总结js中遍历对象属性的方法
2023-12-27 01:06:00
方法介绍
1、?forin循环:遍历对象自身的和原型链上的可枚举属性。
2、Object.getOwnPropertySymbols()方法:返回一个数组,包含对象自身的所有Symbol类型的属性。
3、?Object.getOwnPropertyNames()方法:返回一个数组,包含对象自身的所有属性(不包括Symbol类型的属性),无论它们是否可枚举。
4.?Object.keys()方法:返回一个数组,包含对象自身(不含原型链上的)的所有可枚举属性。
5.?Object.values()方法:返回一个数组,包含对象自身的所有可枚举属性的值。
6.?Object.entries()方法:返回一个数组,其元素是对象自身的可枚举属性键值对数组。
区别说明
这些方法的主要区别在于:
1、 forin循环会遍历对象自身的和原型链上的可枚举属性,其他方法只关注对象自身的属性。
2、Object.keys()、Object.values()、Object.entries()三姐妹只关注对象自身的可枚举属性,
3、Object.getOwnPropertyNames()和Object.getOwnPropertySymbols()会返回对象自身的所有属性,无论它们是否可枚举。
只有Object.getOwnPropertySymbols()会拿自身的symbol属性。
4、Object.keys()、Object.getOwnPropertyNames()返回的是属性名的数组,Object.values()返回的是属性值的数组,Object.entries()返回的是键值对数组,Object.getOwnPropertySymbols()返回的是Symbol类型的属性的数组。
测试代码
let s = Symbol('symbol')
// 先定义一个symbol属性和对象自身属性
let obj = {
name: '虾米',
[s]: 'symbol属性'
}
// 再定义一个不可枚举的属性
Object.defineProperty(obj, 'sex', {
configurable: true,
enumerable: false, //不可枚举
writable: true,
value: 11
})
// 最后在原型链上定义一个属性
obj.__proto__.age = 12
// forin
for (let i in obj) {
console.log(i, '// forin');
}
// Object.getOwnPropertyNames()
console.log(Object.getOwnPropertyNames(obj), '// Object.getOwnPropertyNames');
// Object.getOwnPropertySymbols()
console.log(Object.getOwnPropertySymbols(obj),'// Object.getOwnPropertySymbols(obj)');
// Object.keys()
console.log(Object.keys(obj), '// Object.keys()');
// Object.values()
console.log(Object.values(obj), '// Object.values()');
// Object.entries()
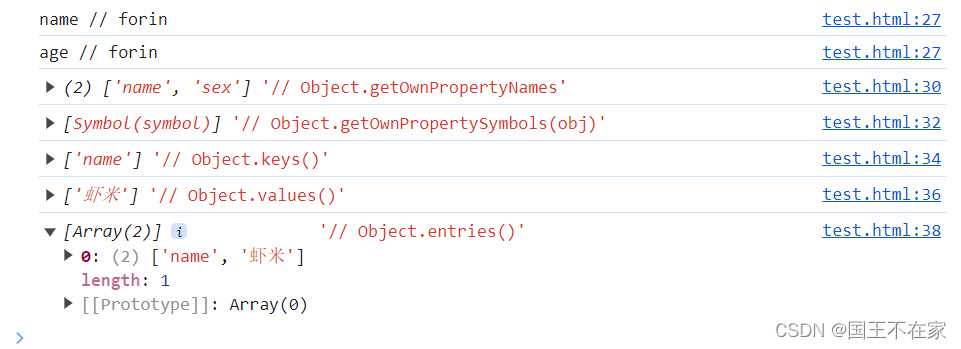
console.log(Object.entries(obj), '// Object.entries()');运行结果:?

?END
文章来源:https://blog.csdn.net/badbaby52906/article/details/135223562
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!