vite vue3配置eslint和prettier以及sass
2023-12-13 03:55:30
准备
安装eslint
安装eslint
yarn add eslint -D
生成配置文件
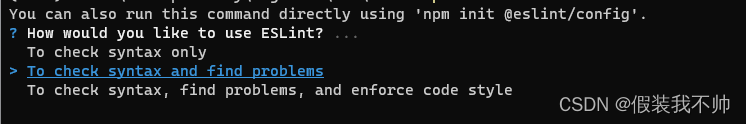
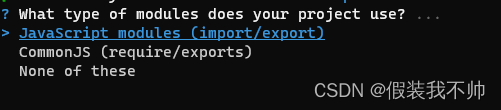
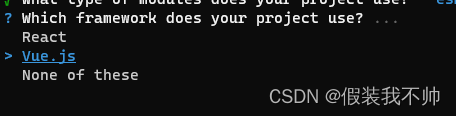
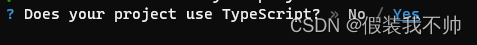
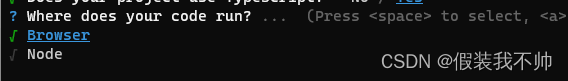
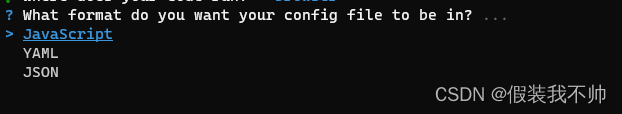
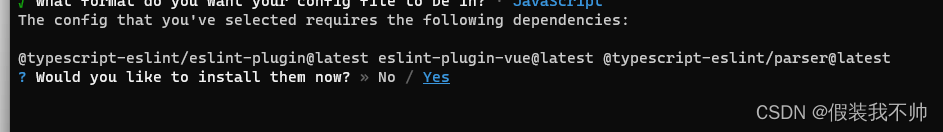
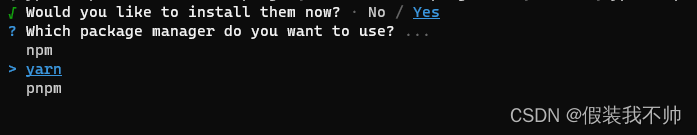
npx eslint --init








安装其他插件
yarn add -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node @babel/eslint-parser vue-eslint-parser
修改.eslintrc.cjs
module.exports = {
env: {
browser: true,
es2021: true,
node: true,
jest: true,
},
/* 指定如何解析语法 */
parser: "vue-eslint-parser",
parserOptions: {
ecmaVersion: "latest",
parser: "@typescript-eslint/parser",
sourceType: "module",
},
extends: [
"eslint:recommended",
"plugin:@typescript-eslint/recommended",
"plugin:vue/vue3-essential",
],
overrides: [
{
env: {
node: true,
},
files: [".eslintrc.{js,cjs}"],
parserOptions: {
sourceType: "script",
},
},
],
plugins: ["@typescript-eslint", "vue"],
rules: {
// 参考 https://typescript-eslint.io/
// 禁止// @ts-ignore
"@typescript-eslint/ban-ts-ignore": "off",
//要求函数和类方法有显式返回类型。
"@typescript-eslint/explicit-function-return-type": "off",
//禁用any类型
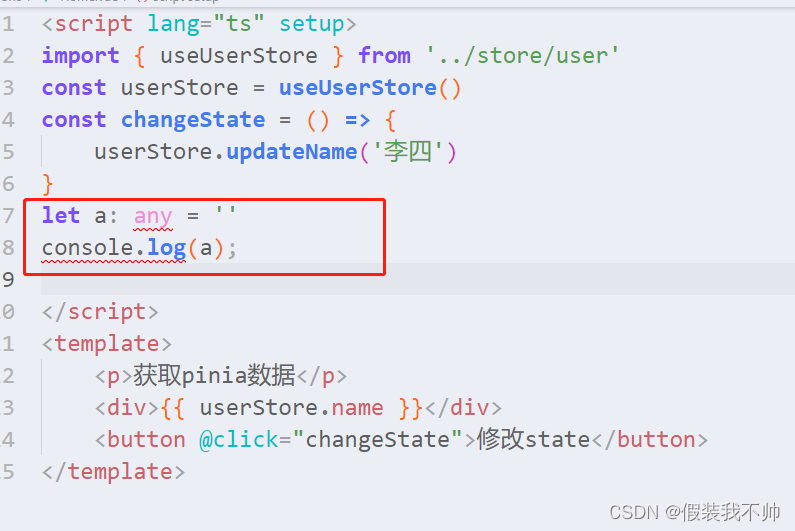
"@typescript-eslint/no-explicit-any": "error",
//除 import 语句外,不允许使用 require 语句。
"@typescript-eslint/no-var-requires": "off",
//禁止空函数
"@typescript-eslint/no-empty-function": "off",
//在定义变量之前禁止使用变量。
"@typescript-eslint/no-use-before-define": "off",
//禁止 @ts-<directive> 注释或要求指令后有描述。
"@typescript-eslint/ban-ts-comment": "off",
//禁止某些类型。
"@typescript-eslint/ban-types": "off",
//禁止使用 ! 进行非空断言后缀运算符。
"@typescript-eslint/no-non-null-assertion": "off",
//要求导出函数和类的公共类方法显式返回和参数类型。
"@typescript-eslint/explicit-module-boundary-types": "off",
// 参考 https://eslint.vuejs.org/rules/
//强制执行自定义事件名称的特定大小写
"vue/custom-event-name-casing": "off",
