DevOps - Spug 自动化运维平台
2023-12-13 05:46:42
关于Spug
官网:https://spug.cc/
Spug:麻雀,麻雀虽小,五脏俱全。
Spug是面向中小型企业设计的轻量级无Agent的自动化运维平台,整合了主机管理、主机批量执行、主机在线终端、文件在线上传下载、应用发布部署、在线任务计划、配置中心、监控、报警等一系列功能。
Spug是上海时巴克科技有限公司旗下的开源运维项目,公司旗下现有产品「Spug开源运维平台」「Spug推送助手」,公司专注为中小企业服务。
产品特性
-
批量执行
主机命令在线批量执行
-
在线终端
轻量级跳板机,浏览器在线终端管理
-
文件管理
主机文件在线上传下载
-
任务计划
灵活的在线任务计划
-
发布部署
多种发布模式,轻松搞定CICD
-
配置中心
抹平不同环境的代码差异
-
监控中心
支持网站、端口、进程、自定义监控
-
报警中心
支持微信、邮件、钉钉、飞书等报警方式
-
轻量级
无 Agent 设计部署方便快捷
基于SSH协议,无需部署客户端。可直接进行主机管理、应用部署、监控等功能。
-
美观易用
使用Ant Design创造高效愉悦的使用体验
基于 Ant Design 设计,深入每个细节追求用户交互体验,帮助用户决策、减少操作,从而节约用户脑力和体力,让人机交互行为更自然。
-
完全开源
前后端完全开源,采用 AGPLv3 许可
在遵循开源许可的前提下,前后端代码完全开源,方便进行二次开发,打造属于自己的运维自动化平台。
安装
version: "3.3"
services:
db:
image: mariadb:10.8.2
container_name: spug-db
restart: always
command: --port 3306 --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_ci
volumes:
- ./data/mysql:/var/lib/mysql
ports:
- "3306:3306"
environment:
- MYSQL_DATABASE=spug
- MYSQL_USER=spug
- MYSQL_PASSWORD=spug.cc
- MYSQL_ROOT_PASSWORD=spug.cc
spug:
image: openspug/spug-service
container_name: spug
privileged: true
restart: always
volumes:
- ./data/service:/data/spug
