Vue3 使用图片涂鸦插件
2023-12-14 03:17:06
一、安装插件
npm i @toast-ui/vue-image-editornpm i tui-code-snippetnpm i tui-image-editor?
Image-editor | TOAST UI :: Make Your Web Delicious!??
官网介绍说是“凭借简单和美观的完美结合,图像编辑器是一个功能齐全的编辑器,非常适合日常使用” ,的确,日常的功能需求确实可以满足了。

二、使用插件
1、引入插件
import "tui-image-editor/dist/tui-image-editor.css";
import "tui-color-picker/dist/tui-color-picker.css";
// 改写原插件样式
import "../../assets/css/editPicture.css";
//引入所要编辑的图片
import ImageEditor from "tui-image-editor";2、插件配置
// 中文菜单
const locale_zh = {
ZoomIn: "放大",
ZoomOut: "缩小",
Hand: "手掌",
History: "历史",
Resize: "调整宽高",
Crop: "裁剪",
DeleteAll: "全部删除",
Delete: "删除",
Undo: "撤销",
Redo: "反撤销",
Reset: "重置",
Flip: "镜像",
Rotate: "旋转",
Draw: "画",
Shape: "形状标注",
Icon: "图标标注",
Text: "文字标注",
Mask: "遮罩",
Filter: "滤镜",
Bold: "加粗",
Italic: "斜体",
Underline: "下划线",
Left: "左对齐",
Center: "居中",
Right: "右对齐",
Color: "颜色",
"Text size": "字体大小",
Custom: "自定义",
Square: "正方形",
Apply: "应用",
Cancel: "取消",
"Flip X": "X 轴",
"Flip Y": "Y 轴",
Range: "区间",
Stroke: "描边",
Fill: "填充",
Circle: "圆",
Triangle: "三角",
Rectangle: "矩形",
Free: "曲线",
Straight: "直线",
Arrow: "箭头",
"Arrow-2": "箭头2",
"Arrow-3": "箭头3",
"Star-1": "星星1",
"Star-2": "星星2",
Polygon: "多边形",
Location: "定位",
Heart: "心形",
Bubble: "气泡",
"Custom icon": "自定义图标",
"Load Mask Image": "加载蒙层图片",
Grayscale: "灰度",
Blur: "模糊",
Sharpen: "锐化",
Emboss: "浮雕",
"Remove White": "除去白色",
Distance: "距离",
Brightness: "亮度",
Noise: "噪音",
"Color Filter": "彩色滤镜",
Sepia: "棕色",
Sepia2: "棕色2",
Invert: "负片",
Pixelate: "像素化",
Threshold: "阈值",
Tint: "色调",
Multiply: "正片叠底",
Blend: "混合色",
Width: "宽度",
Height: "高度",
"Lock Aspect Ratio": "锁定宽高比例",
};
// 画布组件自定义样式
const customTheme = {
"common.bi.image": "", // 左上角logo图片
"common.bisize.width": "0px",
"common.bisize.height": "0px",
"common.backgroundImage": "none",
"common.backgroundColor": "#fff",
"common.border": "none",
// header
"header.backgroundImage": "none",
"header.backgroundColor": "#f3f4f6",
"header.border": "0px",
"header.display": "none",
// load button
"loadButton.backgroundColor": "#fff",
"loadButton.border": "1px solid #ddd",
"loadButton.color": "#222",
"loadButton.fontFamily": "NotoSans, sans-serif",
"loadButton.fontSize": "12px",
"loadButton.display": "none", // 可以直接隐藏掉
// download button
"downloadButton.backgroundColor": "#fdba3b",
"downloadButton.border": "1px solid #fdba3b",
"downloadButton.color": "#fff",
"downloadButton.fontFamily": "NotoSans, sans-serif",
"downloadButton.fontSize": "12px",
"downloadButton.display": "none", // 可以直接隐藏掉