//强制执行属性顺序
"vue/attributes-order": "off",
//强制每个组件都应位于自己的文件中
"vue/one-component-per-file": "off",
//不允许在标签的右括号之前换行
"vue/html-closing-bracket-newline": "off",
//强制每行的最大属性数
"vue/max-attributes-per-line": "off",
//需要在多行元素的内容之前和之后换行
"vue/multiline-html-element-content-newline": "off",
//需要在单行元素的内容之前和之后换行
"vue/singleline-html-element-content-newline": "off",
//对模板中的自定义组件强制执行属性命名样式
"vue/attribute-hyphenation": "off",
//强制执行自关闭风格
"vue/html-self-closing": "off",
//禁止向模板添加多个根节点
"vue/no-multiple-template-root": "off",
"vue/require-default-prop": "off",
//禁止向自定义组件中使用的 v-model 添加参数
"vue/no-v-model-argument": "off",
//禁止使用箭头函数来定义观察者
"vue/no-arrow-functions-in-watch": "off",
//禁止 <template> 上的key属性
"vue/no-template-key": "off",
//禁止使用v-html以防止XSS攻击
"vue/no-v-html": "off",
//支持 <template> 中的注释指令
"vue/comment-directive": "off",
//禁止 <template> 中出现解析错误
"vue/no-parsing-error": "off",
//禁止使用已弃用的 .native 修饰符(在 Vue.js 3.0.0+ 中)
"vue/no-deprecated-v-on-native-modifier": "off",
//要求组件名称始终为多个单词
"vue/multi-word-component-names": "off",
// 参考 http://eslint.cn/docs/rules/
//禁止添加论据v-model 用于定制组件
"no-v-model-argument": "off",
//禁止使用不必要的转义字符
"no-useless-escape": "off",
//禁止稀疏数组
"no-sparse-arrays": "off",
//禁止直接在对象上调用某些 Object.prototype 方法
"no-prototype-builtins": "off",
//禁止条件中的常量表达式
"no-constant-condition": "off",
//在定义变量之前禁止使用变量
"no-use-before-define": "off",
//禁止指定的全局变量
"no-restricted-globals": "off",
//不允许指定的语法
"no-restricted-syntax": "off",
//在生成器函数中围绕*运算符强制执行一致的间距
"generator-star-spacing": "off",
//不允许在return、throw、continue和break语句之后出现无法访问的代码
"no-unreachable": "off",
//vue2只有一个节点但是vue3支持多个
"no-multiple-template-root": "off",
//该规则旨在消除未使用的变量,函数和函数的参数。
"no-unused-vars": "error",
//禁止case声明
"no-case-declarations": "off",
//禁止console
"no-console": "error",
},
};
添加.eslintignore
*.sh
node_modules
lib
*.md
*.scss
*.woff
*.ttf
.vscode
.idea
dist
mock
public
bin
build
config
index.html
src/assets
测试

也可以执行查看结果
yarn eslint .
