视觉设计如何影响UI/UX体验?
在UI/UX行业,“视觉设计”一词被广泛使用,总有初学者对视觉设计的概念不太了解。
什么是视觉设计?它与UI/UX设计有什么关系,视觉设计需要什么?
今天将为大家逐一回答这些问题。
什么是视觉设计?
视觉设计本质上是制作用户界面视觉和审美品质的过程。
UI设计和视觉设计有什么区别?
UI设计是关于用户界面的一切,包括交互和功能。视觉设计只针对可见UI的视觉呈现和美学。
虽然视觉设计师也包含了许多与平面设计师相同的知识点,但他们不需要独立完成整个UI设计。视觉设计师通常更关注整个产品或服务的视觉呈现。
视觉设计师擅长艺术和生动的表达功能。为产品创造自己的风格,配合相关显示设备和图形合理安排信息,让用户轻松愉快地完成功能。
UI设计师善于分析和理解用户的需求,使信息架构更加合理。尽可能简化使用难度,找出用户在使用产品时会遇到什么问题。

为什么需要视觉设计?
视觉设计的目的是传播产品的概念。当我们对产品有一个完美的概念和愿景时,我们可以做一个好的设计来反映这个概念。这个愿景需要良好的产品设计和优秀的技术来实现。
视觉设计首先要考虑的是整体感觉,即视觉设计的风格。视觉设计的风格是否准确,在设计的成败中起着一定的作用。产品的视觉设计也需要正确的定位,最终以适当的视觉表现出来。
良好的视觉设计可以起到画龙点睛的作用,有利于传达产品的概念和意想不到的效果,更好地展示产品的特点,吸引用户使用。
用户认为美观的视觉设计比不考虑美学表现的设计更有用,整体质量更高。
2021年美国产品研究网站显示,视觉设计似乎更好的产品和服务具有更高的整体用户参与度、转化率和保留率。
好的视觉设计需要什么?
既然我们知道什么是视觉设计及其必要性,那么什么样的视觉设计才算好呢?
信息层次结构
首先是信息层次结构,是涵盖色彩、排版、间距和整体设计的总称。这与信息在整个页面上的呈现有关,从最重要到最不重要。确保元素之间有足够的间距,为它们提供呼吸空间和眼睛休息空间。
这样,用户就可以在呈现整体结构风格的同时,明确页面关键内容的位置。

色彩理论与应用
色彩理论和应用也是影响视觉设计的一个重要方面。
视觉设计师可以为页面添加许多不同类型的颜色组合,如视觉设计中最常见的互补性、相似性、三色和单色。
如下示例所示,左侧有一个单色应用框,右侧有一个不和谐的混合框。相同的内容,不同的颜色应用程序,以及视觉上完全不同的结果。

