第三章 jQuery
2024-01-07 17:54:04
第三章 jQuery
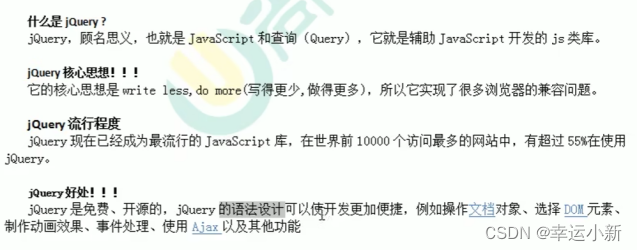
1.jQuery介绍

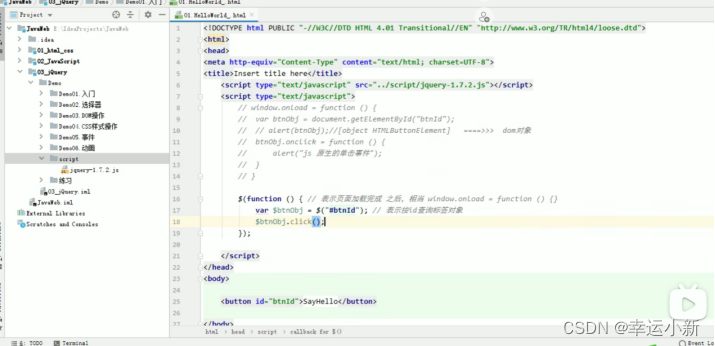
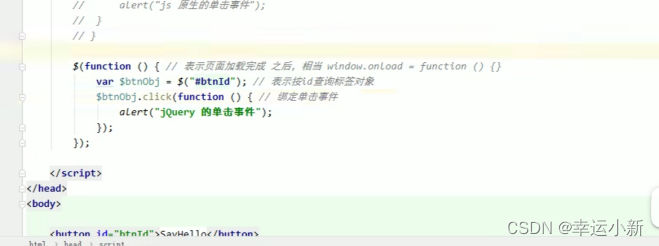
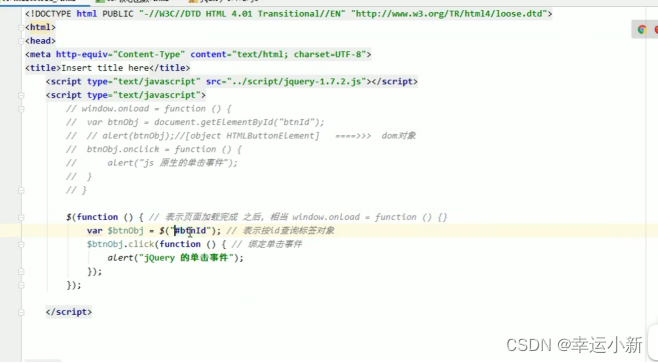
2.jQuery的Hello程序示例


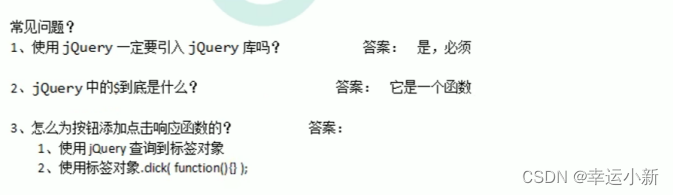
3.jQuery的Hello程序常见问题

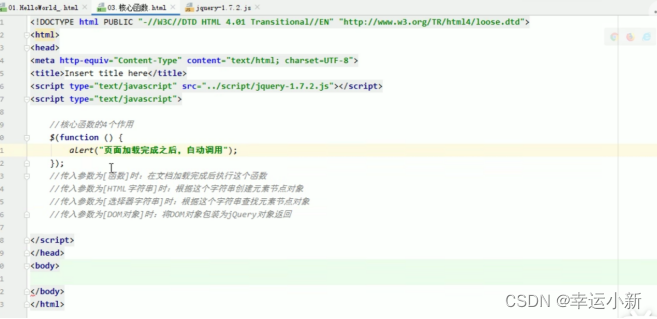
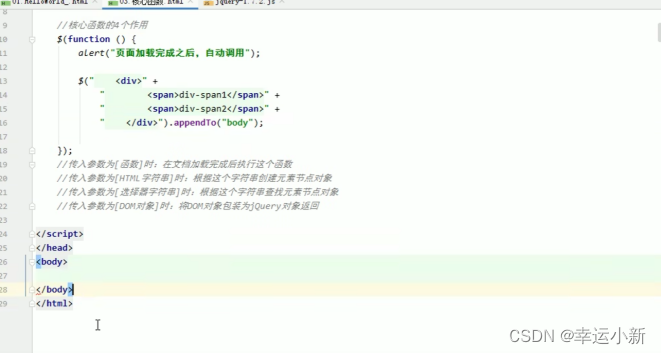
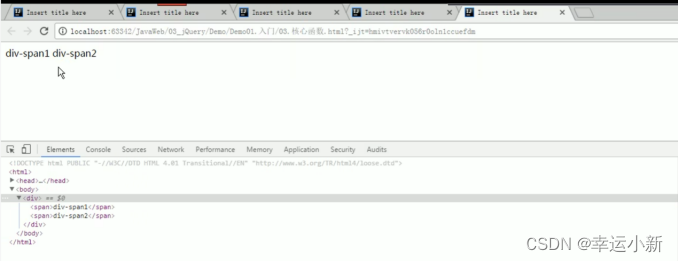
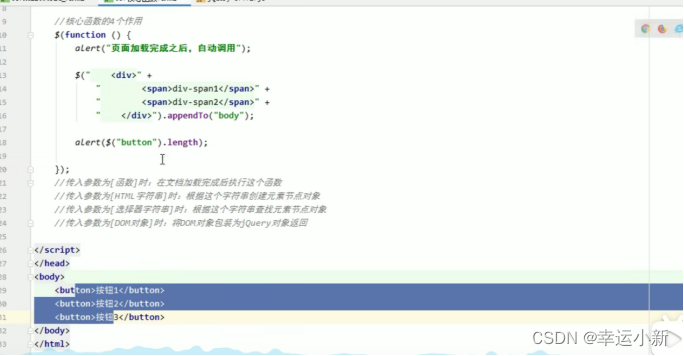
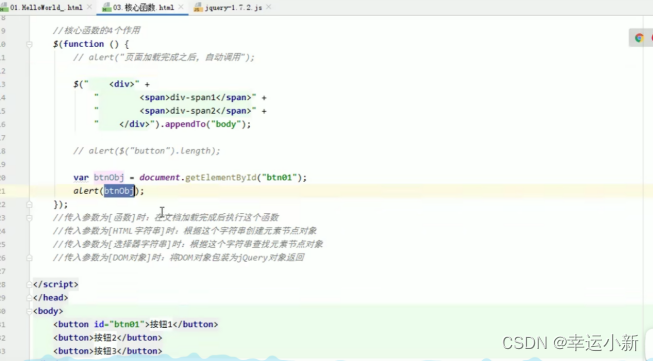
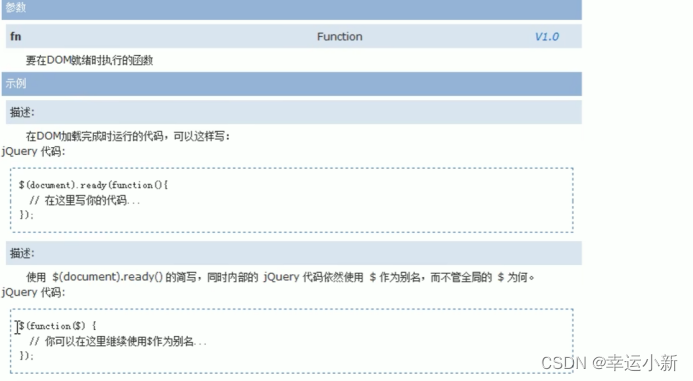
4.jQuery的函数核心介绍












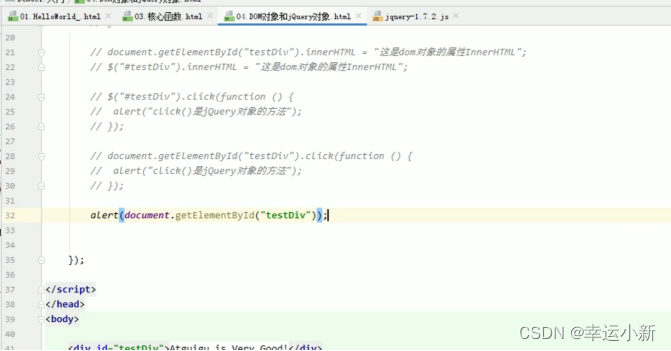
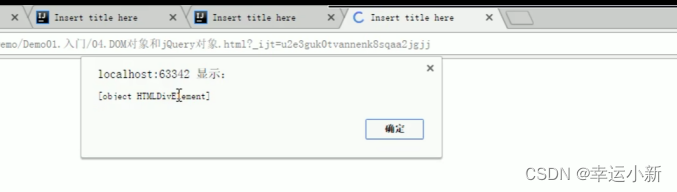
下面这个就是一个dom对象


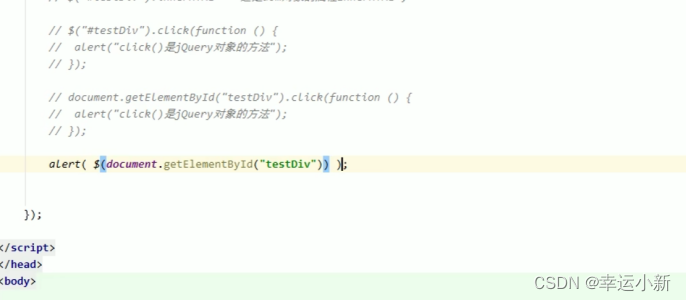
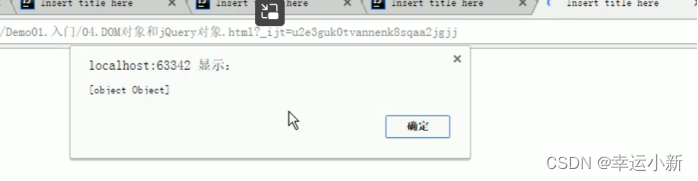
下面这个就是一个jQuery对象

