配色方案变量。
--dhx-s-主要:?98%?;
--dhx-l-主要:?40%?;
这些变量可以自动更改其他主题的配色方案(以 HSL 格式指定)。问题是,当您修改默认主题根元素中配色方案中 CSS 变量的任何值时,其他主题将实时重新计算该值。
以下是如何同时覆盖所有电子表格主题的原色:
? ?:root?{
? ? ? ?--dhx-h-primary?:?0?;
? ? ? ?--dhx-l-主要:?30%?;
? ?}
</风格>
其他基于原色的 CSS 变量也会相应地重新计算。例如,聚焦颜色的值是通过以下计算得出的:
但是,如果您只需要更改一个特定主题的视觉外观怎么办?不用担心,您可以在data-dhx-theme属性中更改所需主题的外观。
作为锦上添花,v5.1 允许您创建具有所需配色方案的自定义主题。如果没有一个新的预定义主题符合您的要求,您可以通过覆盖内部 CSS 变量的值来修改它们。
数字、日期、时间和货币格式的便捷本地化
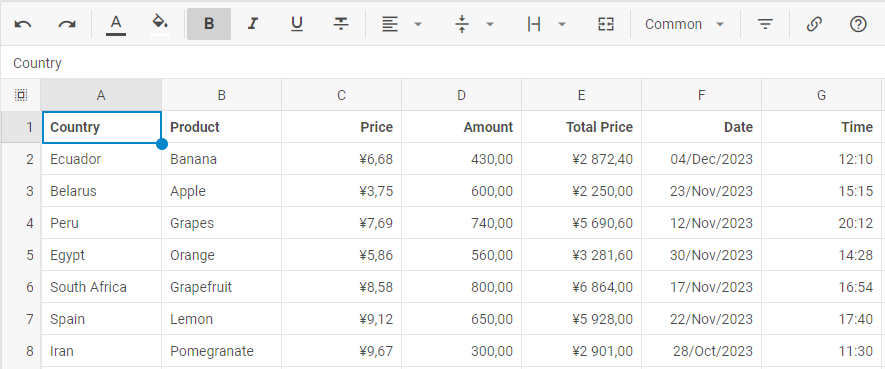
从 v5.1 开始,本地化电子表格组件中流行的预定义数字格式(例如数字、日期、时间和货币)也变得更加容易。现在,只需使用一种新的本地化属性即可完成此操作,其中可以指定所需的小数点和千位分隔符、货币符号、时间和日期格式。下面的代码显示了如何更改默认本地化设置。
? ? 本地化:?{
? ? ? ? 小数:?","?,?// "." | "," - 小数点分隔符(默认为 ".")
? ? ? ? 千位:?" "?,?// "." | "," | " " | "" - 千位分隔符(默认为“,”)
? ? ? ? currency?:?"¥"?,?// 货币符号(默认为"$")
? ? ? ? dateFormat?:?"%d/%M/%Y"?,?//日期格式(默认为“%d/%m/%Y”)
? ? ? ? timeFormat?:?24?,?// 12 | 24 - 时间格式(默认为 12)
? ??}
}?)?;
由于这些更改,您将在 UI 中看到以下内容:
?

立即可用的 React、Angular、Vue 和 Svelte 集成演示
众所周知,DHTMLX Spreadsheet 在与前端框架的兼容性方面非常灵活。我们的组件可以顺利地集成到基于顶级框架的 Web 应用程序中,并且我们提供了很好的示例来演示如何在实际场景中做到这一点。新的 Spreadsheet 5.1 带来了与React、Vue和Angular的更新集成,以及与近年来在开发社区中越来越受欢迎的Svelte的新集成选项。
存储数据集中单元格的锁定状态和链接
锁定单元格的功能是我们组件的一项流行功能,它使您能够将特定的电子表格单元格设置为对用户只读。以前,在将电子表格数据导出到 JSON 文件或从 JSON 文件导入电子表格数据时,存储单元格的锁定状态存在问题。幸运的是,这不再是问题。
在版本 5.1 中,我们使用名为locked的新单元格属性扩展了电子表格API?。将此属性的值设置为true时,您可以轻松地将包含锁定单元格的电子表格数据保存到 JSON 文件,然后根据需要将其导入。该功能的实现如以下代码所示:
? ? toolbarBlocks?:?[?"undo"?,?"colors"?,?"decoration"?,?"align"?,?"help"?,?"lock"?]?}
)?;?电子表格。解析(数据集);?电子表格。锁(“B2,B4,B6”?);// 锁定电子?表格中指定的单元格。锁(“A7:B8”?);// 锁定一系列单元格// 其他锁定的单元格通过数据集设置?...?const?dataset?=?[?{?cell?:?"a1"?,?value?:?"Country"?,?Locked?:?true?}?,?// 锁定一个单元格{?cell?:?"b1 "?,值:“产品”?,锁定:true?}?,{单元格:“c1”?,值:“价格”?,锁定:true?}?,{单元格:“d1”?,值:“金额”?,锁定:true?}?,{?cell?:?"e1"?,?value?:?"Total Price"?,?lock?:?true?}?,?// 更多单元格]?;
?
v5.1 中解决了网格单元中链接的相同问题。现在,您可以使用新的链接属性为数据集中的某个单元格指定链接。它用作一个对象,您可以在其中分别使用text(可选)和href?(必需)参数添加链接文本和链接目标的 URL?。
以编程方式,它是通过以下方式完成的:
? ?{?cell?:?"a1"?,?value?:?"Country"?}?,?//锁定单元格
? ?{?cell?:?"b1"?,?value?:?"Product"?}?,??
? ?{?cell?:?"a2"?,?value?:?"Ecuador"?}?,
? ?{
? ? ? ?cell?:?"b2"?,
? ? ? ?value?:?"Banana"?,
? ? ? ?link?:?{
? ? ? ? ? ?href?:?"http://localhost:8080/"
? ? ? ?}
? ?}?,
? ?// 更多单元格
]?;
请记住,单元格对象的value属性和链接对象的text属性是互斥的,不应同时使用它们。
带有导出的电子表格数据的 Excel 文件的自定义名称
在以前的版本中,当用户需要将电子表格数据导出到Excel文件时,默认保存在名为“data”的文件中。这可能会造成一些不便,因此我们在这次小更新中提出了解决此问题的方案。
从 v5.1 开始,可以为导出的文件指定自定义名称。为此,我们向xlsx()方法添加了相应的参数。
这就是它在实践中的运作方式:
当需要从扩展名为 .xlsx 的文件导入数据时,请按照以下步骤操作。
其他改进
内置公式是电子表格中使用最广泛的功能之一,因此使它们的使用尽可能简单且用户友好非常重要。在 5.1 版本中,最终用户不必再为仅以大写字母输入公式并强制关闭它们而烦恼。现在,我们的电子表格会自动转换字母大小写并在公式中关闭括号
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!