vue3(五)-基础入门之计算属性
2023-12-24 06:07:21
一、计算属性
1.计算属性与普通方法的的区别:
-
计算属性在需要渲染数据时调用一次,而后将结果缓存起来。只有计算属性所依赖的数据发生改变时才会重新调用函数,否则每次渲染相同的数据都只会从缓存中读取。
-
普通方法在每次数据需要渲染时都会调重新调用函数
<div id="app">
<p>{{ getMydata() }}</p>
<p>{{ getData }}</p>
<p>---------------------</p>
<p>{{ getMydata() }}</p>
<p>{{ getData }}</p>
<p>---------------------</p>
<p>{{ getMydata() }}</p>
<p>{{ getData }}</p>
</div>
<script>
const { createApp, ref } = Vue
createApp({
data() {
return { mydata: 'testdata' }
},
methods: {
getMydata() {
let data = '普通方法:' + this.mydata
console.log(data)
return data
}
},
computed: {
getData() {
let data = '计算属性:' + this.mydata
console.log(data)
return data
}
}
}).mount('#app')
</script>

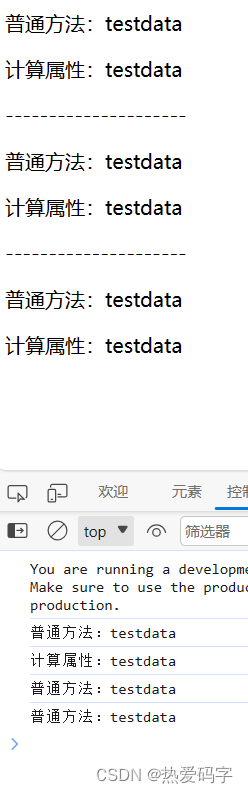
从截图可以看出 :控制台只输出一次计算属性,输出3次普通方法
2.计算属性-模糊查询
<div id="app">
<!-- 模糊查询 -->
<input type="text" v-model="inputText" />
<ul>
<li v-for="item in myDataList">{{ item }}</li>
</ul>
</div>
<script>
const { createApp, ref } = Vue
createApp({
data() {
return {
datalist: ['abcd123', 'qwaaer', '123qws'],
inputText: ''
}
},
computed: {
myDataList() {
return this.datalist.filter(
item => item.indexOf(this.inputText) > -1
)
}
}
}).mount('#app')
</script>
文章来源:https://blog.csdn.net/weixin_43520586/article/details/134658672
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!