Selenium IDE录制脚本
2023-12-13 06:51:46
1.环境搭建
1.1 Chrome浏览器安装
1.版本选择:98.0.4758.102_chrome64_stable_windows_installer.exe
2.如果Selenium IDE插件安装失败,可能是由于插件的版本和浏览器版本不兼容导致的,可以去网上
下载对应的Selenium IDE插件,也可以卸载原有的 Chrome 浏览器,再进行双击安装
1.2 Chrome驱动安装
1.从外网下载对应的驱动版本:chromedriver.exe
2.拷贝到 Chrome 目录下:
2.1 选中 Chrome 桌面快捷方式,右击,选择属性,查看目标位置
2.2 目录访问 Chrome 目录,把驱动文件拷贝到对应目录下
2.3 把 Chrome 目录,设置为环境变量
3.把驱动文件,拷贝到对应的 Python 目录下


1.3 Selenium IDE插件的安装
1.打开 Chrome 浏览器扩展程序的,开发者模式
2.把下载好的对应的 Selenium IDE 插件(mooikfkahbdckldjjndioackbalphokd-3.17.2-
Crx4Chrome.com.crx)拖拽到此页面即可
3.点击添加扩展程序
2.Selenium IDE插件介绍
Selenium IDE 是 Chrome 和 FireFox 和 Edge 浏览器中的插件,Selenium IDE 结合浏览
器提供脚本录制、脚本回放、脚本编辑、元素定位等功能,使用 Selenium IDE 可以将录制的脚本生
成相应的单元测试框架的自动化测试脚本, 录制脚本支持导出 Python pytest、Java JUnit、
NUnit等格式
Selenium IDE 分为不同的组件, 每个组件都有自己的特性和功能。
组件包括:
1.菜单栏
2.工具栏
3.地址栏
4.测试用例窗口
5.测试脚本窗口
6.日志和引用窗口
2.1 初始化界面

2.2 菜单栏
1.菜单栏位于 Selenium IDE 界面的最顶部
2.项目名:用于重命名整个项目
3.打开项目:用于从个人驱动器加载任何现有项目
4.保存项目:用于保存当前正在处理的整个项目
2.3 工具栏
1.执行所有用例:用于加载具有多个测试用例的测试套件时运行整个测试套件
2.执行当前所选用例:用于运行当前选定的测试,只加载一个测试用例,运行测试,此按钮和运行所有
用例按钮,具有相同的效果
3.Debug模式:用于进入步骤,通过测试用例一次运行一个命令,用于调试测试用例
4.调节用例执行速度:用于控制测试用例的执行速度
2.4 地址栏
此模块提供一个下拉菜单,可以记住基本 URL 的所有先前值,简单来书,
基本 URL 地址栏会记录以前访问过的网站,以便以后导航变得容易
2.5 测试用例窗口
创建测试用例
重命名
复制
删除
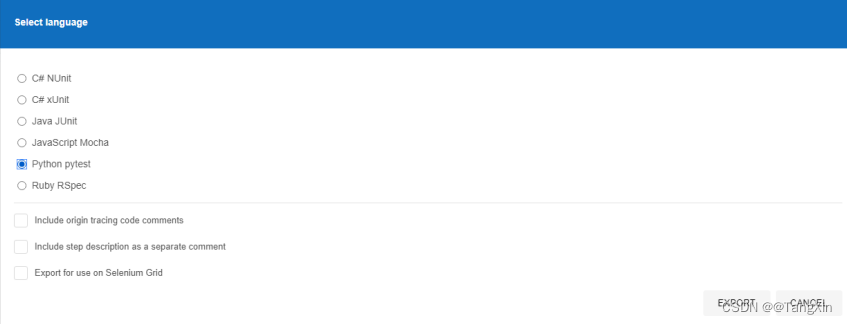
导出



2.6 测试脚本窗口
Command:可以将命令视为在浏览器元素上执行的实际操作,例如:如果要打开一个新的URL,该命
令是:open,如果单机网页上的链接或者按钮, 则该命令为:click
Target:指定必须在其上执行操作的web元素以及locator属性
Value:可选字段,可在需要发送一些实际参数时使用,例如:在文本框中输入用户名或者密码
Command:
open:使用URL打开一个页面
click:执行单击操作,并可选地等待新页面加载
type:输入内容
sendKeys:键盘输入
verifyTitle/assertTitle:检查当前页面标题title,区别:(使用断言还是验证 Assertion
or Verification?)
verifyTitle:用于检查当前页面标题是否等于期望值,当前步骤失败,脚本会继续执行
assertTitle:用于检查当前页面标题是否等于期望值,如果不满足,当前脚本失败,脚本不会继续执
行
verifyTextPresent:验证指定文本是否存在
verifyElementPresent:验证指定的UI元素存在,当必须测试特定UI元素的存在,而不是其内容
时,请使用此命令,此验证不检查文件,只检查HTML标记,一个常用的方法就是检查图像是否存在
verifText:验证指定文本及其相应的HTML标记在页面上,必须测试文本和它的UI元素
verifyTable:验证一个表格的预期内容