- ./data/repos:/data/repos
- ./data/tools:/data/tools
ports:
- "80:80"
environment:
- MYSQL_DATABASE=spug
- MYSQL_USER=spug
- MYSQL_PASSWORD=spug.cc
- MYSQL_HOST=db
- MYSQL_PORT=3306
depends_on:
- db
执行命令
docker-compose up -d
配置管理员账户
以下操作会创建一个用户名为 admin 密码为 spug.dev 的管理员账户,可自行替换管理员账户/密码。
docker exec spug init_spug admin CQNxiv5hCBQy3JzyfodW
飞书机器人
https://open.feishu.cn/open-apis/bot/v2/hook/uuid
java 部署示例
https://spug.cc/blog/example-java/
配置容器打包环境,jdk + maven
# 自行至 https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html 下载jdk
# 进入容器
docker exec -it spug /bin/bash
# 后端部分
# 安装jdk
tar xf /data/tools/jdk-8u371-linux-x64.tar.gz -C /opt
tar xf /data/tools/jdk-11.0.16.1_linux-x64_bin.tar.gz -C /opt
# 安装maven
tar xf /data/tools/apache-maven-3.9.3-bin.tar.gz -C /opt
# 重启或切换默认环境-配置jdk和maven
# echo -e 'export JAVA_HOME=/opt/jdk1.8.0_371\nexport PATH=$PATH:$JAVA_HOME/bin:/opt/apache-maven-3.9.3/bin' > /etc/profile.d/java.sh
echo 'export JAVA_HOME=/opt/jdk1.8.0_371' > /etc/profile.d/java.sh
echo 'export PATH=$PATH:$JAVA_HOME/bin:/opt/apache-maven-3.9.3/bin' > /etc/profile.d/maven.sh
# 临时切换环境
export JAVA_HOME=/opt/jdk1.8.0_371