5.如何区分dom对象和jQuery对象


6.jQuery对象的本质



7.jQuery和dom对象使用上的区别


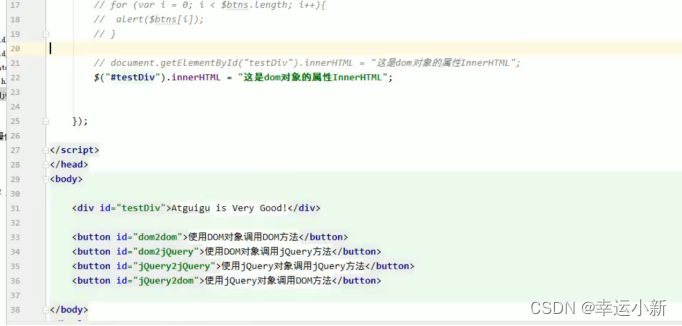
jQuery对象不可以使用innerHTML属性




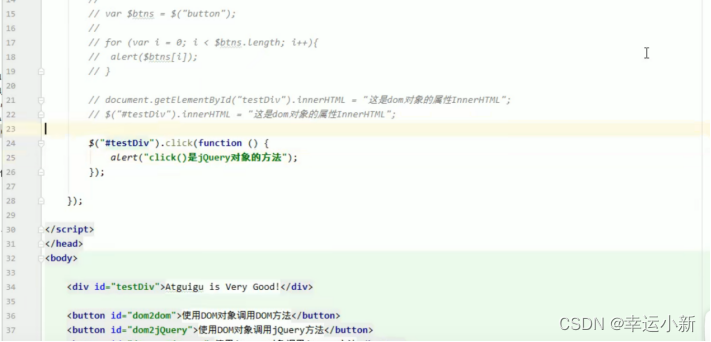
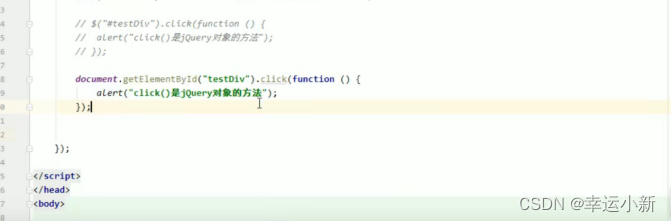
dom对象不能使用jQuery对象的方法click



8.DOM对象和jQuery对象相互转换


下面这个是一个dom对象


下面这样dom对象就变成了jQuery对象


下面这样操作jQuery又变成了dom对象


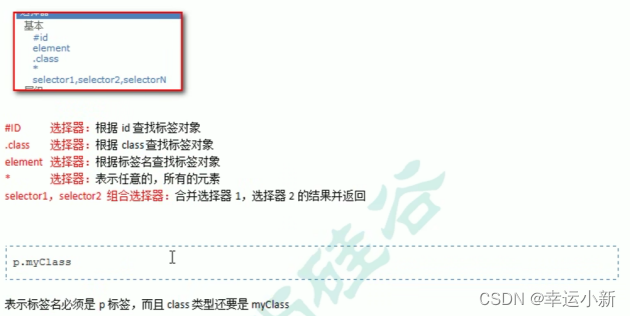
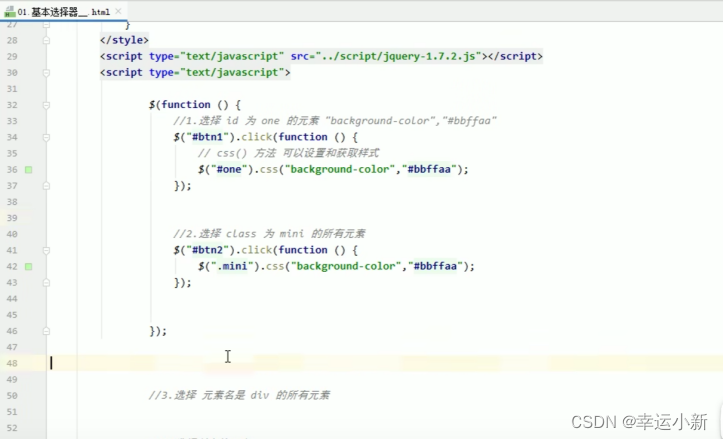
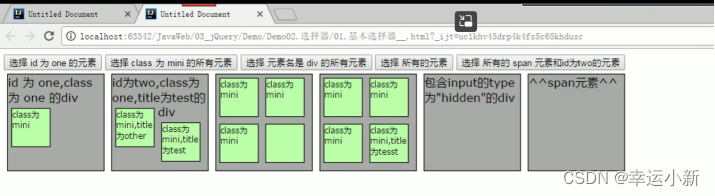
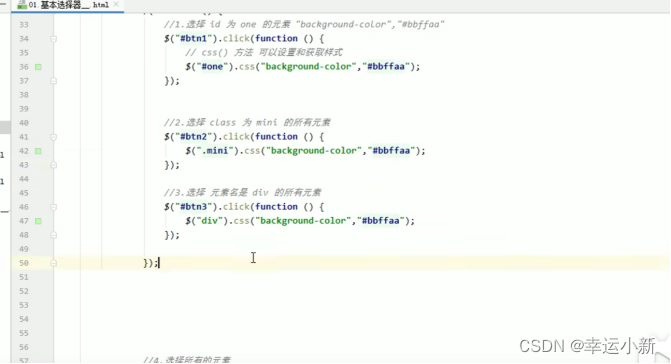
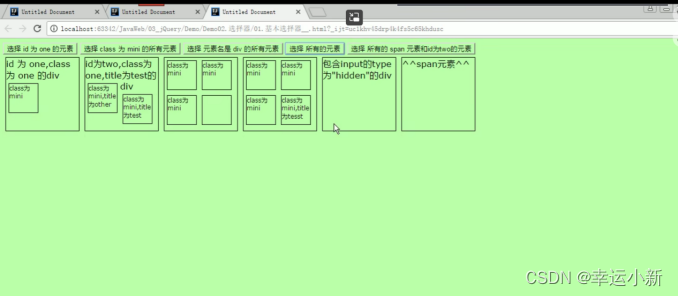
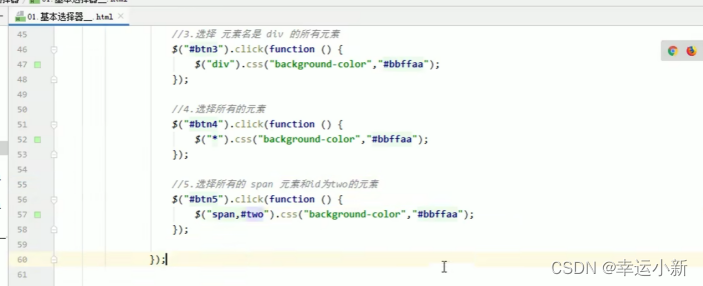
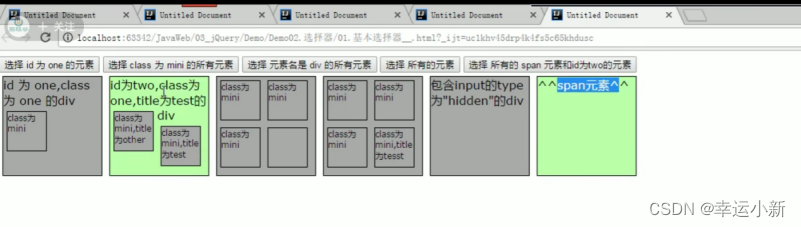
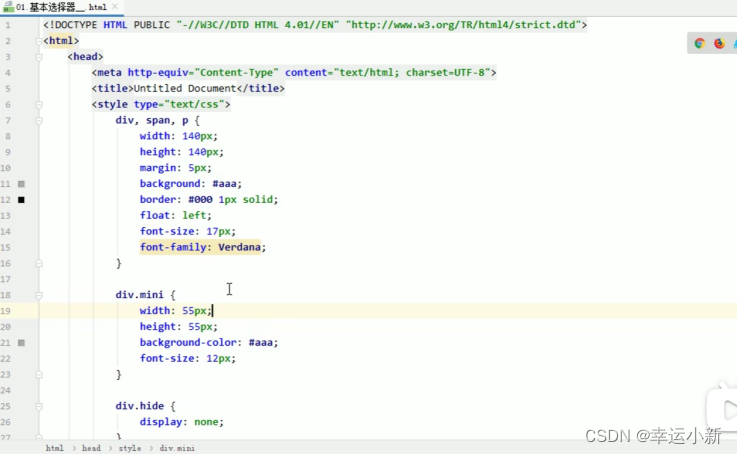
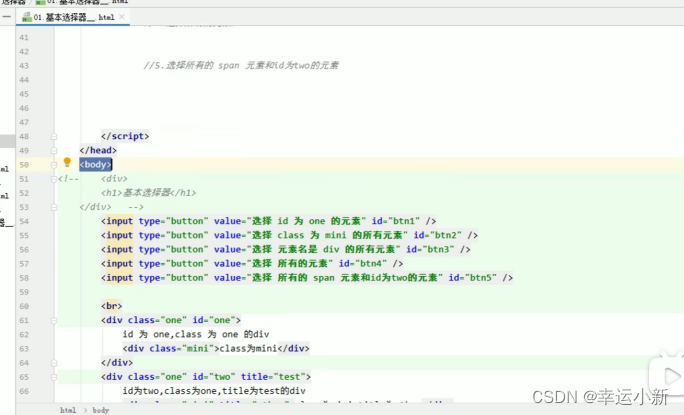
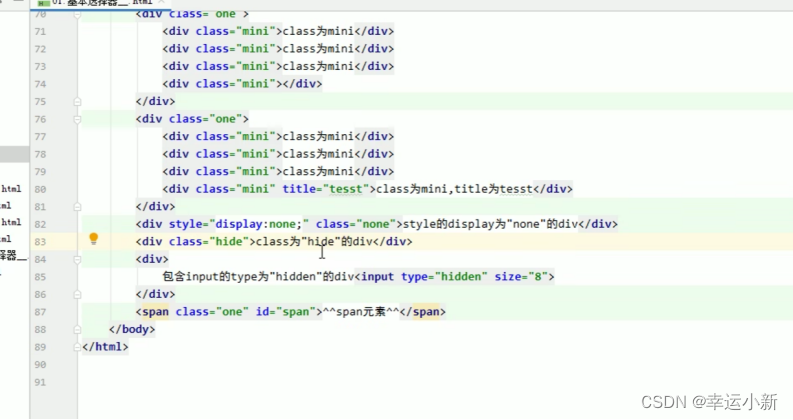
9.基础选择器