// icons default
"menu.normalIcon.color": "#fff",
"menu.activeIcon.color": "#4080ff",
"menu.disabledIcon.color": "#ccc",
"menu.hoverIcon.color": "#e9e9e9",
"submenu.normalIcon.color": "rgba(255,255,255,.5)",
"submenu.activeIcon.color": "#e9e9e9",
"menu.iconSize.width": "16px",
"menu.iconSize.height": "16px",
"submenu.iconSize.width": "18px",
"submenu.iconSize.height": "18px",
// submenu primary color
"submenu.backgroundColor": "transparent",
"submenu.partition.color": "transparent",
// submenu labels
"submenu.normalLabel.color": "rgba(255,255,255,.5)",
"submenu.normalLabel.fontWeight": "lighter",
"submenu.activeLabel.color": "#fff",
"submenu.activeLabel.fontWeight": "lighter",
// checkbox style
"checkbox.border": "1px solid #ccc",
"checkbox.backgroundColor": "#fff",
// rango style
"range.pointer.color": "#fff",
"range.bar.color": "rgba(255,255,255,0.5)",
"range.subbar.color": "#fff",
"range.disabledPointer.color": "#414141",
"range.disabledBar.color": "#282828",
"range.disabledSubbar.color": "#414141",
"range.value.color": "#fff",
"range.value.fontWeight": "lighter",
"range.value.fontSize": "11px",
"range.value.border": "1px solid #496fb9",
"range.value.backgroundColor": "#496fb9",
"range.title.color": "#fff",
"range.title.fontWeight": "lighter",
// colorpicker style
"colorpicker.button.border": "1px solid #fff",
"colorpicker.title.color": "#fff",
};const init = () => {
instance.value = new ImageEditor(
document.querySelector("#tui-image-editor"),
{
includeUI: {
loadImage: {
path: imgPath,
name: "image",
},
menu: ["draw", "shape", "text"], // 底部菜单按钮列表 隐藏镜像flip和遮罩mask
initMenu: "draw", // 默认打开的菜单项
menuBarPosition: "bottom", // 菜单所在的位置
locale: locale_zh, // 本地化语言为中文
theme: customTheme, // 自定义样式
},
}
);
// 调整图片显示位置
document.getElementsByClassName("tui-image-editor-main")[0].style.top = "0px";
//隐藏重置按钮
document.getElementsByClassName(
"tie-btn-reset tui-image-editor-item help"
)[0].style.display = "none";
//隐藏移动按钮
document.getElementsByClassName(
"tie-btn-hand tui-image-editor-item help"
)[0].style.display = "none";
//隐藏历史记录按钮
document.getElementsByClassName(
"tie-btn-history tui-image-editor-item help"
)[0].style.display = "none";
//隐藏单个删除按钮
document.getElementsByClassName(
"tie-btn-delete tui-image-editor-item"
)[0].style.display = "none";
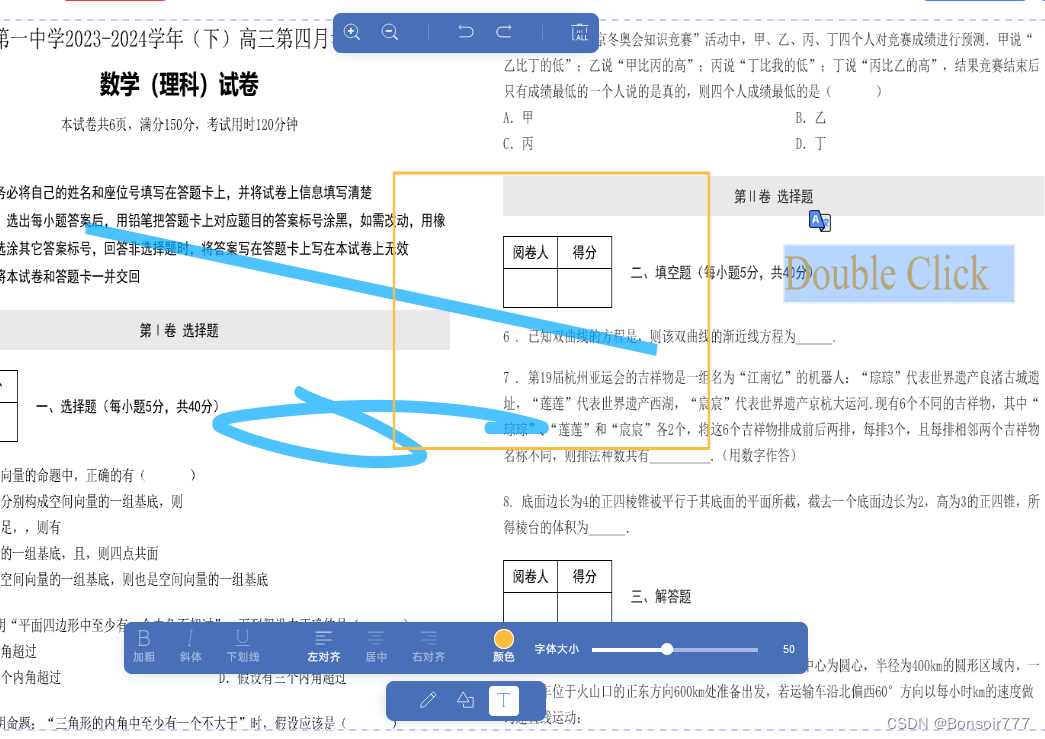
};?3、改写效果图

文章来源:https://blog.csdn.net/Bonsoir777/article/details/134153807
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!