TreeSelect 树型选择控件 编辑回显时所选的值与展开后的数据不对应 解决方案
2023-12-14 10:52:50
一、业务场景:
最近在使用Vue框架和antd-vue组件库的时候,发现在做编辑回显时** TreeSelect 树型选择控件** 组件的选中的值能拿到,但是在下拉列表的回显位置有偏差。为了大家后面遇到和我一样的问题,给大家分享一下
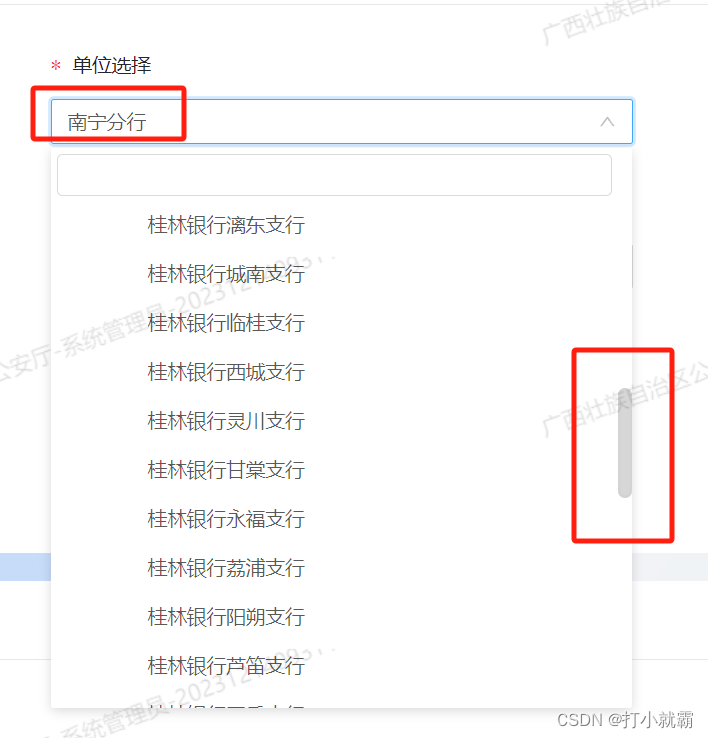
二、bug信息:

三、问题原因:
点击下拉框的时候值可能没获取到,所以会默认显示在数据的中间
四、解决方案:
在延时器中 自己手动获取到选中的样式 然后滚动到所选的值上面
五、代码部分
HTML部分
<a-form-model-item prop="contentOfDept" >
<span slot="label" >
单位选择
</span>
<a-tree-select
@click="scollView"
showSearch
allowClear
@change="ValChan"
v-model="form.contentOfDept"
treeNodeFilterProp="title"
:dropdownStyle="{ maxHeight: '400px', overflow: 'auto' }"
:dropdownMatchSelectWidth="true"
:replace-fields="replaceFields"
:treeData="depts"
placeholder="请选择"
:treeDefaultExpandAll="true"
>
</a-tree-select>
</a-form-model-item>
JS部分
scollView(){
setTimeout(()=>{
// 点击下拉框后定位到选中的值
const labelHt = document.getElementsByClassName('ant-select-tree-node-selected')[0]
console.log(labelHt)
labelHt?.scrollIntoView({
behavior: 'auto',
block: 'center',
inline: 'center',
});
},100)
},
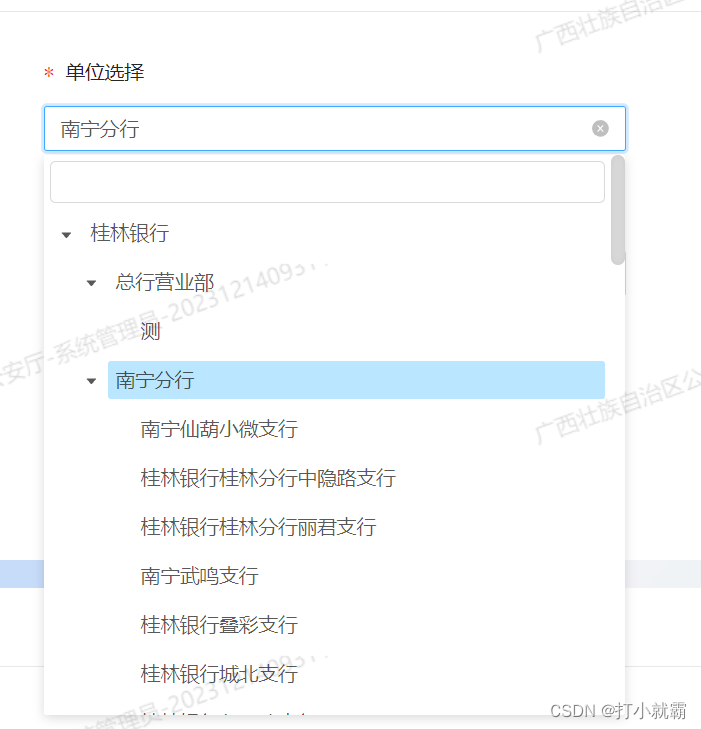
六、效果展示:

你已经成功了,撒花。
今天的分享到此结束,欢迎小伙伴们一起交流
文章来源:https://blog.csdn.net/m0_46183499/article/details/134987341
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!