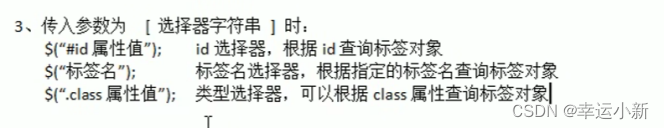
#id

element

.class

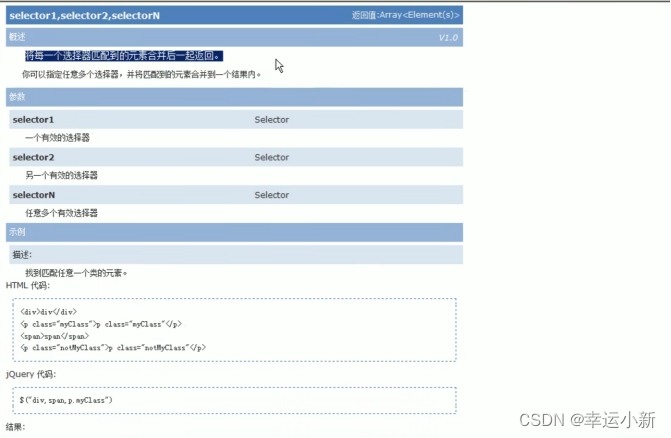
组合选择器 selector1,selector2,selectorN

















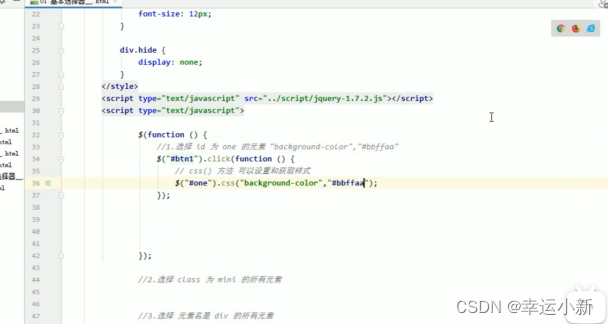
display:none 就是不显示的意思

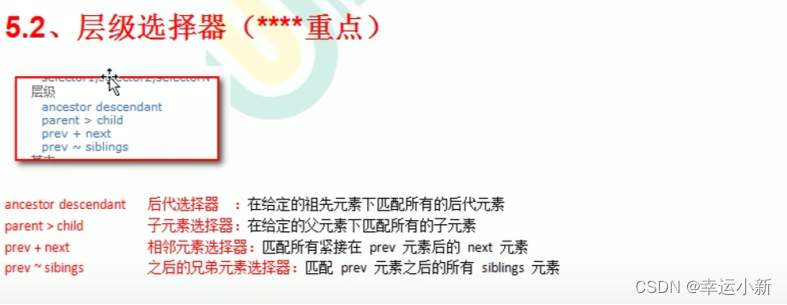
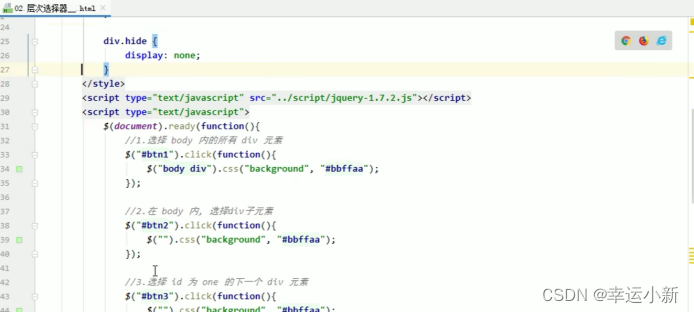
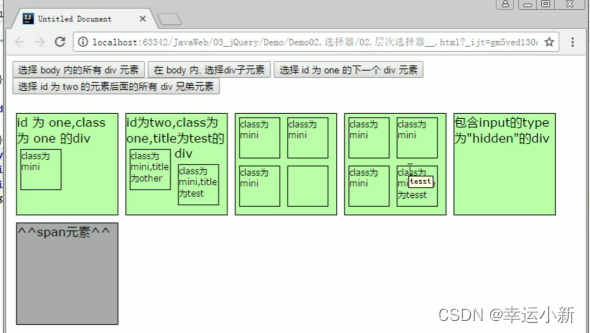
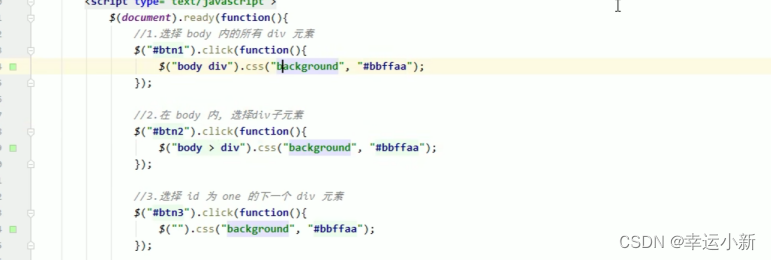
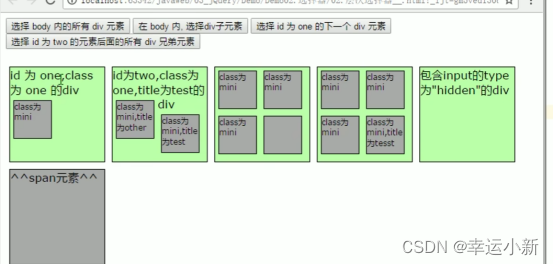
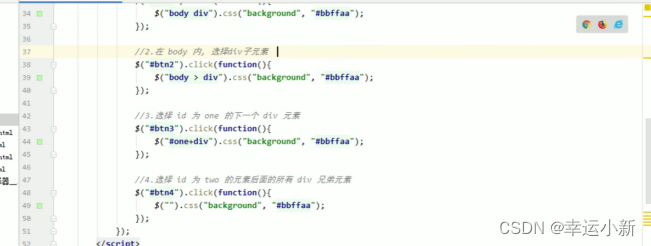
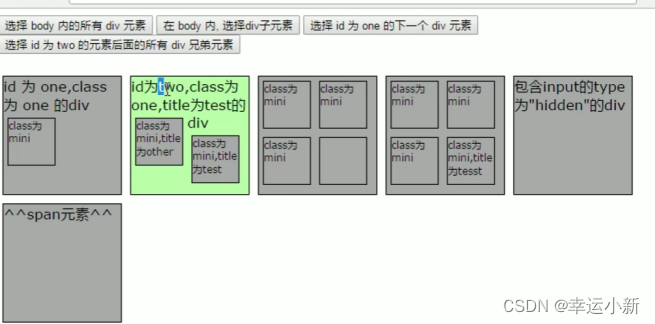
10.层级选择器

ancestor descendant


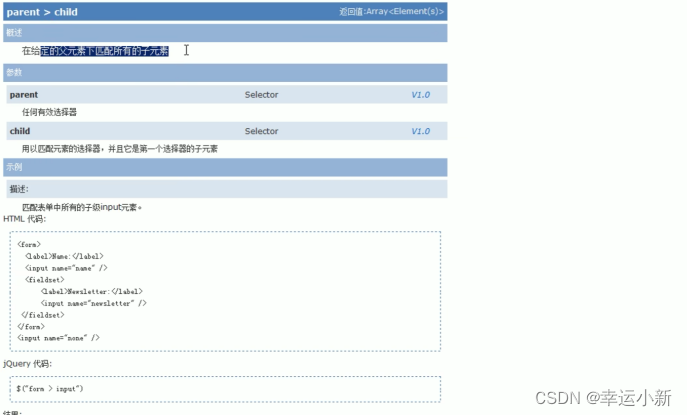
Parent > child


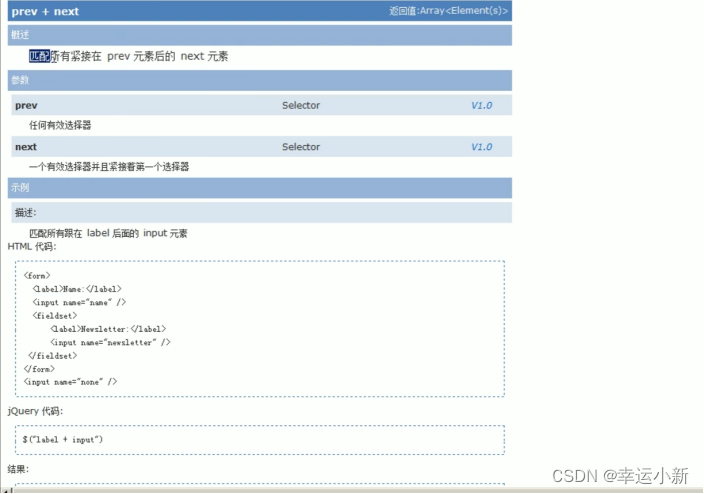
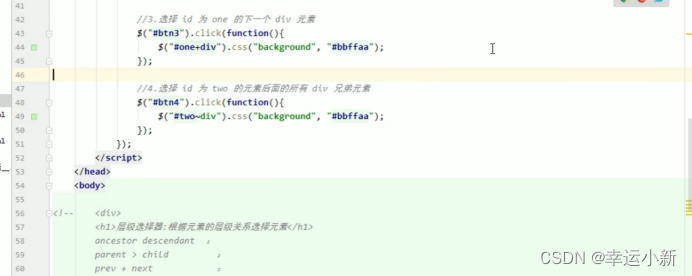
prev + next


