【AI环境】WSL使用VS Code编辑代码
2024-01-10 15:19:30
使用WSL作为AI运行的Linux环境有许多便宜之处,比如文件传输方便,网络互通等,还有一点比较重要的是我们可以使用windows环境下的VS Code进行编码。
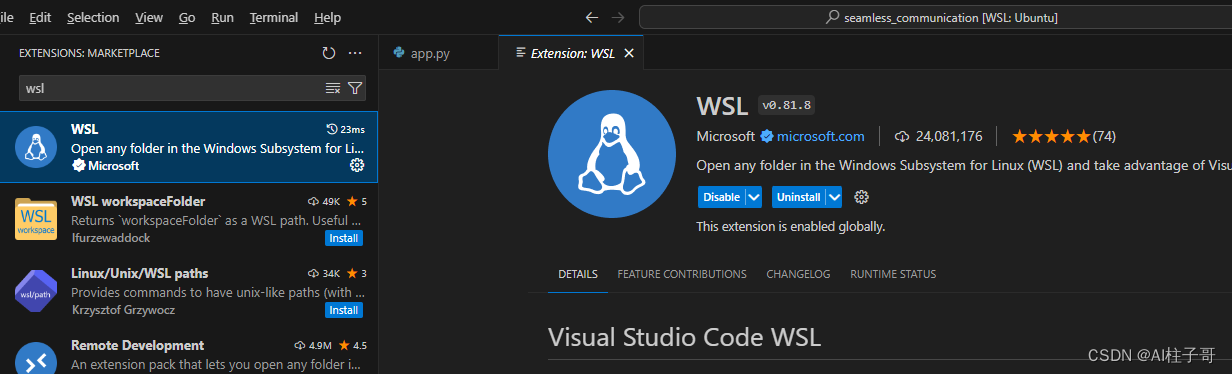
1. VS Code安装WSL插件
点开插件管理工具,搜索WSL,直接点击install即可

2.连接WSL
安装完成之后,VS Code的左下角就会显示一个蓝色的图标

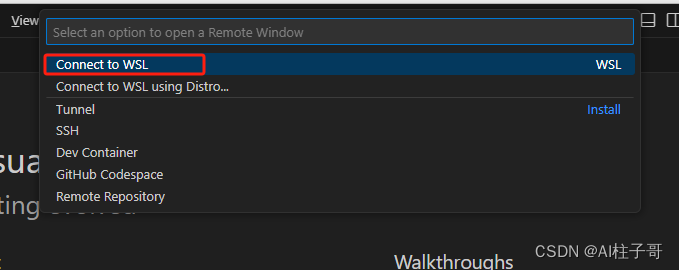
点击这里就可以连接wsl了,点击之后,会弹出提示框

点击Connect to WSL即可连接至wsl,如果是第一次连接的话,VS Code会在WSL中安装Code server,等待安装完成即可
3.打开WSL上的项目
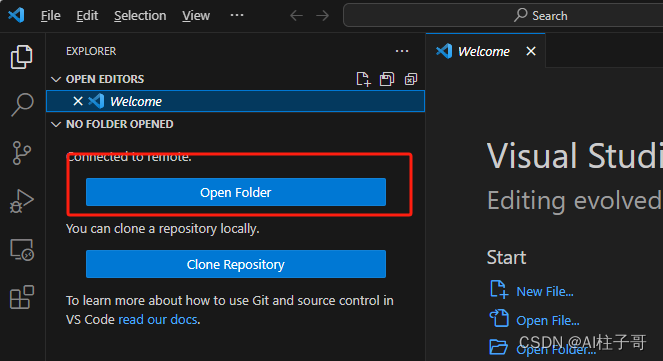
连接上WSL之后,此时再点击Explorer,就会显示打开远程项目了

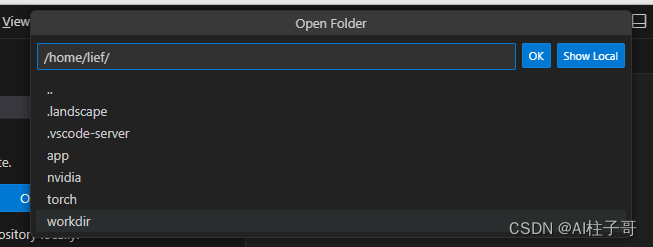
点击会弹出选择文件夹的提示框

根据你的项目存放路径打开即可。
4.解决保存权限不够问题
就在我编辑完项目文件,点击保存的时候,这时候提示权限不够了
Unable to write file 'vscode-remote://wsl+ubuntu-20.04/home/alex/TEST/helloworld/helloworld' (NoPermissions (FileSystemError): Error: EACCES: permission denied, open '/home/alex/TEST/helloworld/helloworld')
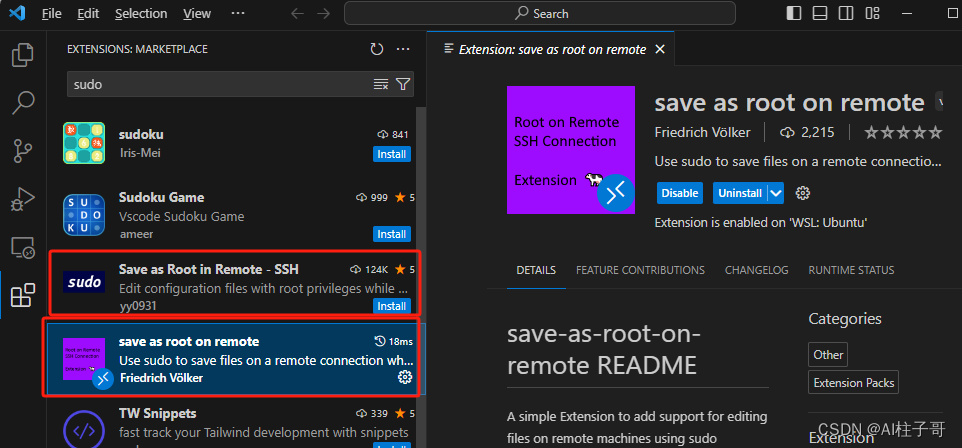
这里可以选择去wsl上将修改文件的权限,将修改文件的读写权限赋给WSL用户,这种操作比较麻烦,每做一个项目都要这样弄一遍;还有一种方法是安装sudo插件。

搜索一下安装即可。
再次保存时,可能会提示你是否使用root用户保存,直接确定即可;后续直接保存即可。
文章来源:https://blog.csdn.net/zhoulizhu/article/details/135498259
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!