实习知识整理9: 点击直接购买按钮后,跳转到确认订单页面
2023-12-26 17:47:49
1. 为按钮绑定事件
<button id="addCartButton">加入购物车</button><br/> $("#buyButton").click(function () {
if ('' !== loginUser) {
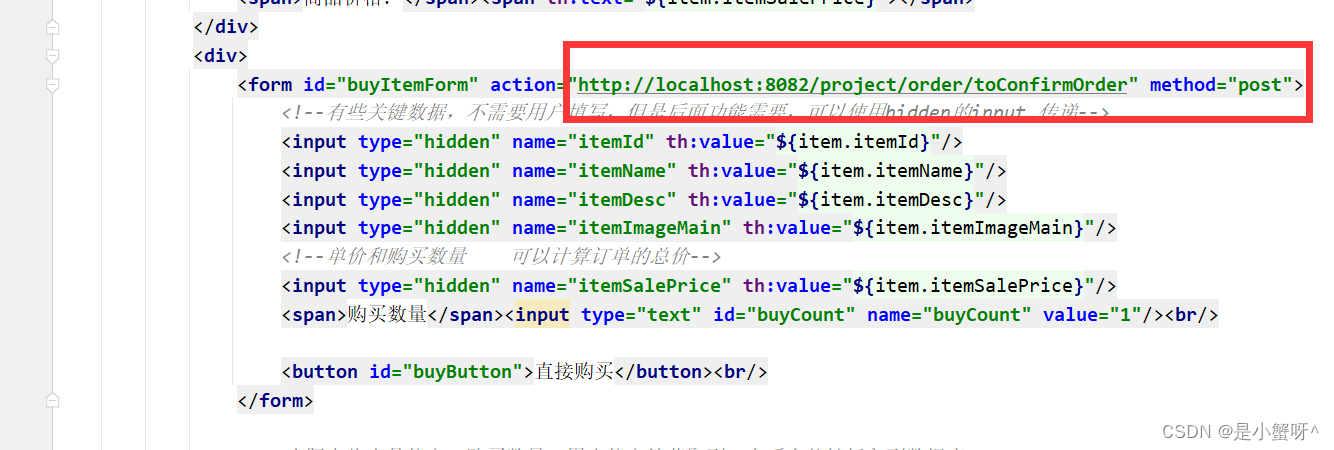
// 如何将商品信息传递到后台,后台能够将内容在新的订单页面显示
$("#buyItemForm").submit() // 在用户已登录的情况下才能提交表单
} else {
window.location.href = "http://localhost:8082/project/login" // 未登录跳转到登录界面
}
});上述点击按钮后就是将表单中的信息传递到后台,然后后台返回到新页面中

?
2. 后端?接收到信息并将信息返回到新的页面中
@Controller
@RequestMapping("/order")
public class OrderController {
@RequestMapping("/toConfirmOrder")
public ModelAndView toConfirmOrder(ModelAndView mav, HttpSession session, Item item, Integer buyCount) throws Exception{
// 需要将对应的信息放入到confirmOrder 页面中
mav.addObject("item", item);
mav.addObject("buyCount", buyCount);
mav.setViewName("confirmOrder");
return mav;
}?
?
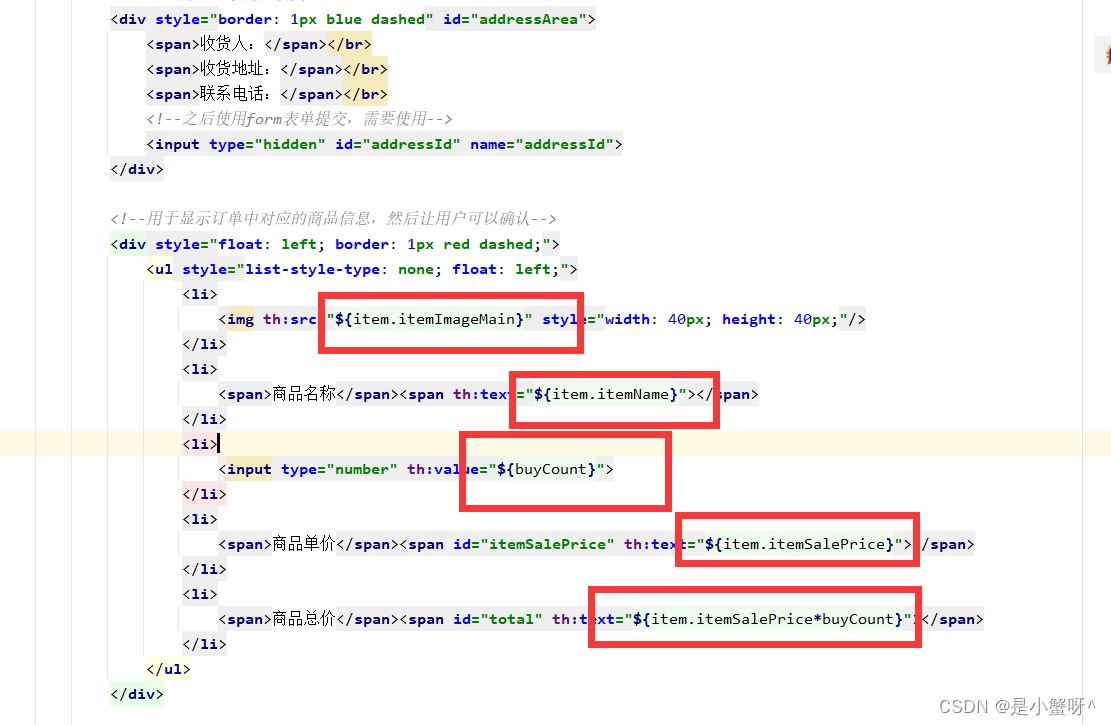
?3. 确认订单页面使用数据

?
文章来源:https://blog.csdn.net/m0_61495539/article/details/135225549
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!