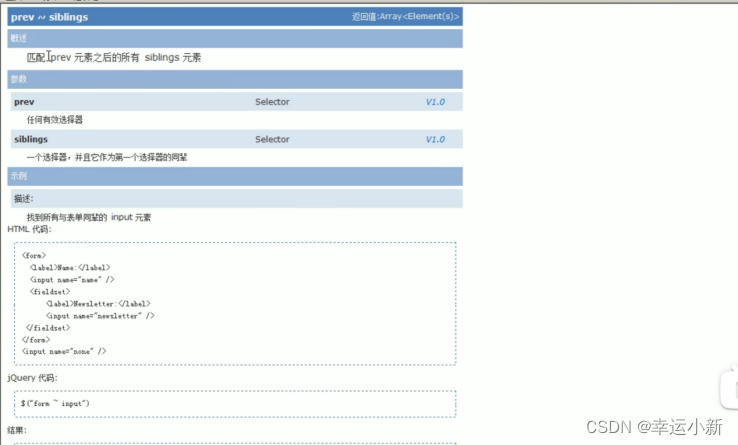
prev ~ siblings



是$( function () {} )的全写








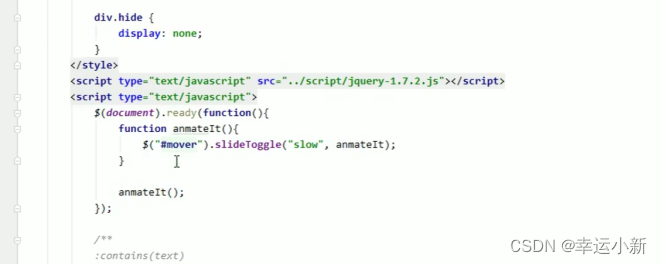
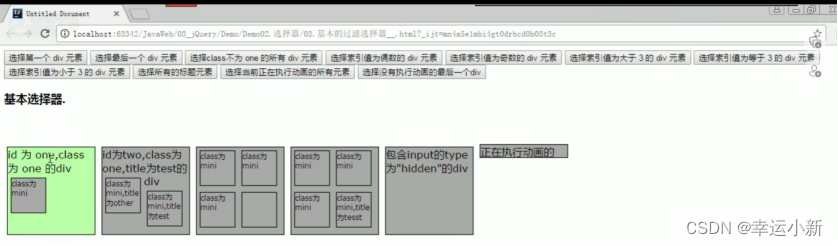
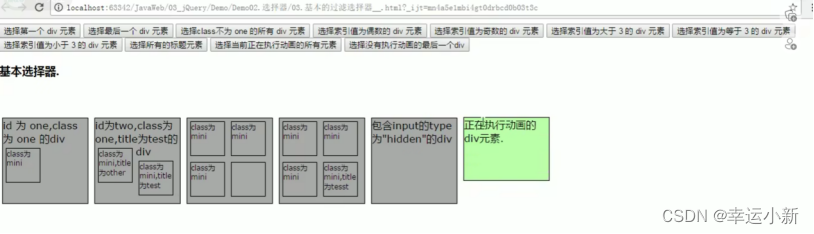
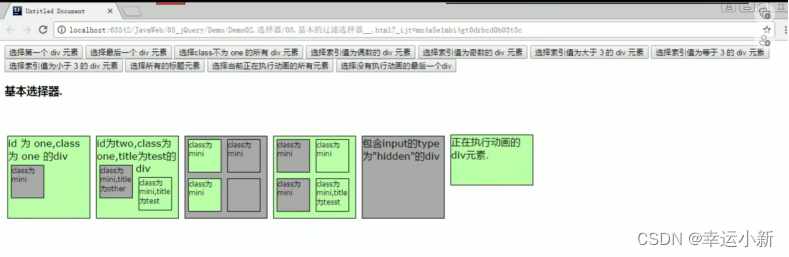
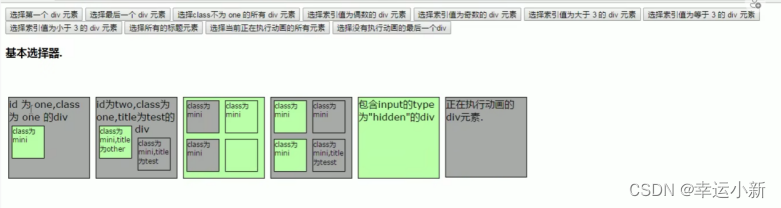
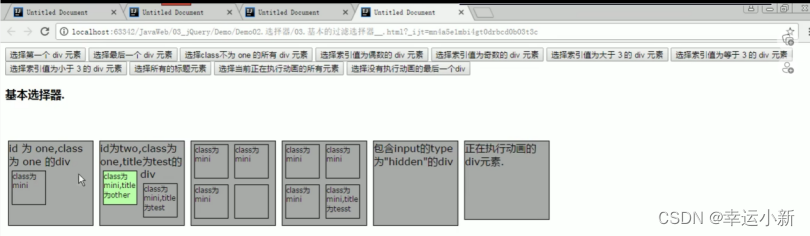
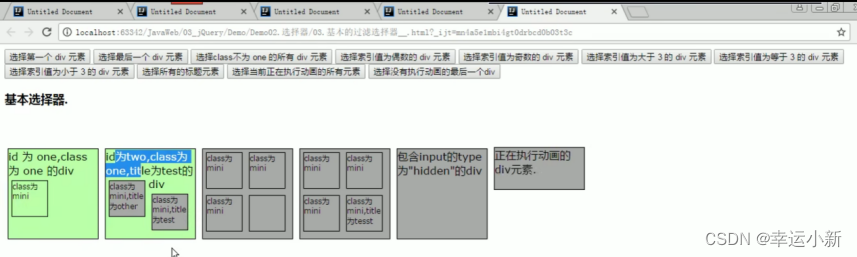
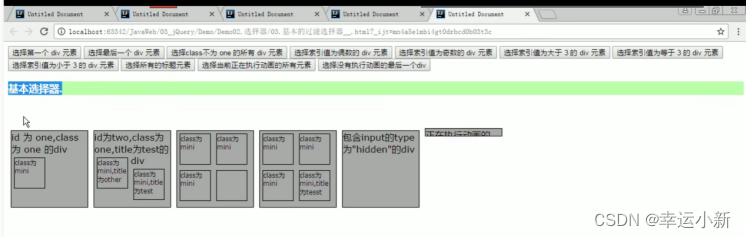
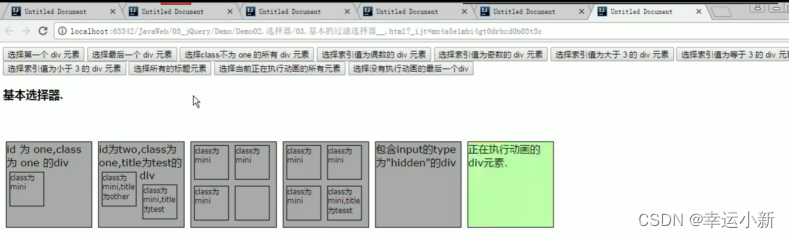
11.基本过滤选择器

下面这个是添加的动画

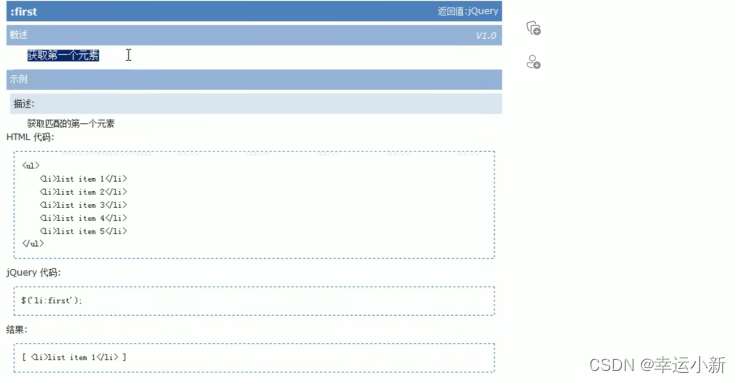
:first

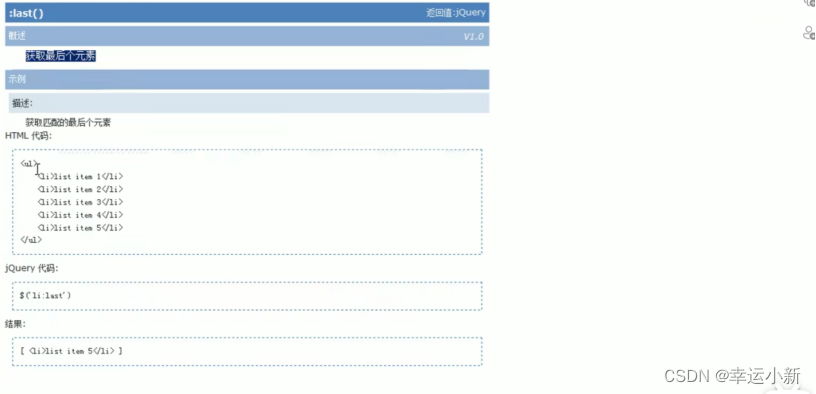
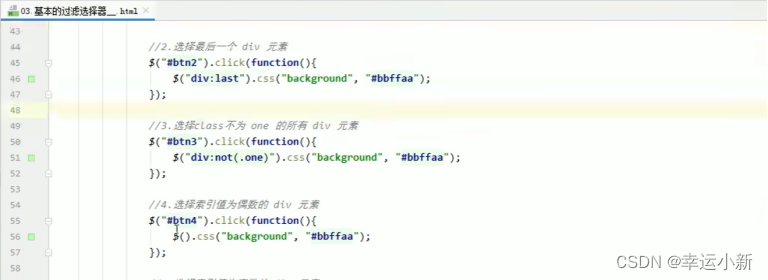
:last

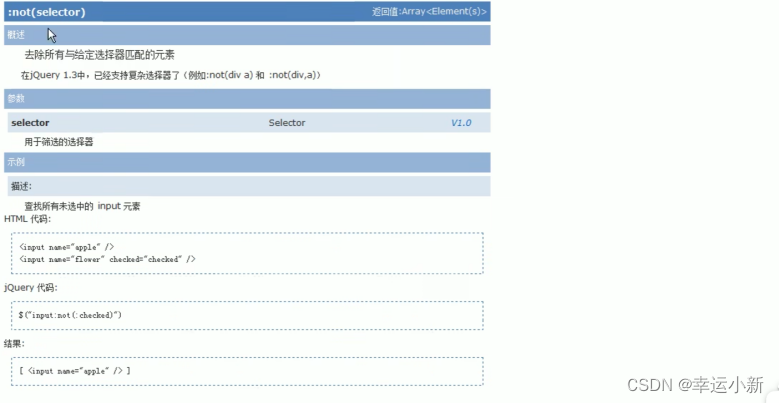
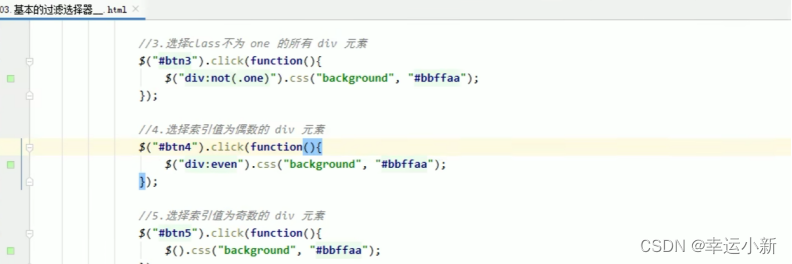
:not(selecor)


:even

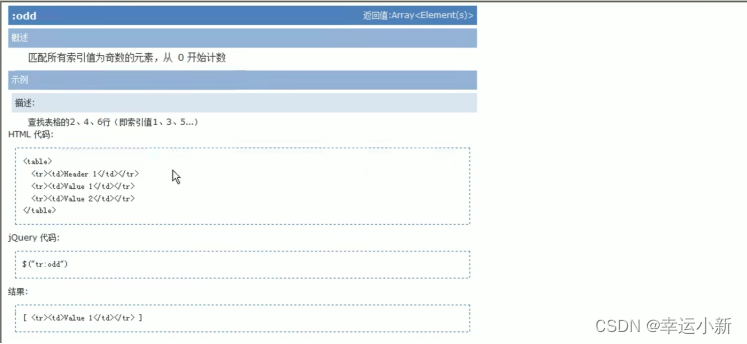
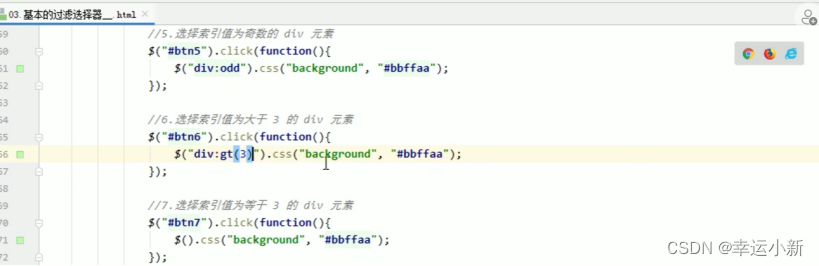
:odd

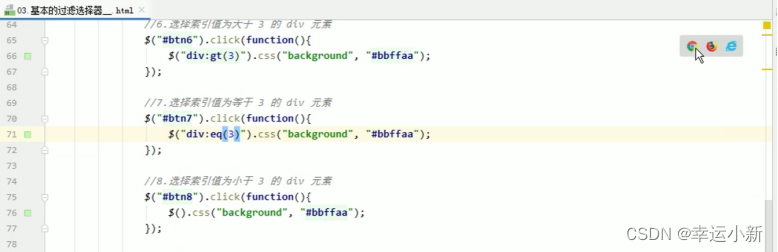
:eq(index)