export JAVA_HOME=/opt/jdk-11.0.16.1
# 配置阿里云镜像加速下载和仓库路径
cd /home/devops/spug/data/tools/maven/conf
docker cp settings.xml spug:/opt/apache-maven-3.9.3/conf/settings.xml
## [上面步骤已做]
设置 localRepository :
<localRepository>/tools/maven/repo</localRepository>
设置仓库,在160-165行(<mirrors\>标签内)添加以下内容
vi /opt/apache-maven-3.9.3/conf/settings.xml
<mirror>
<id>aliyunmaven</id>
<mirrorOf>*</mirrorOf>
<name>阿里云公共仓库</name>
<url>https://maven.aliyun.com/repository/public</url>
</mirror>
## 安装gradle
参考:https://blog.csdn.net/itScholar001/article/details/130962619
unzip -d /opt /data/tools/gradle-7.2-all.zip
# 配置gradle
echo -e 'export GRADLE_HOME=/opt/gradle-7.2 PATH=$PATH:$GRADLE_HOME/bin' > /etc/profile.d/gradle.sh
# 前端部分
# 安装 node(npm),需要多版本,低版本与高版本切换使用
下载https://nodejs.org/dist/v12.22.9/node-v12.22.9-linux-x64.tar.xz
下载https://nodejs.org/dist/v14.21.3/node-v14.21.3-linux-x64.tar.xz
tar xf /data/tools/node-v10.24.1-linux-x64.tar.xz -C /opt
tar xf /data/tools/node-v12.22.9-linux-x64.tar.xz -C /opt
tar xf /data/tools/node-v14.21.3-linux-x64.tar.xz -C /opt
# 重启切换默认环境
echo 'export PATH=$PATH:/opt/node-v14.21.3-linux-x64/bin' > /etc/profile.d/node.sh
