Minio文件服务器(上传文件)
2023-12-18 16:40:39
官网:https://www.minio.org.cn/
开源的分布式对象存储服务器

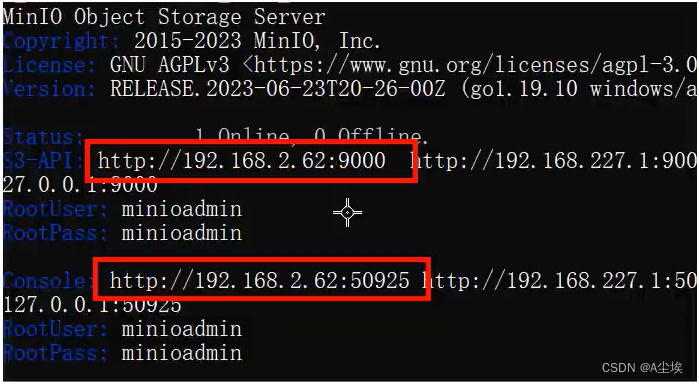
Window安装


用户名和密码相同

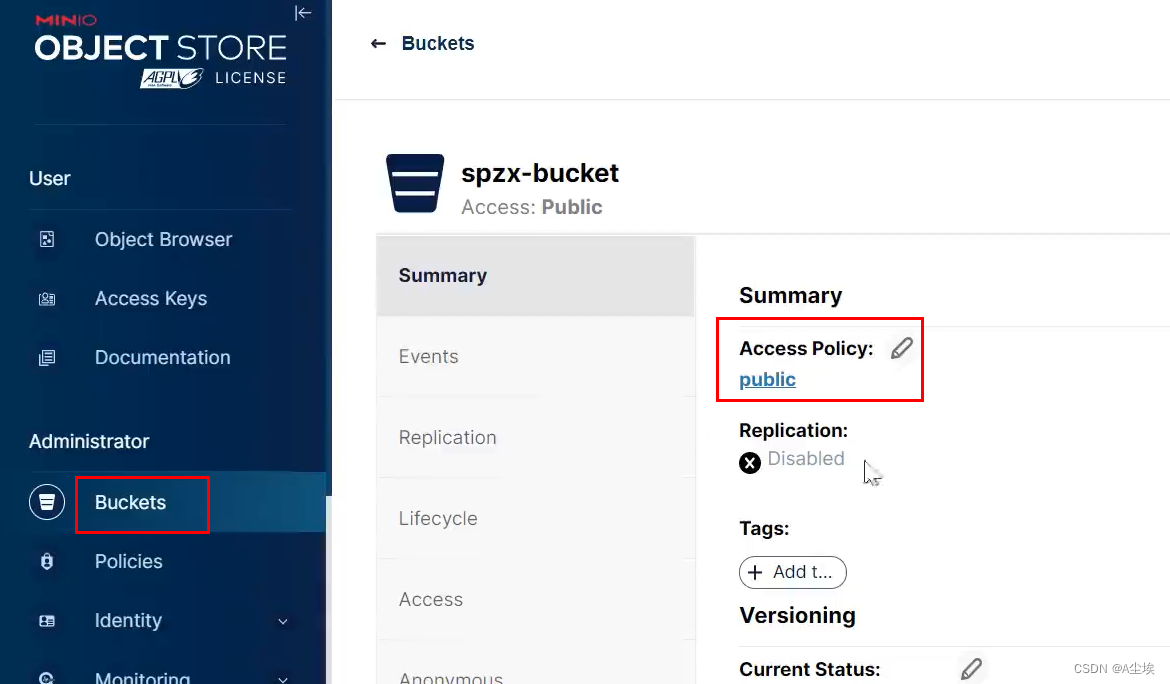
创建bucket,并且将策略改成public

一、添加依赖
二、代码
public class FileUploadTest{
public static void main(String[] args) throws Exception{
//创建一个Minio客户端对象(链接地址和用户名密码)
MinioClient minioClient = MinioClient.builder()
.endpoint("http://127.0.0.1:9000")
.credentials("minioadmin","minioadmin")
.build();
boolean found = monioClient.bucketExists(BucketExistsArgs.builder().bucket("spzx-bucket").build());
//如果不存在,那么此时就创建一个新的桶
if(!found){
minioClient.makeBucket(MakeBucketArgs.builder().bucket("spzx-bucket").build());
}else{
//如果存在打印信息
System.out.println("Bucket 'spzx-bucket' already exists");
}
FileInputStream fis = new FileInputStream("D://01.jpg");
PubObjectArgs putObjectArgs = PutObjectArgs.builder()
.bucket("spzx-bucket")
.stream(fis,fis.available(),-1)
.object("01.jpg")
.build();
minioClient.putObject(putObjectArgs);
//构建fileUrl
String fileUrl = "http://127.0.0.1:9000/spzx-bucket/01.jpg";
System.out.println(fileUrl);
}
}
实战应用
上传一个文件到服务器
一、Cotroller/Service/Mapper
@RestController
@RequestMapping("/admin/system")
public class FileUploadController{
@Autowired
private FileUploadService fileUploadService;
@PostMapping(value="/fileUpload")
public Result<String> fileuploadService(@RequestParam(value="file") MultipartFile multipartFile){
String fileUrl = fileUploadService.fileUpload(multipartFile);
return Result.build(fileUrl,ResultCodeEnum.SUCCESS);
}
}
@Service
public class FileUploadServiceImpl implements FileUploadService{
@Override
public String upload(MultipartFile file){
try{
//创建MinioClient对象
MinioClient minioClient = MinioClient.builder()
.endpoint("http://127.0.0.1:9000")
.credentials("minioadmin",minioadmin)
.build();
//创建bucket
boolean found = minioClient.bucketExists(BucketExistsArgs.builder().bucket("spzx-bucket")).build();