2.7 日志和引用窗口

3.元素定位
3.1 通过id进行元素定位
driver.find_element(By.ID, 'kw').send_keys('Selenium')
3.2 通过name进行元素定位
driver.find_element(By.NAME, 'wd').send_keys('Selenium')
3.3 通过class name进行元素定位
driver.find_element(By.CLASS_NAME, 's_ipt').send_keys('Selenium')
3.4 通过tag name进行元素定位
driver.find_element(By.TAG_NAME, 'input').send_keys('Selenium')
3.5 通过css进行元素定位
#表示id属性:#kw;.表示class属性:.s_ipt
driver.find_element(By.CSS_SELECTOR, '#kw').send_keys('Selenium')
3.6 通过link_text进行元素定位
# 超链接
driver.find_element(By.LINK_TEXT, '新闻').send_keys('Selenium')
3.7 通过partial_link_text进行元素定位
# 超链接部分内容
driver.find_element(By.PARTIAL_LINK_TEXT, '闻').send_keys('Selenium')
3.8 通过xpath进行元素定位
3.8.1 xpath+绝对路径
driver.find_element(By.XPATH, '/html/body/div/div/div/div/form/div[1]/div/div/div[1]/div/input').send_keys('Selenium')
3.8.2 xpath+相对路径+索引定位
driver.find_element(By.XPATH, '//form/div[1]/div[1]/div[1]/div[1]/div[1]/input').send_keys('Selenium')
3.8.3 xpath+相对路径+属性定位
driver.find_element(By.XPATH, '//input[@placeholder="用户名"]').send_keys('Selenium')
3.8.4 xpath+相对路径+通配符定位
driver.find_element(By.XPATH, '//input[@*="用户名"]').send_keys('Selenium')
3.8.5 xpath+相对路径+部分属性值定位
# 以开头
driver.find_element(By.XPATH, '//*[starts-with(@placeholder, "用")]').send_keys('Selenium')
# 以结尾
driver.find_element(By.XPATH, '//*[contains(@placeholder, "名")]').send_keys('Selenium')
# 包含
driver.find_element(By.XPATH, '//*[substring(@placeholder, 2)="户名"]').send_keys('Selenium')
3.8.6 xpath+相对路径+文本定位
driver.find_element(By.XPATH, '//span[text()="登 录"]').send_keys('Selenium')
4.脚本优化
# 类方法优化
def setup_method(self, method):
self.driver = webdriver.Chrome()
self.vars = {}
# 优化为
def setup_method(self, method):
# self.driver = webdriver.Chrome()
# Chrome添加参数
browser_options = webdriver.ChromeOptions()
# 解决SSL证书问题
browser_options.add_argument("--ignore-certificate-errors")
# 解决控制台输出报错信息
browser_options.add_experimental_option("excludeSwitches", ["enablelogging"])
# 去掉 chrome正受到自动测试软件的控制提示
browser_options.add_experimental_option("excludeSwitches", ["enableautomation"])
self.driver = webdriver.Chrome(options=browser_options)
# 智能等待时长
self.driver.implicitly_wait(20)
self.vars = {}
# 添加入口函数,可以单独用例在PyCharm中执行
if __name__ == '__main__':
pytest.main(["-s", "-v", "test_test001login.py"])
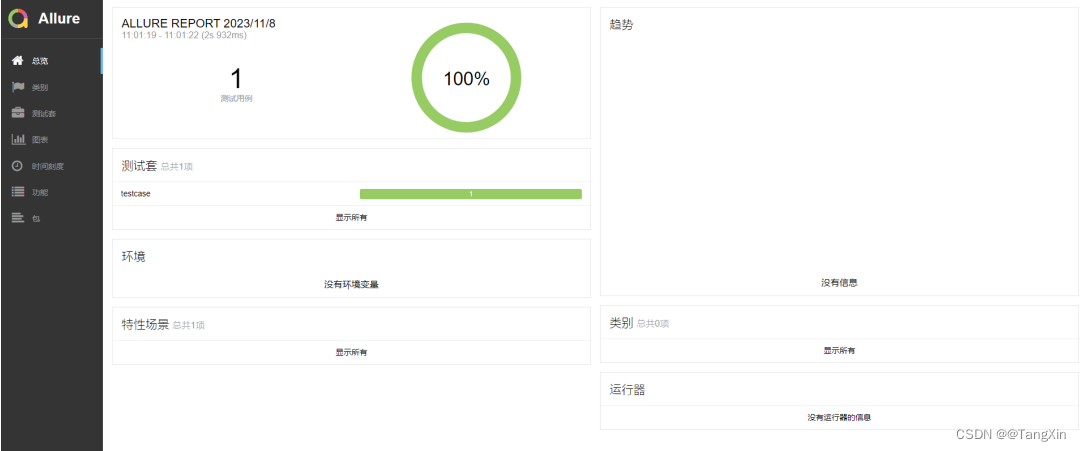
5.查看测试报告

文章来源:https://blog.csdn.net/Happy_Sunshine_Boy/article/details/134502176
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!