# 临时切换环境
# export PATH=/opt/node-v10.24.1-linux-x64/bin:$PATH
# export PATH=/opt/node-v12.22.9-linux-x64/bin:$PATH
# export PATH=/opt/node-v14.21.3-linux-x64/bin:$PATH
# npm设置淘宝镜像源:
npm config set registry http://registry.npm.taobao.org
npm get registry
# 安装yarn,推荐使用yarn来代替npm
source /root/.bashrc
npm install -g yarn
# 废弃-未使用-安装git(部分前端项目里引用了git框架导致。。。还得保证拉下来的代码结构需要带上.git文件夹的)
https://www.cnblogs.com/Jim2023/p/17092937.html
tar xf /data/tools/git-2.36.1.tar.gz
cd git-2.36.1
./configure --prefix=/usr/local/git # 配置git安装路径
make && make install # 编译安装
环境变量配置
echo -e 'export GIT_PATH=/usr/local/git/bin PATH=$PATH:$GIT_PATH' > /etc/profile.d/git.sh
# 废弃-未使用-安装python(部分前端项目里引用了一些框架导致。。。)
https://blog.51cto.com/u_16213461/7183021
tar xf Python-3.11.3.tgz
# 退出并重启容器
source /etc/profile
exit
docker restart spug
应用部署
示例:管理工具_后端
代码准备:项目xml增加jar包名与$SPUG_APP_KEY保持一致
<finalName>vuln_manager_api</finalName>
示例:
<build>
<finalName>vuln_manager_api</finalName>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
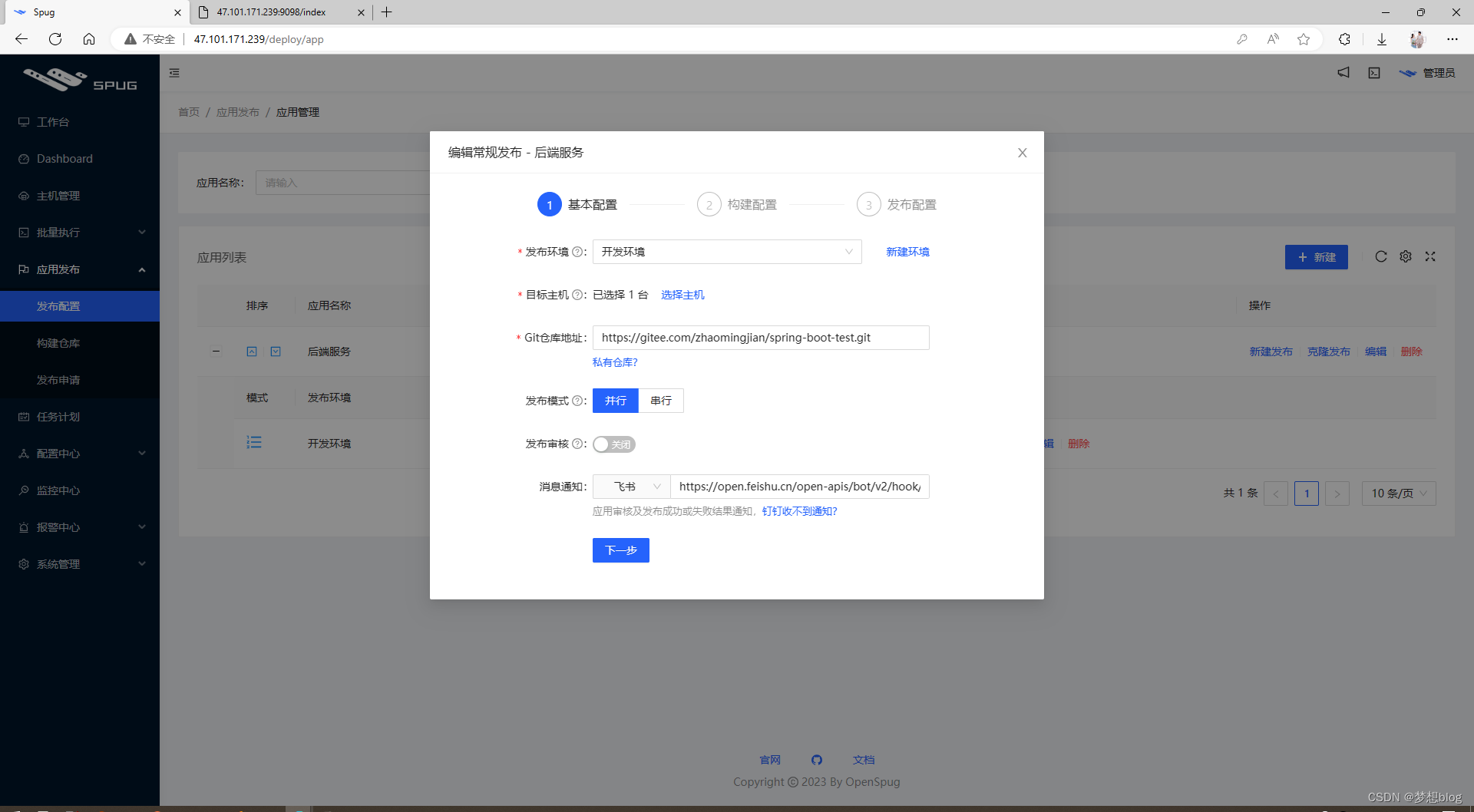
1、基本配置
配置Git地址,暂时使用 root 账号,不会出现权限不够的状况,密码出现 @ 需要用 %40 替换
