html 中vue3 的setup里调用element plus的弹窗 提示
2023-12-13 18:40:08
?引入Elementplus之后,在setup()方法外面导入ElMessageBox
const {ElMessageBox} = ElementPlus
源码 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import Vue before Element -->
<script src="../js/vue3.3.8/vue.global.js"></script>
<link rel="stylesheet" href="../js/elementPlus/index.css">
<script src="../js/elementPlus/index.full.js"></script>
<title></title>
</head>
<body>
<div id="app">
<!-- 双大括号语法,可以直接拿到下面data中return 里面的数据 -->
{{ message }}
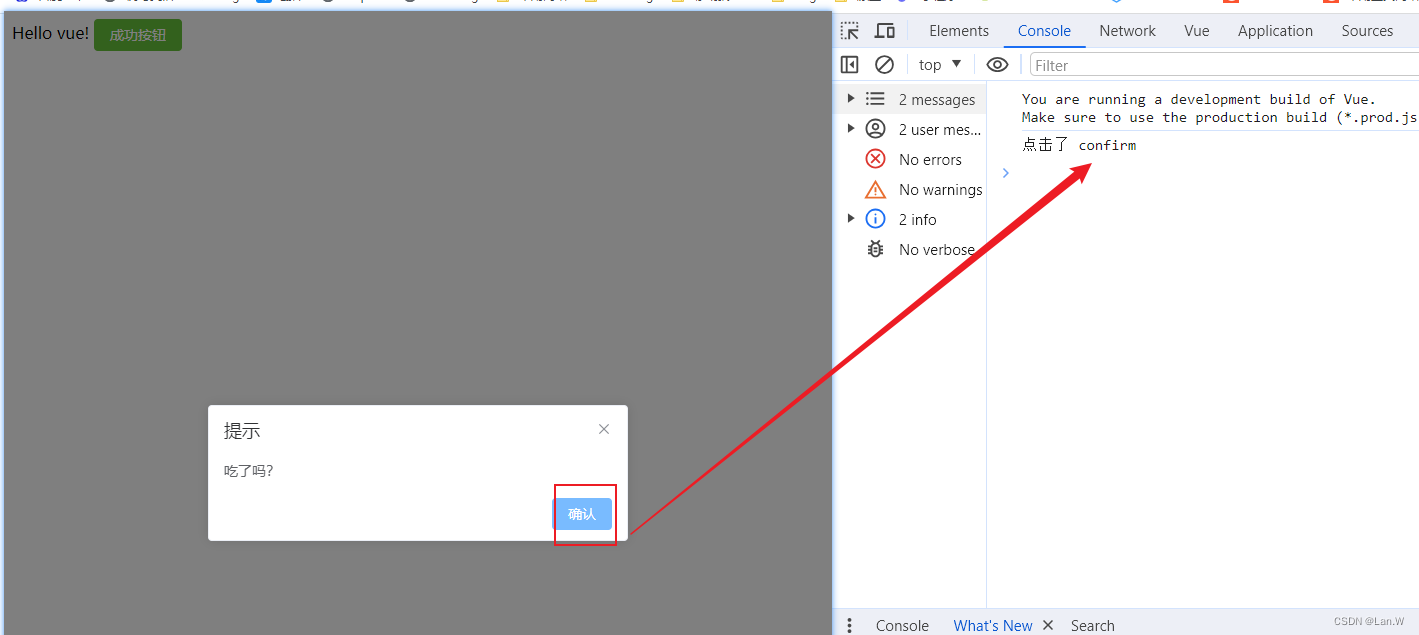
<el-button type="success" @click="showModal('吃了吗?')">成功按钮</el-button>
</div>
</body>
<script>
const {createApp, ref} = Vue
const {ElMessageBox} = ElementPlus
const app = createApp({
setup() {
const message = ref('Hello vue!')
const showModal = (message) => {
ElMessageBox.alert(
message,
'提示',
{
confirmButtonText: '确认',
callback: (res) => {
console.log('点击了', res)
}
})
}
return {
message,showModal
}
}
})
app.use(ElementPlus)
app.mount('#app')
</script>
</html>

文章来源:https://blog.csdn.net/LlanyW/article/details/134978601
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!