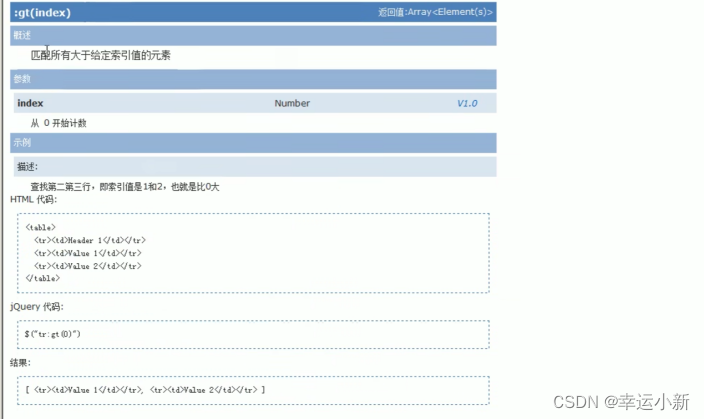
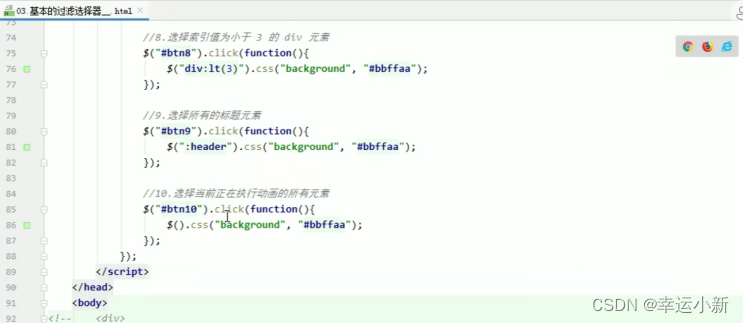
:gt(index)

:lt(index)

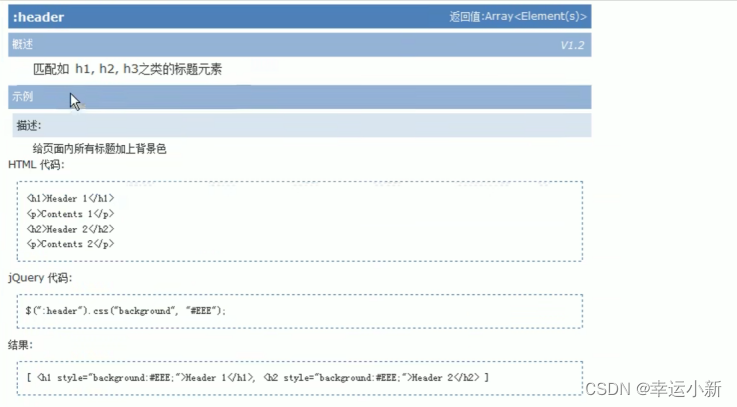
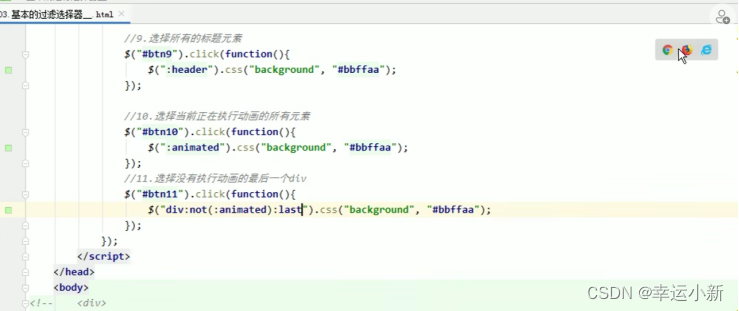
:header

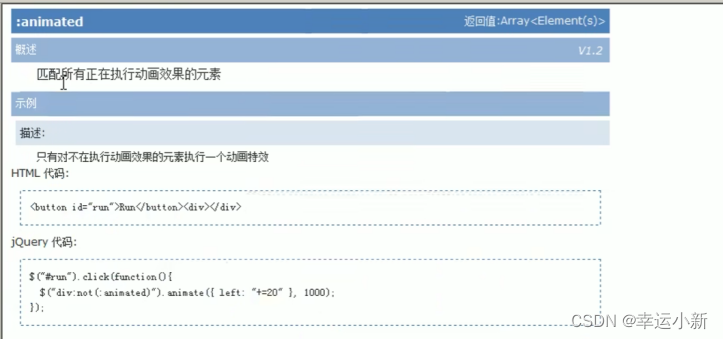
:animated























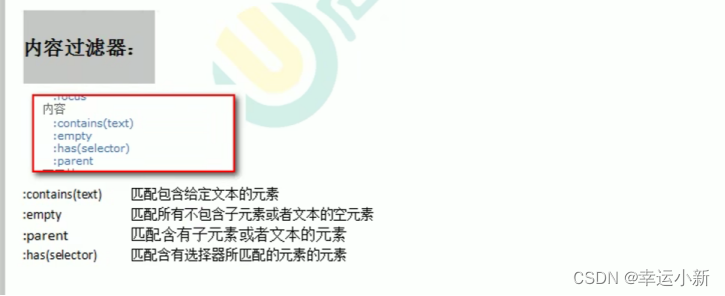
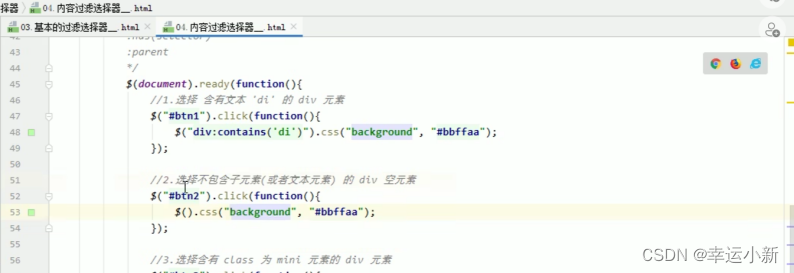
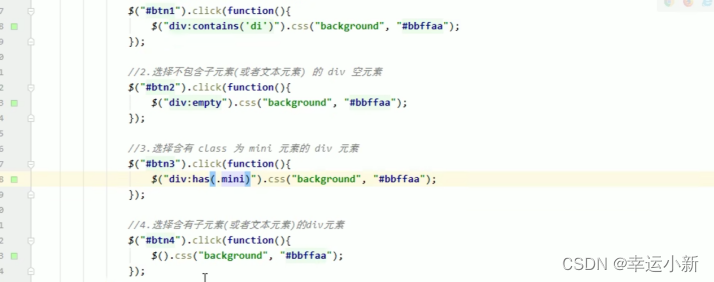
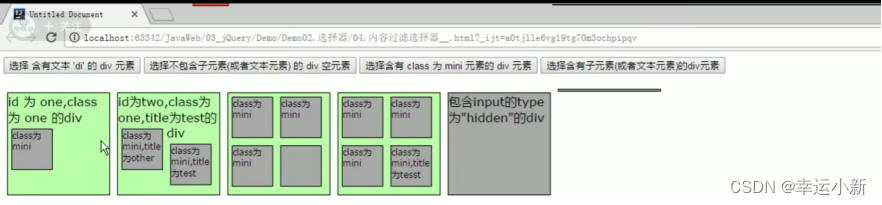
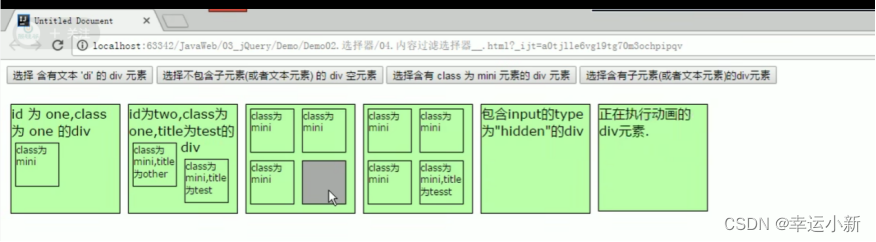
11.内容过滤选择器

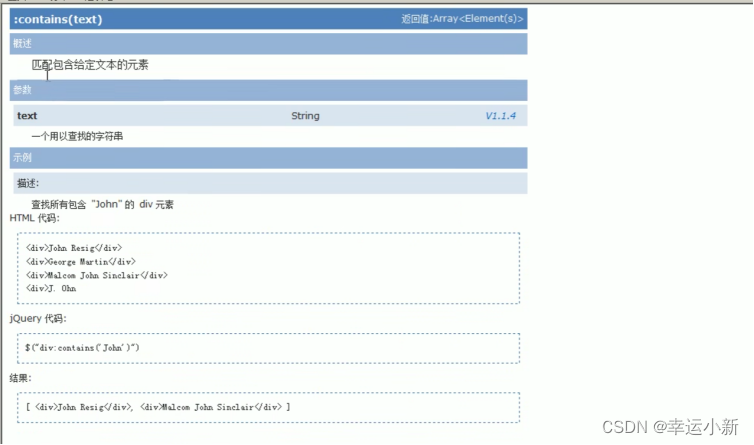
:contains(text)

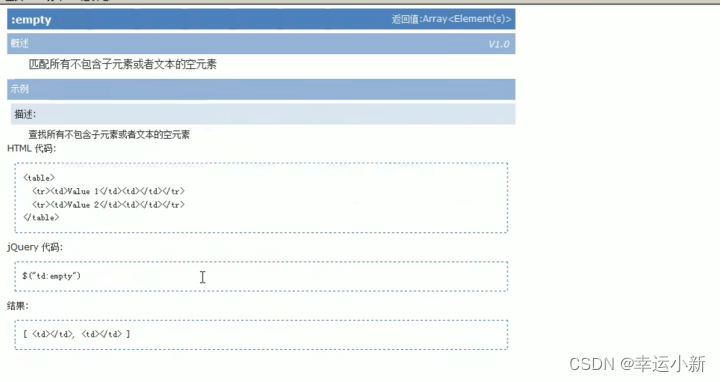
:empty

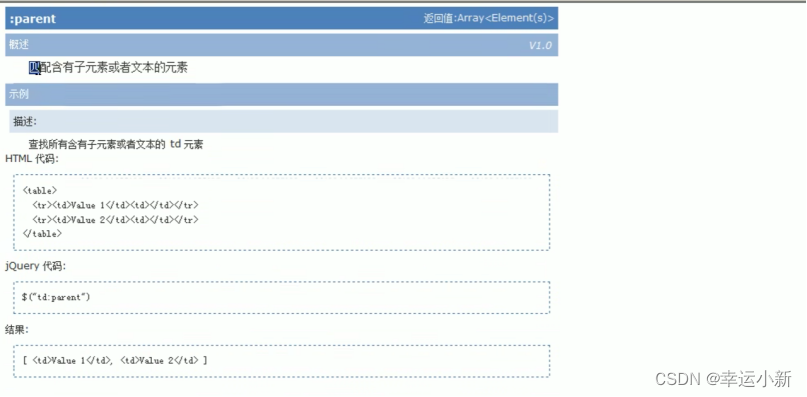
:parent

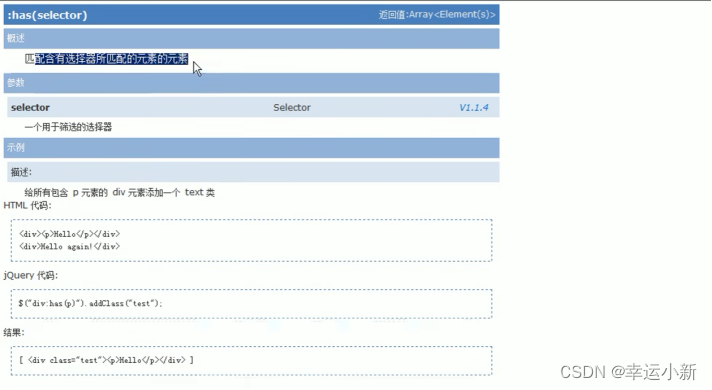
:has(selector)