安装prettier
yarn add -D eslint-plugin-prettier prettier eslint-config-prettier
添加.prettierrc.cjs
module.exports = {
// 一行最多多少个字符
printWidth: 150,
// 指定每个缩进级别的空格数
tabWidth: 2,
// 使用制表符而不是空格缩进行
useTabs: true,
// 在语句末尾打印分号
semi: true,
// 使用单引号而不是双引号
singleQuote: true,
// 更改引用对象属性的时间 可选值"<as-needed|consistent|preserve>"
quoteProps: 'as-needed',
// 在JSX中使用单引号而不是双引号
jsxSingleQuote: false,
// 多行时尽可能打印尾随逗号。(例如,单行数组永远不会出现逗号结尾。) 可选值"<none|es5|all>",默认none
trailingComma: 'es5',
// 在对象文字中的括号之间打印空格
bracketSpacing: true,
// jsx 标签的反尖括号需要换行
jsxBracketSameLine: false,
// 在单独的箭头函数参数周围包括括号 always:(x) => x \ avoid:x => x
arrowParens: 'always',
// 这两个选项可用于格式化以给定字符偏移量(分别包括和不包括)开始和结束的代码
rangeStart: 0,
rangeEnd: Infinity,
// 指定要使用的解析器,不需要写文件开头的 @prettier
requirePragma: false,
// 不需要自动在文件开头插入 @prettier
insertPragma: false,
// 使用默认的折行标准 always\never\preserve
proseWrap: 'preserve',
// 指定HTML文件的全局空格敏感度 css\strict\ignore
htmlWhitespaceSensitivity: 'css',
// Vue文件脚本和样式标签缩进
vueIndentScriptAndStyle: false,
// 换行符使用 lf 结尾是 可选值"<auto|lf|crlf|cr>"
endOfLine: 'lf',
};
添加.prettierignore
/dist/*
/html/*
.local
/node_modules/**
**/*.svg
**/*.sh
/public/*
安装sass
yarn add sass sass-loader stylelint postcss postcss-scss postcss-html stylelint-config-prettier stylelint-config-recess-order stylelint-config-recommended-scss stylelint-config-standard stylelint-config-standard-vue stylelint-scss stylelint-order stylelint-config-standard-scss -D
https://stylelint.io/
配置.stylelintrc.cjs
// @see https://stylelint.bootcss.com/
module.exports = {
extends: [
'stylelint-config-standard', // 配置stylelint拓展插件
'stylelint-config-html/vue', // 配置 vue 中 template 样式格式化
'stylelint-config-standard-scss', // 配置stylelint scss插件
'stylelint-config-recommended-vue/scss', // 配置 vue 中 scss 样式格式化
'stylelint-config-recess-order', // 配置stylelint css属性书写顺序插件,
'stylelint-config-prettier', // 配置stylelint和prettier兼容
],
overrides: [
{
files: ['**/*.(scss|css|vue|html)'],
customSyntax: 'postcss-scss',
},
{
files: ['**/*.(html|vue)'],
customSyntax: 'postcss-html',
},
],
ignoreFiles: [
'**/*.js',
'**/*.jsx',
'**/*.tsx',
'**/*.ts',
'**/*.json',
'**/*.md',
'**/*.yaml',
],
/**
* null => 关闭该规则
* always => 必须
*/
rules: {
'value-keyword-case': null, // 在 css 中使用 v-bind,不报错
'no-descending-specificity': null, // 禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器
'function-url-quotes': 'always', // 要求或禁止 URL 的引号 "always(必须加上引号)"|"never(没有引号)"
'no-empty-source': null, // 关闭禁止空源码
'selector-class-pattern': null, // 关闭强制选择器类名的格式
'property-no-unknown': null, // 禁止未知的属性(true 为不允许)
// 'block-opening-brace-space-before': 'always', //大括号之前必须有一个空格或不能有空白符,方法标记过时
'value-no-vendor-prefix': null, // 关闭 属性值前缀 --webkit-box
'property-no-vendor-prefix': null, // 关闭 属性前缀 -webkit-mask
'selector-pseudo-class-no-unknown': [
// 不允许未知的选择器
true,
{
ignorePseudoClasses: ['global', 'v-deep', 'deep'], // 忽略属性,修改element默认样式的时候能使用到
},
],
},
}
配置忽略文件.stylelintignore
/node_modules/*
/dist/*
/html/*
/public/*
package.json增加配置
"format": "prettier --write \"./**/*.{html,vue,ts,js,json,md}\"",
"lint:eslint": "eslint src/**/*.{ts,vue} --cache --fix",
"lint:style": "stylelint src/**/*.{css,scss,vue} --cache --fix",
执行yarn format会自动格式化ts、js、html、json还有markdown代码
yarn lint:eslint会进行错误检查
yarn lint:style会进行错误检查修改为正确的格式
如果使用vscode需要安装如下插件



文章来源:https://blog.csdn.net/qq_36437991/article/details/134474639
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!