http://root:Luoan%40706@10.92.60.21:1188/luoan-tool/vuln-manager/vuln-manager-api.git
飞书通知:https://open.feishu.cn/open-apis/bot/v2/hook/uuid
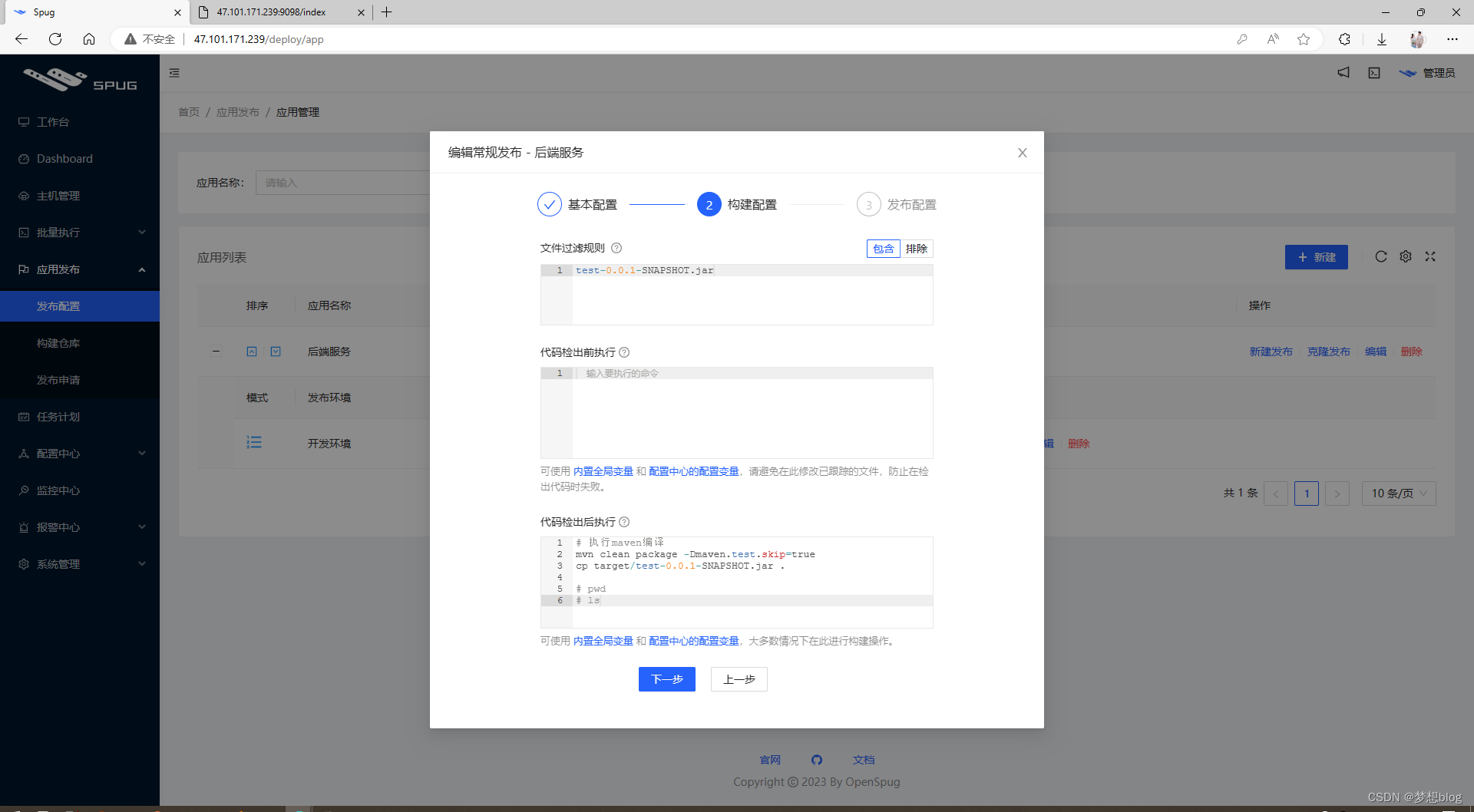
2、构建配置
文件过滤规则:包含
jar包名字,示例:$SPUG_APP_KEY.jar
代码检出前执行:
代码检出后执行:
mvn clean package -Dmaven.test.skip=true
cp target/$SPUG_APP_KEY.jar .
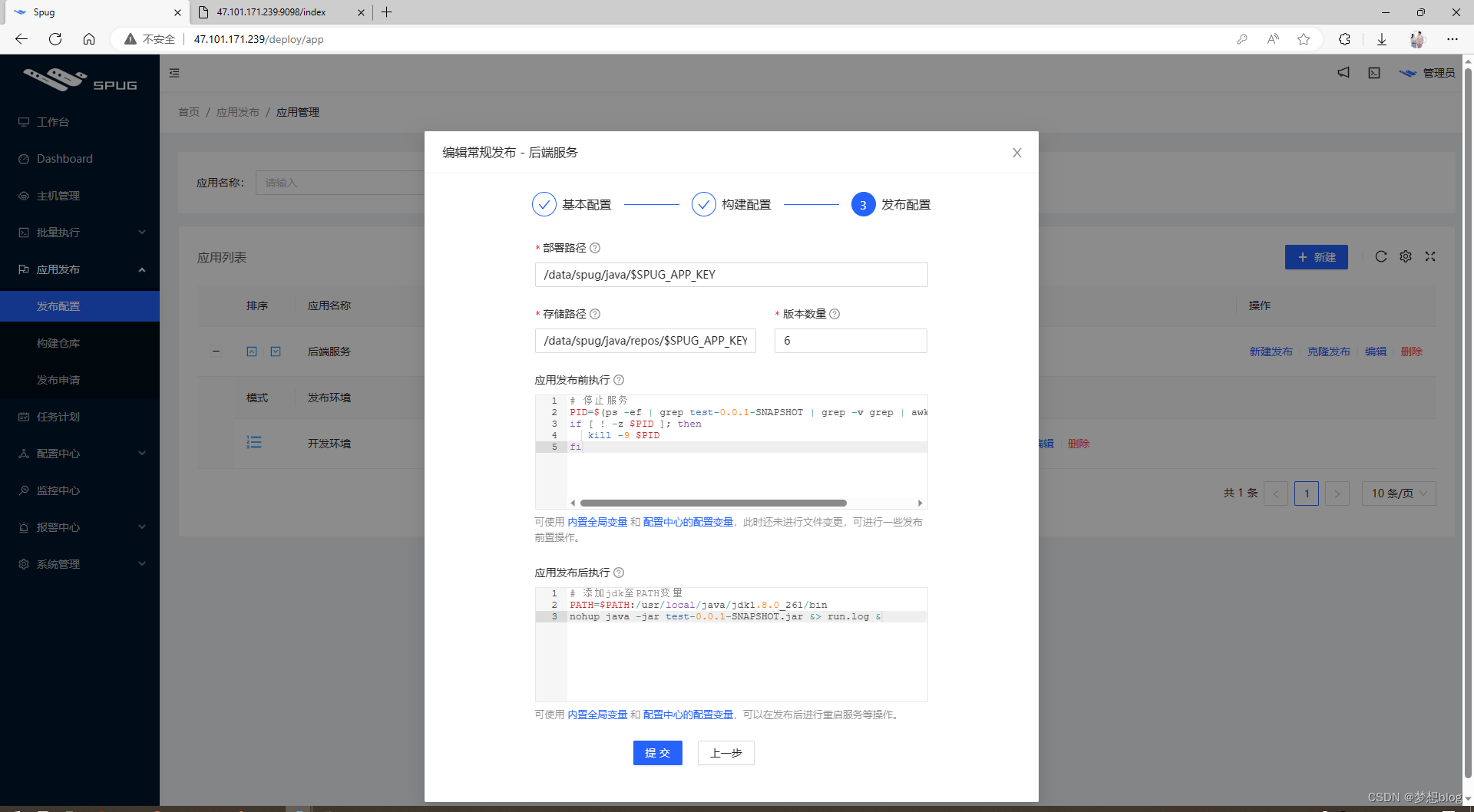
3、发布配置
部署路径:
/home/vuln-manager/data/app
存储路径:
/home/devops/repos/$SPUG_APP_KEY
版本数量:6
应用发布前执行:
应用发布后执行:
cd /home/vuln-manager
docker-compose stop $SPUG_APP_KEY
docker-compose rm -f $SPUG_APP_KEY
docker-compose up -d $SPUG_APP_KEY
sleep 3
docker-compose ps
示例:管理工具_前端
1、基本配置
配置Git地址,暂时使用 root 账号,不会出现权限不够的状况,密码出现 @ 需要用 %40 替换
http://root:Luoan%40706@10.92.60.21:1188/luoan-tool/vuln-manager/vuln-manager-ui.git
飞书通知:https://open.feishu.cn/open-apis/bot/v2/hook/uuid
2、构建配置
文件过滤规则:包含
dist
代码检出前执行:
# 创建公共node_modules目录
mkdir -p $SPUG_REPOS_DIR/$SPUG_DEPLOY_ID/node_modules
代码检出后执行:
$SPUG_REPOS_DIR/$SPUG_DEPLOY_ID实际路径:/home/devops/spug/data/repos/2 转到快捷方式临时目录:/home/devops/spug/data/repos/2_20230802xxxx
# 创建软链接,指向公共的node_modules,避免每次发布重复安装依赖包
ln -s $SPUG_REPOS_DIR/$SPUG_DEPLOY_ID/node_modules .
