vuepress路径问题,导致图片不显示
2023-12-13 03:32:45
图片不显示,报 Uncaught SyntaxError: Unexpected token '<'错误

很可能就是:路径配置原因

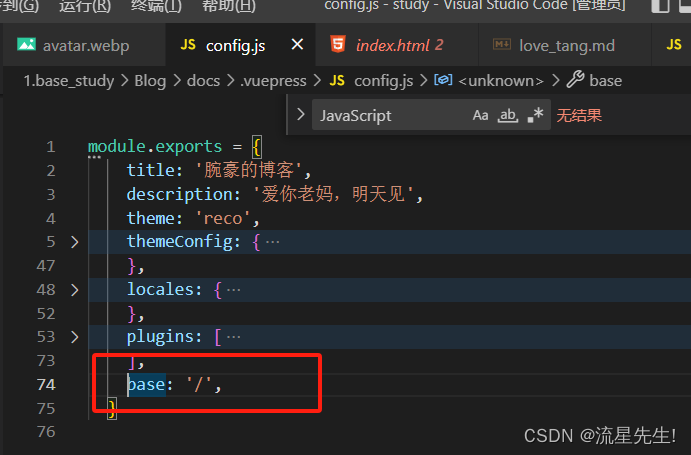
1.当设置为 '/' 时,VuePress 会假设你的站点将部署到服务器的根路径,
例如 https://yourdomain.com/。
2.生成的页面链接和资源引用将以绝对路径的形式存在,
如 /page/ 或 /assets/image.jpg。
需要将它改为 ‘/’
当设置为 './' 时,VuePress 会假设你的站点将部署到当前路径或相对路径。
生成的页面链接和资源引用将以相对路径的形式存在,
如 ./page/ 或 ./assets/image.jpg
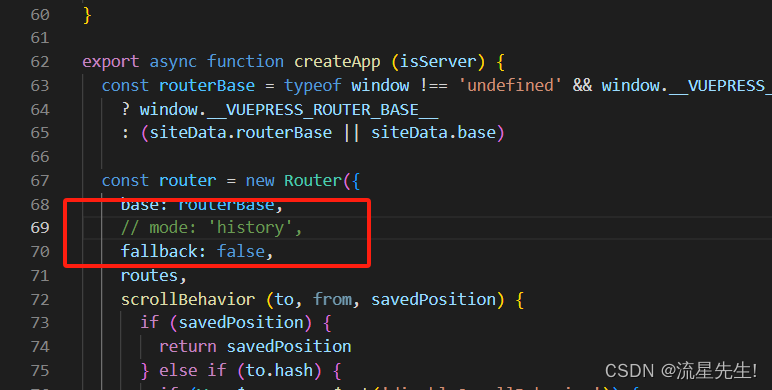
另外,修改node_modules/@vuepress/core/lib/client/app.js这个文件注释掉mode: ‘history’,

参考:https://blog.csdn.net/weixin_57677300/article/details/128017651
文章来源:https://blog.csdn.net/qq_45903688/article/details/134861898
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!