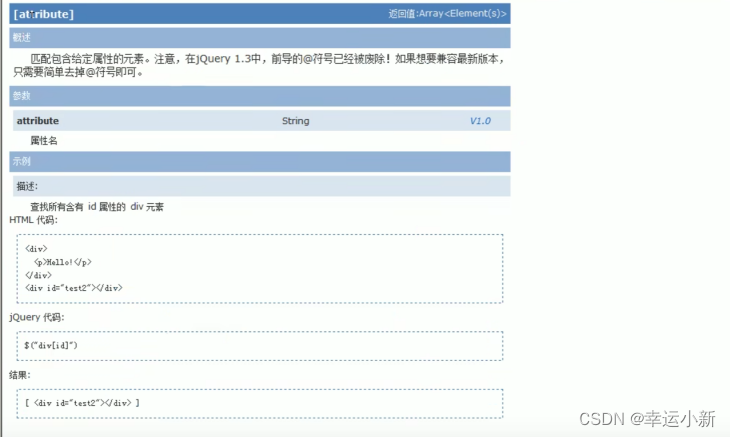
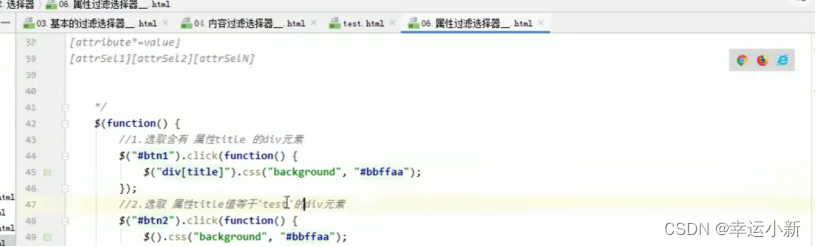
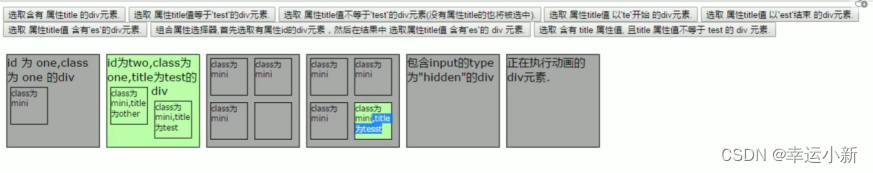
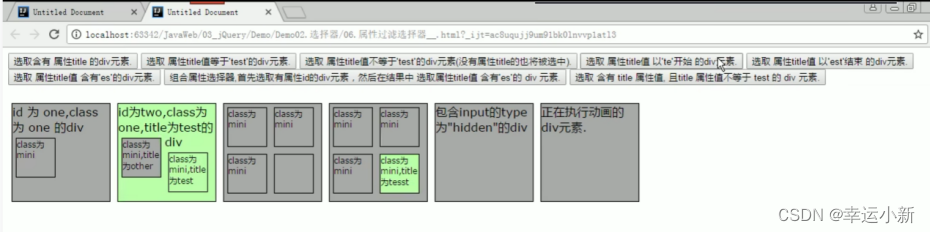
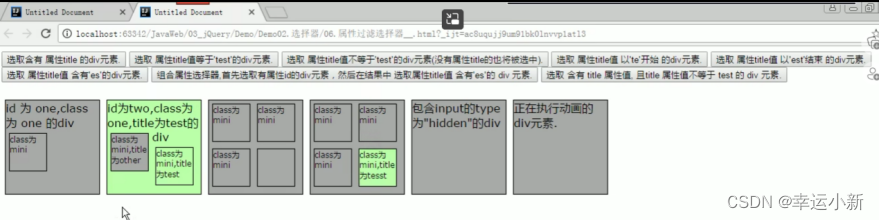
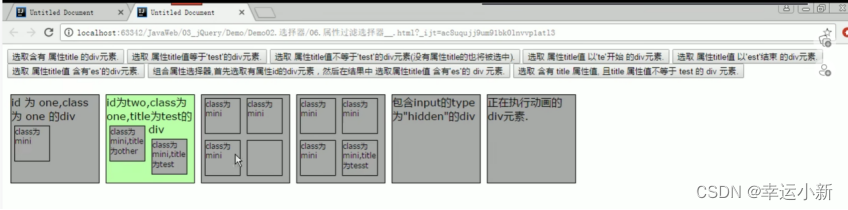
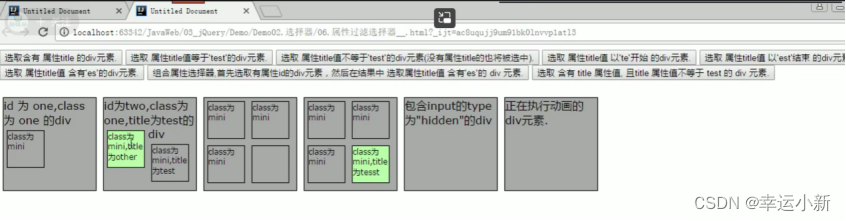
12.属性过滤选择器

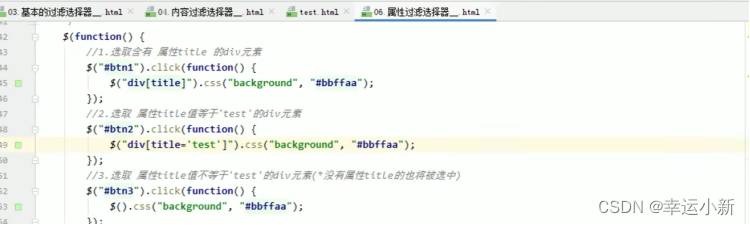
[attribute]

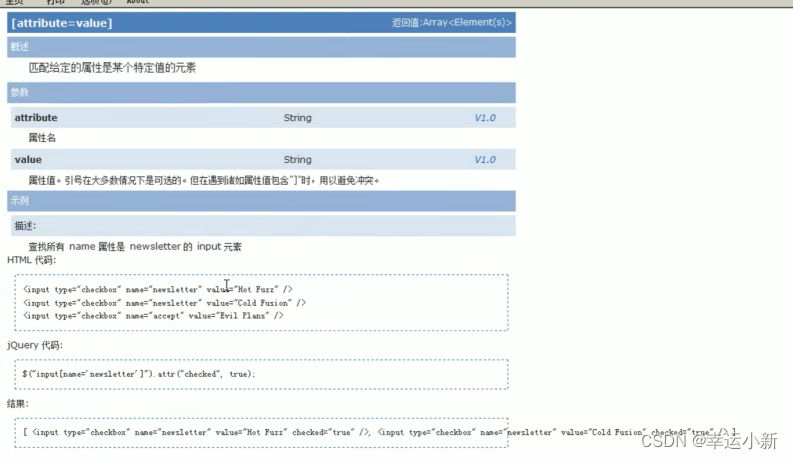
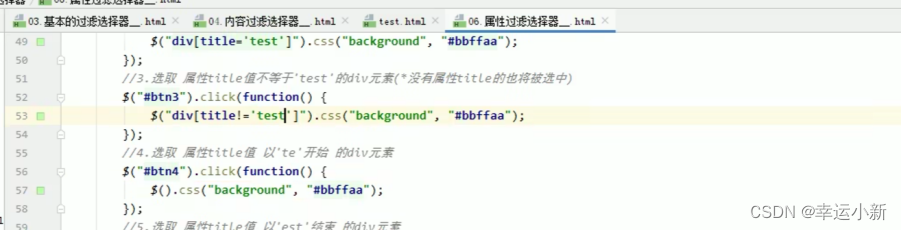
[attribute=value]

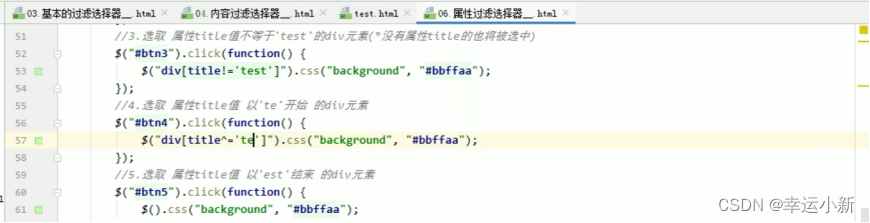
[attribute!=value]

当不含有这个attribute属性时也可以查到


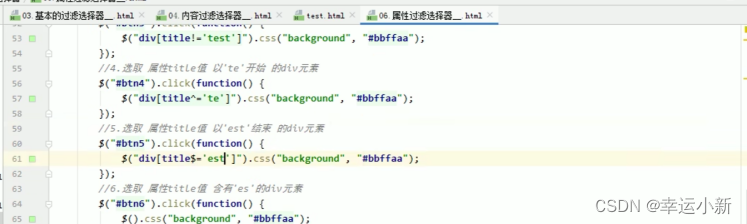
[attribute^=value]

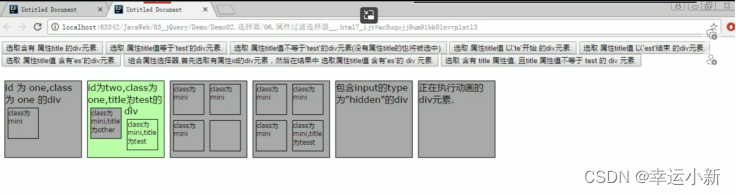
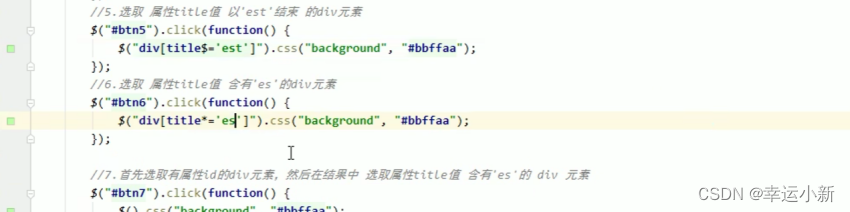
[attribute$=value]

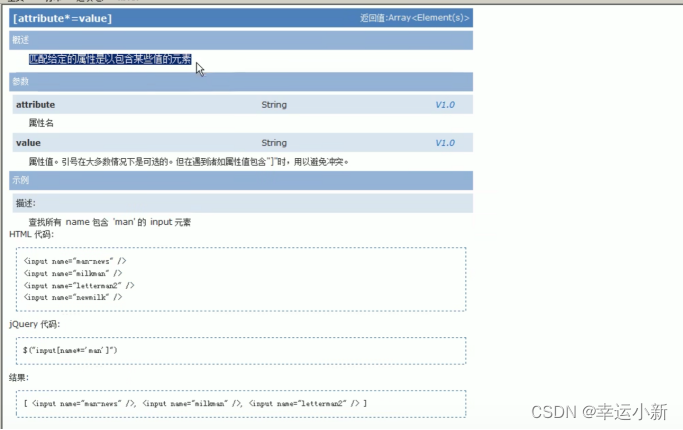
[attribute*=value]

