ES6+ 面试常问题
2023-12-29 18:55:16
一、let const var 的区别
1. var:
- 没有块级作用域的概念,有函数作用域和全局作用域的概念
- 全局作用域性下创建变量会被挂在到 windows 上
- 存在变量提升
- 同一作用域下,可以重复赋值
- 创建未初始化,值为 undefined
2. let:
- 块级作用域
- 同一作用域性爱同一变量不允许重复声明
- 不存在变量提升
- 块级作用域下。在声明之前访问会有一个暂时性死区的专属报错
3. const:
- const 创建常量
- 创建的常量是指向的内存地址是不变的
- 若创建的是基本数据类型,则内存地址指向的就是数据,不可变
- 若创建的是引用类型数据,则内存地址中存放的是一个指针,指向一个对象
- 这里的指针在前端中被称为 ”引用“
- 这个对象属性是可以改变的
二、Promise 及其常用 API
1. Promise
1.1 then
- 一个有 then 方法的对象。有三种状态:
- 被 resolve 或者 resolve 之前处于 pending 状态。
- pending 可以用过 resolve 转换为 fulfilled 状态
- pending 也可以由 reject 转换为 rejected 状态
1.2 catch 方法
- 捕获错误
1.3 finally 方法
- then 方法或 catch 方法执行后执行
1.4 then 方法的链式调用
-
第一个 then 方法中回调函数的返回值,就是第二个 then 方法中形参的值
-
第二个 then 方法中 return 的返回值,会被后续的 then 方法使用
2. Promise.all
- 可以同时请求多个接口,并且接口全部请求完毕后返回
2.1 Promise.allSettled
- 等待所有传入的 Promise 对象都完成,然后返回一个包含所有 Promise 对象状态的数组
- 在数组中使用 map,添加 catch,请求时,哪个报错就会返回 catch 中的值。
- 用来处理多个 Promise 对象,并根据它们的状态进行不同的处理
2.2 Promise.allSettled 方法与 Promise.all 方法的区别
- Promise.allSettled 方法会返回一个包含所有 Promise 对象状态的数组
- Promise.all 方法只会返回一个包含所有 Promise 对象结果的数组。
2.3 Promise.race
- 该方法会等待所有传入的 Promise 对象中的第一个完成,然后返回该 Promise 对象的结果。
- 如果所有 Promise 对象都被拒绝,则 Promise.race 方法会返回第一个被拒绝的 Promise 对象的错误。
三、Set 和 Map 对比
1. Set
- 创建使用 new 来实例化,如 new Set()
1.1 set 方法
- has,判断 set 中是否存在某条数据并返回 true/false
- add,添加一条数据,到集合的末尾
- clear,清空整个集合
- forEach,循环遍历每一项,set 没有索引,所以第二个参数代表数据
- size,集合数量
- delete,删除某一项
- keys & values,都是返回一个迭代的类数组对象,这两个值是一样的

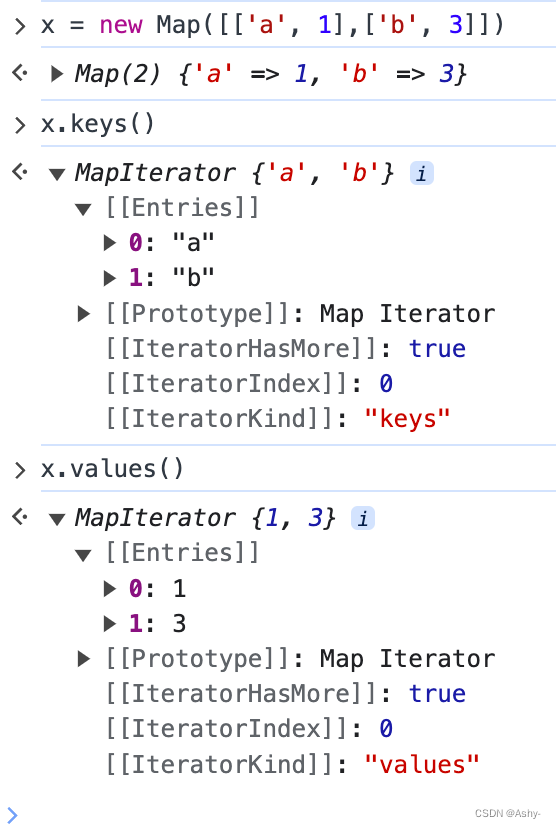
2. Map
- 存储键值对的集合,且键不可重复
2.1 Map 的方法
- keys,返回键的类数组对象
- values,返回值的类数组对象
- keys 与 values:set,map 使用 set 方法来添加或者修改数据
其他方法与 set 类似

四、localStorage、sessionStorage、cookie 的异同
1. cookie
- 大小:4k
- 通信:会参与到与服务端请求的通信中
- 时效性:根据服务端设置的时间过期
- tab 共享:同源窗口共享
2. localStorage
- 大小:5m
- 通信:单纯前端存储,不参与服务端通信
- 时效性:持久化保存数据(关闭浏览器或者手动清除)
- tab 共享:同源窗口支持共享
3. sessionStorage
- 大小:5m
- 通信:不支持
- 时效性:页签级会话标签
- tab 共享:不支持跨 tab 共享
4. sessionStorage 与 localStorage
- 共同点:都保存在浏览器端,遵循 同源策略 。
- 不同点:作用域不同
五、扩展运算符 …
1. 等号左边:
let [a, ...b] = [1, 3, 5]
将剩余数据打包到一个新的数组中
2. 等号右边
- 可以做解构
3. 形参
- 将传递的参数打包到一个数组中
六、Symbol 数据结构
-
原始数据类型 Symbol,表示独一无二的值
-
用来定义对象的私有变量
-
定义的私有对象是不可变的,并且不能被序列化
const myPrivateVariable = Symbol('myPrivateVariable'); -
也可以创建键名(作为唯一键名使用)
const myObject = {
[Symbol('myKey')]: 'myValue',
};
总结:它可以用于创建私有变量、不可变对象和键名。
七、async/await
- 用同步的方式,执行异步操作
- await 只能在 async 中使用(ES2021 中已经支持顶层 await)
- await 的返回值是一个 Promise 对象
- 注意多个 await 执行时,一个 await 报错,后续的 await 都不会执行
- 可以使用 try catch 包裹报错的 await
- 更加优雅的处理了 Promise.then 的链式调用
文章来源:https://blog.csdn.net/weixin_43794299/article/details/135252289
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!