排版
视觉设计的另一个重要方面是排版,它由设计中可读元素的类型组成。
良好的排版使内容更容易在视觉上被看到和理解,而糟糕的排版则直接抑制了用户以任何方式阅读内容的欲望。
排版是信息层次结构的必需品。如果应用得当,可以将设计作品的表现力提升到更高的水平。
效果
除了设计元素本身,视觉设计师还可以应用具有特定视觉效果的元素来实现更先进的风格。
尽管如此,我们应该始终谨慎地使用它来突出设计内容,而不是用花哨的效果来压制它。
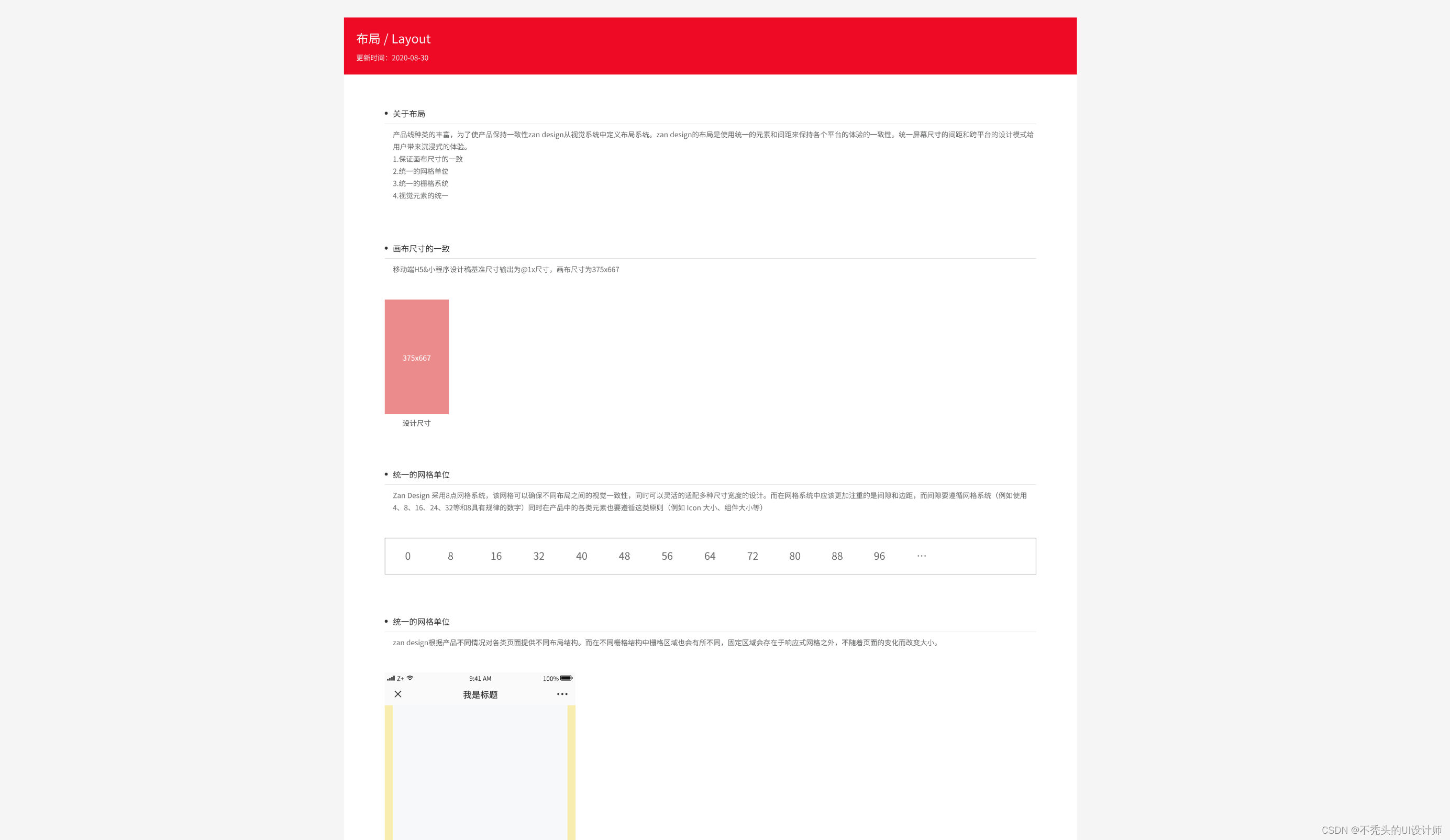
布局和视觉构图
最后,布局和视觉构图是指所有元素的布局和结构搭配形成的整体视觉系统。
如图所示,一般布局和视觉构图均为项目使用的网格类型(2)、4、等)和间距标记(46列等)、8、16pt等)决定。
一旦确定了基本的间距和基本的网格风格(如果适用),视觉设计师就可以开始将这些不同的元素结合起来,创造一个视觉上足够有吸引力的整体布局。
值得一提的是,为了设计的深度,视觉构图通常需要比预期的更多的颜色。因此,请计划至少4-6种主色调,以便在设计中大胆使用。

如果应用得当,符合公众审美视角和个人艺术品味,将大大提高页面对用户的吸引力,甚至成为行业热门产品。
总而言之,UI/UX中的视觉设计主要是创建一些识别性很强的图像,利用一些元素生动地表达特定的意义,使用更具吸引力的视觉效果,使用户能够直观、轻松地理解产品要表达的信息。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!