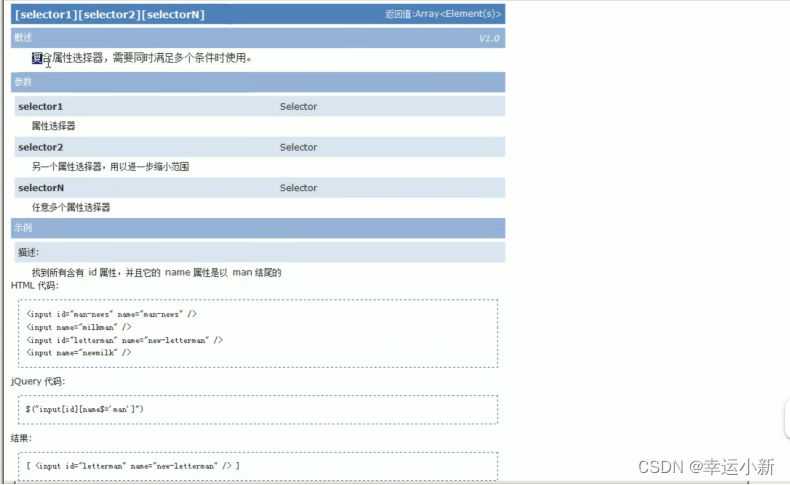
[selector1][selector2][selectorN]

















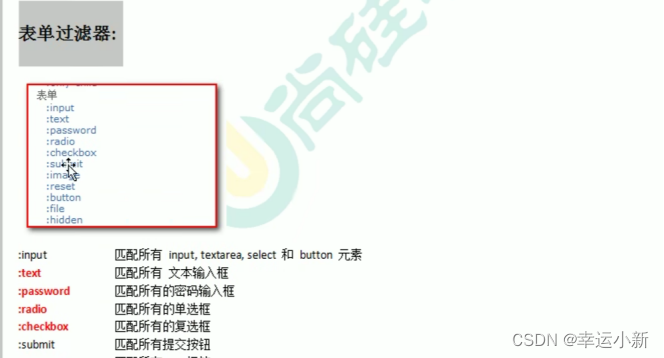
13.表单过滤选择器

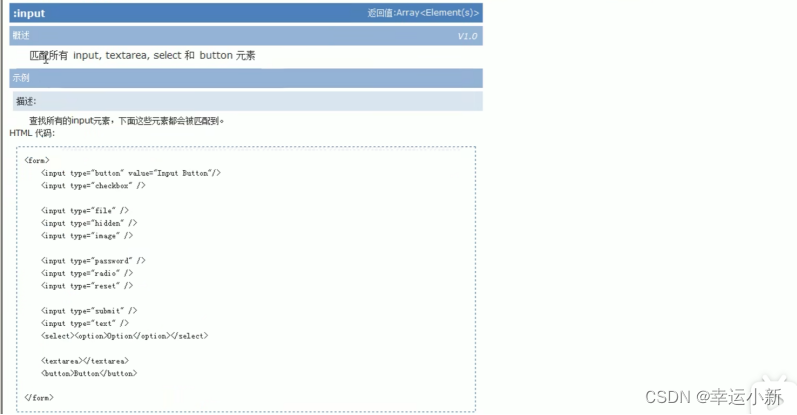
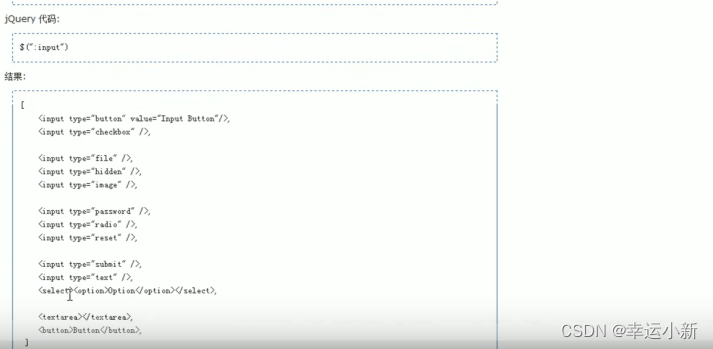
:input


