HTML——课程表制作
2024-01-10 10:29:20
在网页中可以使用很多个 div,在网页制作中,使用 div 可以将网页中的任何元素布局到网页中的任何位置。
使用 div 布局能比表格更加灵活,但是我们需要根据不同的场景使用不同的布局方式,现在我们来看看两种布局的优缺点。
table 元素布局:
- 优点:
- 理解比较简单。
- 不同的浏览器看到的效果一般相同。
- 缺点:
- 显示样式和数据绑定在一起。
- 布局的时候灵活度不高。
- 一个页面可能会有大量的 table 元素,代码冗余度高。
- 增加带宽。
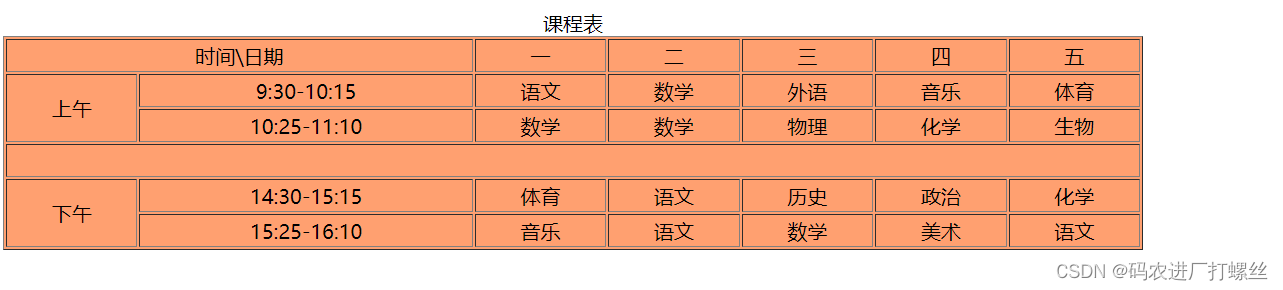
- 搜索引擎不喜欢这样的布局源码如图:
源码如下:?
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>课程表</title>
</head>
<body>
<table border="1" width="60%" bgcolor="#ffa07" cellpadding="2">
<caption>
课程表
</caption>
<tr align="center">
<td colspan="2">时间\日期</td>
<td>一</td>
<td>二</td>
<td>三</td>
<td>四</td>
<td>五</td>
</tr>
<tr align="center">
<td rowspan="2">上午</td>
<td>9:30-10:15</td>
<td>语文</td>
<td>数学</td>
<td>外语</td>
<td>音乐</td>
<td>体育</td>
</tr>
<tr align="center">
<td>10:25-11:10</td>
<td>数学</td>
<td>数学</td>
<td>物理</td>
<td>化学</td>
<td>生物</td>
</tr>
<tr>
<td colspan="7"> </td>
</tr>
<tr align="center">
<td rowspan="2">下午</td>
<td>14:30-15:15</td>
<td>体育</td>
<td>语文</td>
<td>历史</td>
<td>政治</td>
<td>化学</td>
</tr>
<tr align="center">
<td>15:25-16:10</td>
<td>音乐</td>
<td>语文</td>
<td>数学</td>
<td>美术</td>
<td>语文</td>
</tr>
</table>
</body>
- 优点:
- 符合 W3C 标准。
- 搜索引擎更加友好。
- 样式的调整更加方便,内容和样式的分离,使页面和样式的调整变得更加方便。
- 节省代宽,代码冗余度低。
- 表现和结构分离,在团队开发中更容易分工合作而减少相互关联性。
文章来源:https://blog.csdn.net/weixin_64537406/article/details/135487473
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!