if(!found){
minioClient.makeBucket(MakeBucketArgs.builder().bucket("spzx-bucket")).build();
}else{
System.out.println("Bucket 'asiatrip' already exists");
}
//获取上传文件名称
String filename = file.getOriginalFilename();
//开始上传
minioClient.putObject(
PubObjectArgs.builder().bucket("spzx-bucket")
.object("filename").stream(file.getInputStream(),file.getSize(),-1)
.build()
);
//获取文件在服务器的路径
String url = "http://127.0.0.1:9000/spzx-bucket" + filename;
return url;
}catch(Exception e){
e.printStackTrace();
throw new GuiguiException(ResultCodeEnum.SYSTEM_ERROR);
}
}
}
代码优化:
①、将固定的ip端口等放到配置文件中
spzx:
minio:
endpointUrl: http://127.0.0.1:9000
accessKey: minioadmin
secreKey: minioadmin
bucketName: spzx-bucket
②、创建一个类读取配置文件
@Data
@ConfigurationProperties(prefix = "spzx.minio")
public class MinioProperties{
//其中成员变量名必须和配置文件中的名一致
private String endpointUrl;
private Strin accessKey;
private String secreKey;
private String bucketName;
}
③、启动类中添加注解@EnableConfigurationProperties(value={MinioProperties.class})
④、使用
@Autowired
private MinioProperties minioProperties;
//通过get方法获取属性值
上传文件名称唯一性优化,根据当前日期对上传文件进行分:
//通过工具类DateUtil生成对应格式的目录
String dateDir = DateUtil.format(new Date(),"yyyyMMdd");
String uuid = UUID.randomUUID().toString().replaceAll("-","");
String filename = dateDir +"/"+uuid+file.getOriginalFilename();
前端
<el-upload
class="avatar-upload"
action="http://localhost:8501/admin/system/fileUpload"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:headers="headers">
</el-upload>
<script setup>
import {useApp} from '@/pinia/modules/app'
const headers = {
token:useApp().authprization.token //从pinia中获取token,在进行文件上传时将token设置到请求头中
}
//图像上传成功以后的事件处理函数
const handleAvatarSuccess = (response.uploadFile) => {
sysUser.value.avatar = response.data
}
</script>
文章来源:https://blog.csdn.net/usa_washington/article/details/135061310
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!