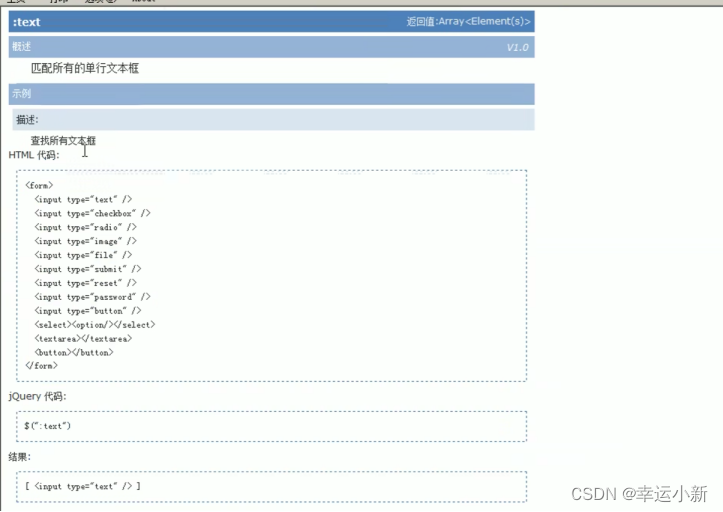
:text

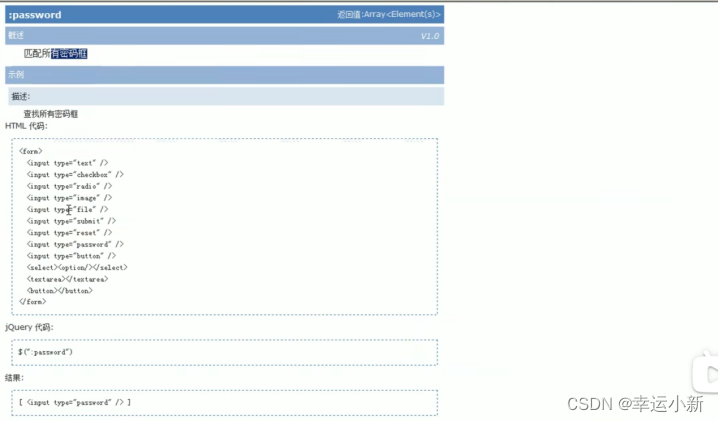
:password

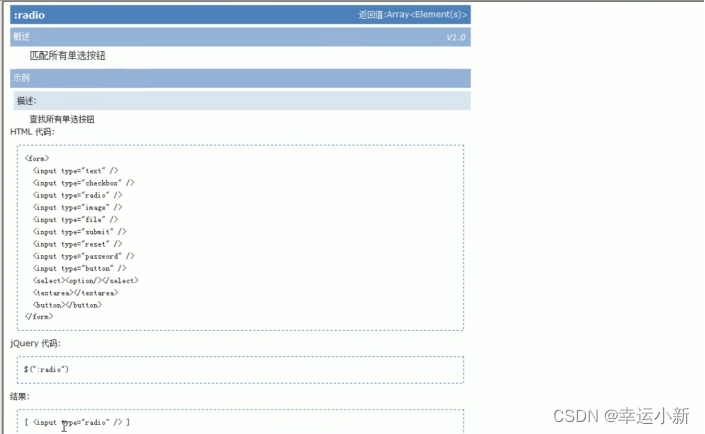
:radio

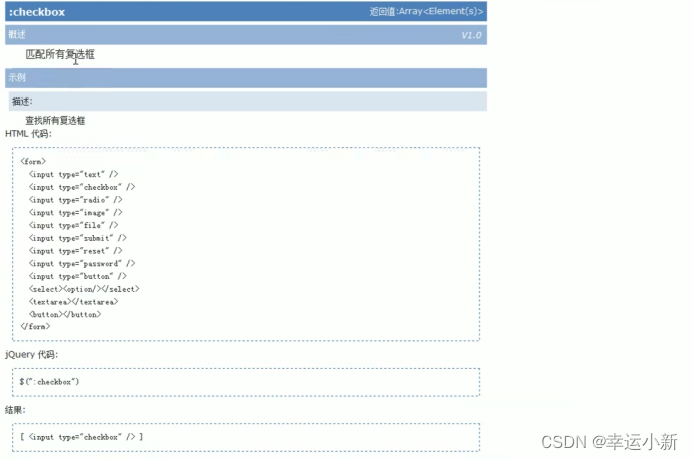
:checkbox

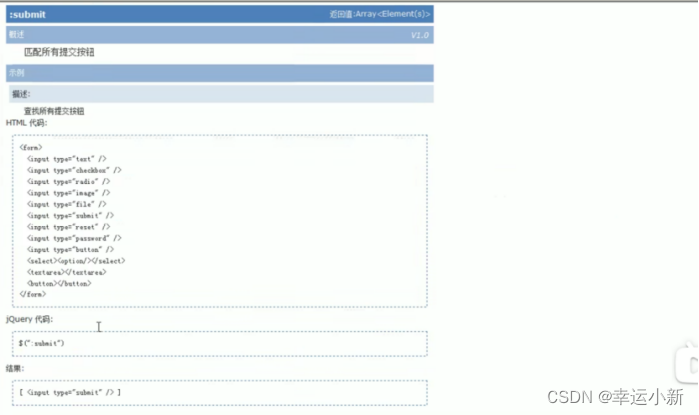
:submit

:reset

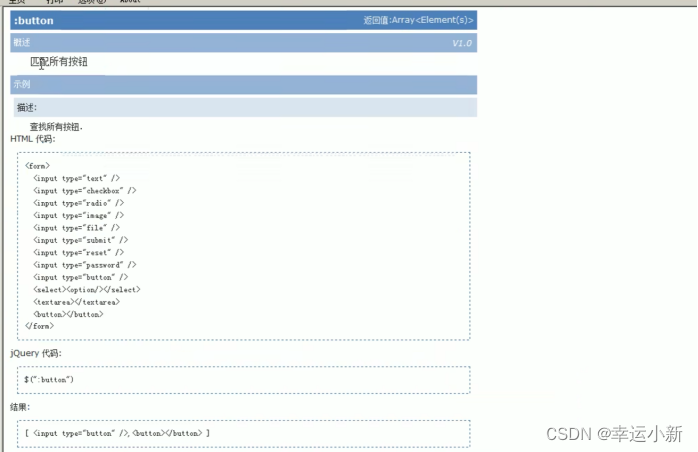
:button

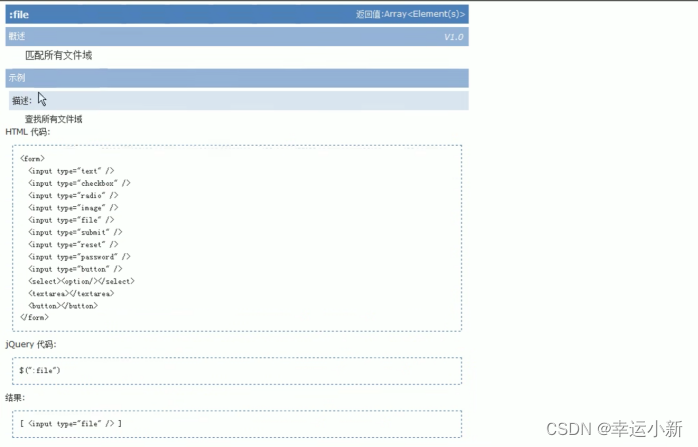
:file

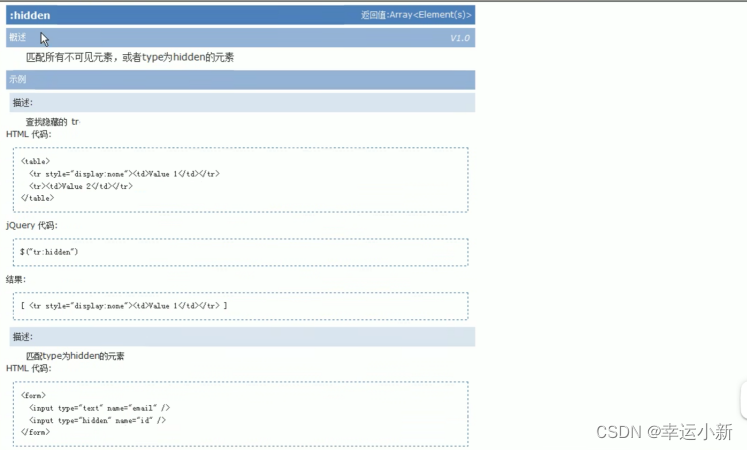
:hidden

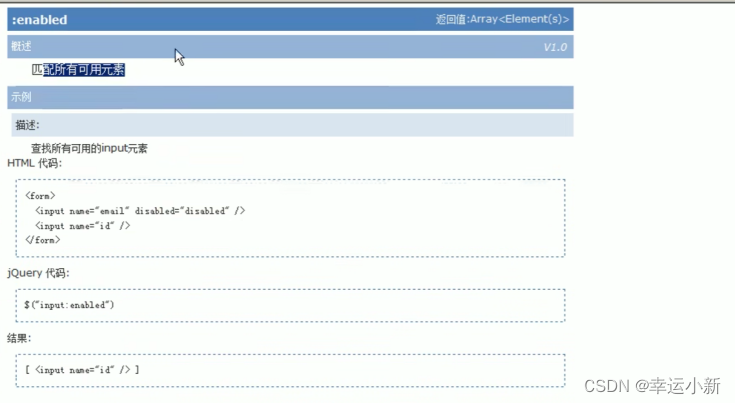
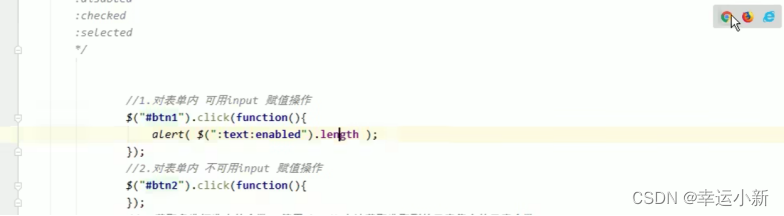
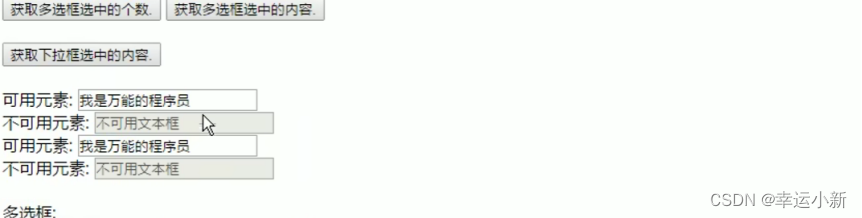
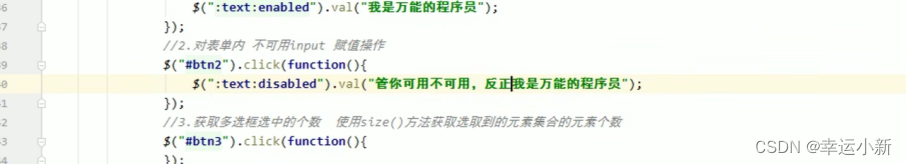
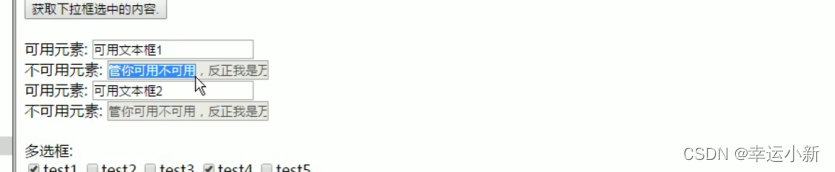
:enabled

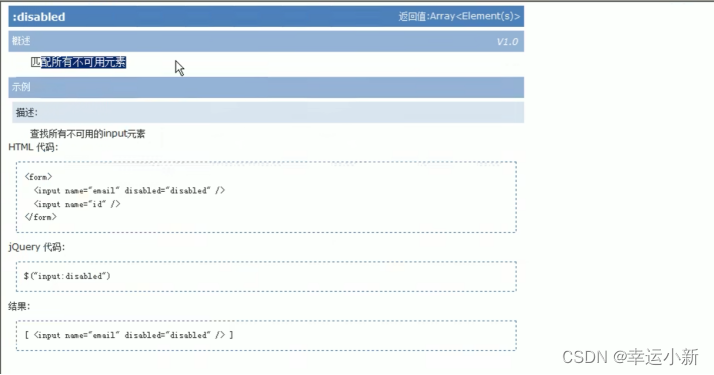
:disabled


下面这些就全部是可用的

下面加一个disabled

现在第一个就用不了

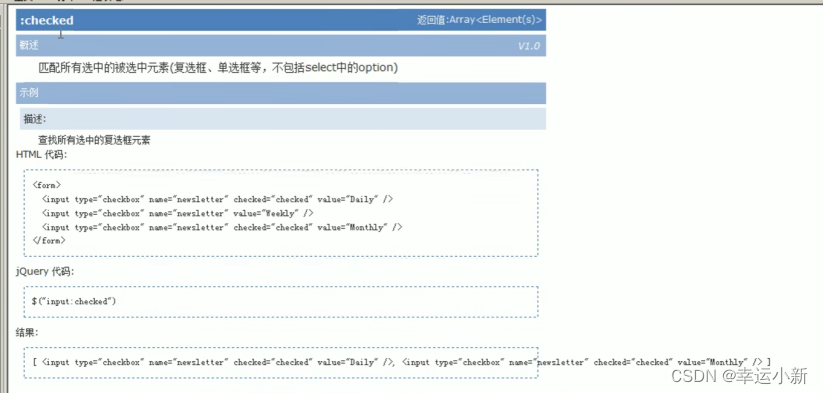
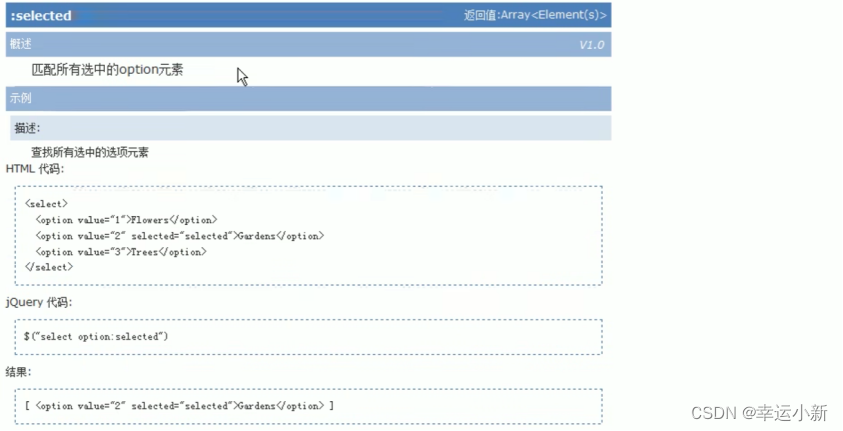
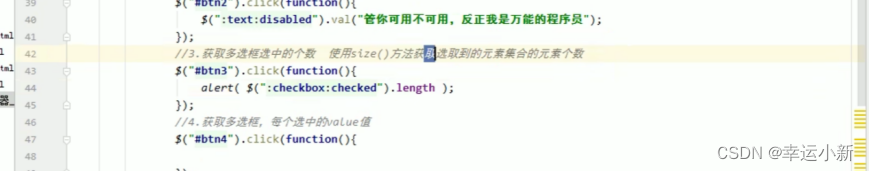
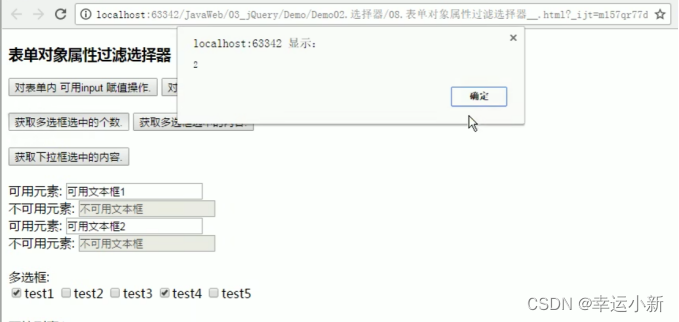
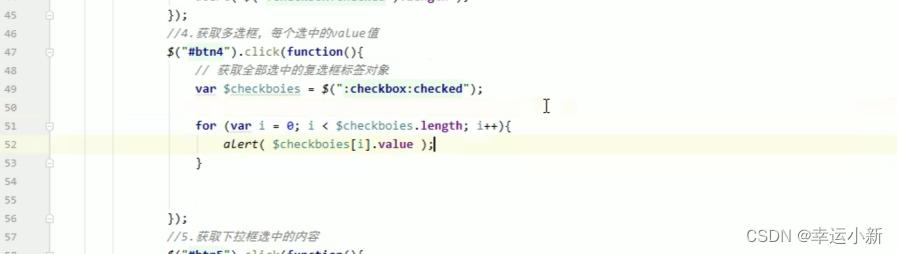
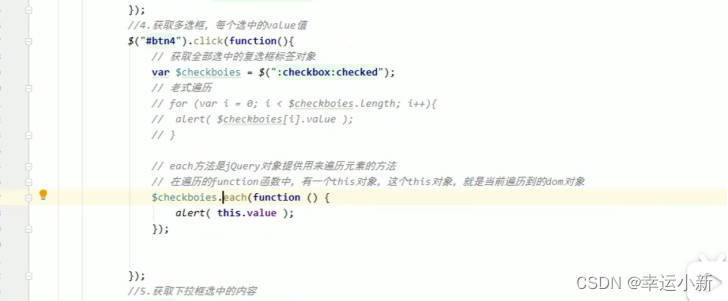
:checked

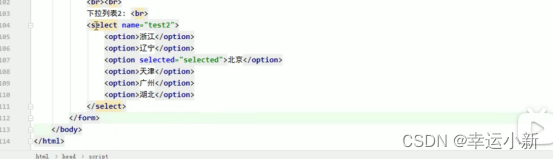
:select




Val()只能用在表单项中,比如单选框,复选框,密码输入框,文本输入框,下拉列表。
div,p,span等都不是








上面是老方法,jQuery中也提供了方法







文章来源:https://blog.csdn.net/m0_72232218/article/details/135437989
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!