# 安装项目依赖
yarn install
# 构建(--mode=production 为特定项目用)
yarn run build --mode=production
3、发布配置
部署路径:
/home/vuln-manager/data/html
存储路径:
/home/devops/repos/$SPUG_APP_KEY
版本数量:6
应用发布前执行:
应用发布后执行:
cd /home/vuln-manager
docker-compose stop $SPUG_APP_KEY
docker-compose rm -f $SPUG_APP_KEY
docker-compose up -d $SPUG_APP_KEY
sleep 3
docker-compose ps
Spug 页面
http://127.0.0.1
admin
CQNxiv5hCBQy3JzyfodW
遇到的问题
## 登录提示-IP校验问题
在内网部署,暂时关闭了:系统管理 / 系统设置 / 安全设置 / 访问IP校验
https://spug.cc/docs/practice/
## 部署阶段-前端
package.json文件
"build": "vue-tsc --noEmit && vite build",
换成了
"build": "vite build",
## 查看环境变量
echo "查看环境变量:$SPUG_REPOS_DIR/$SPUG_DEPLOY_ID/$SPUG_APP_KEY"
查看环境变量:/data/repos/1/vuln_manager_api
## 部署阶段-后端,打包报错
https://support.qq.com/products/406892/post/168431102010000097/
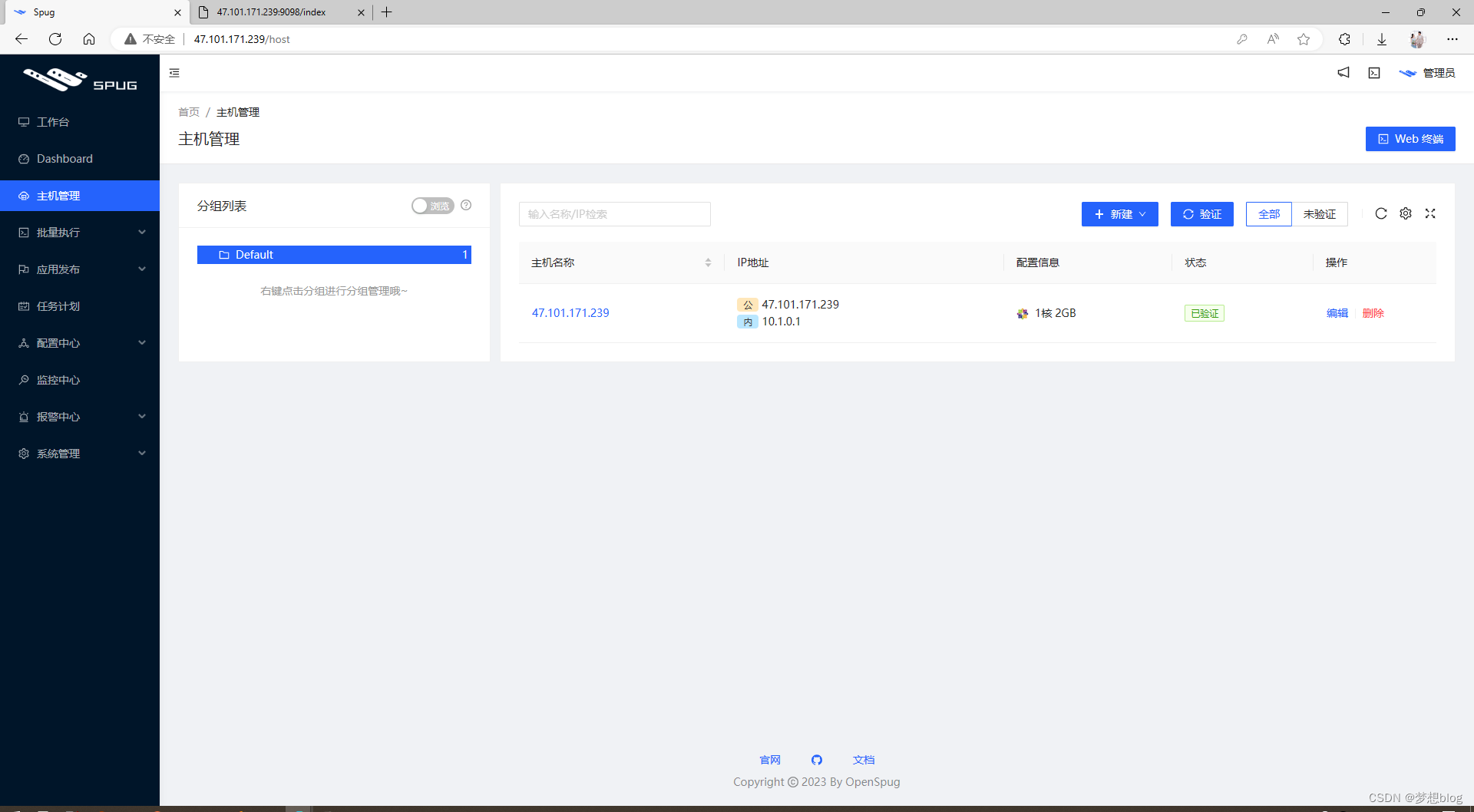
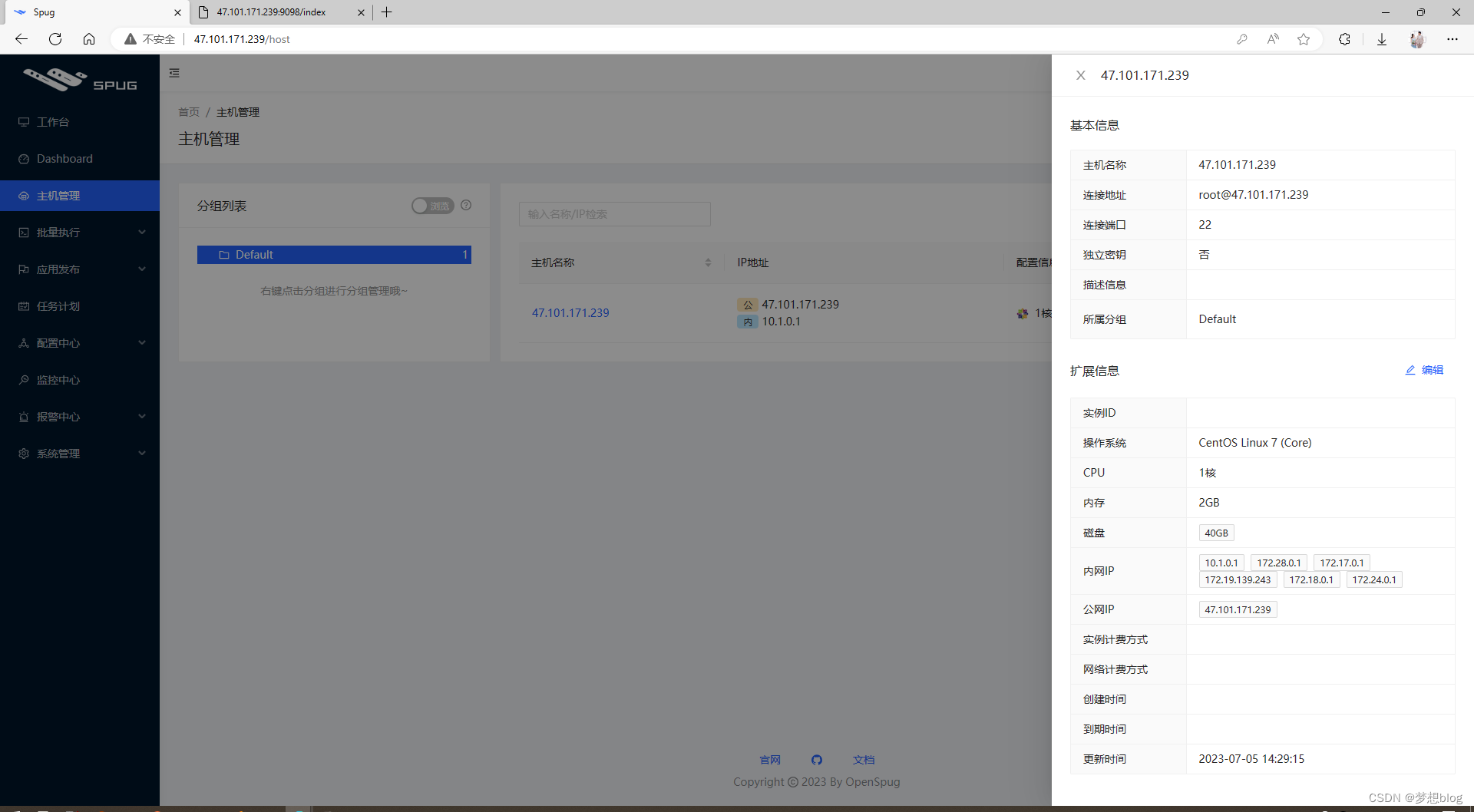
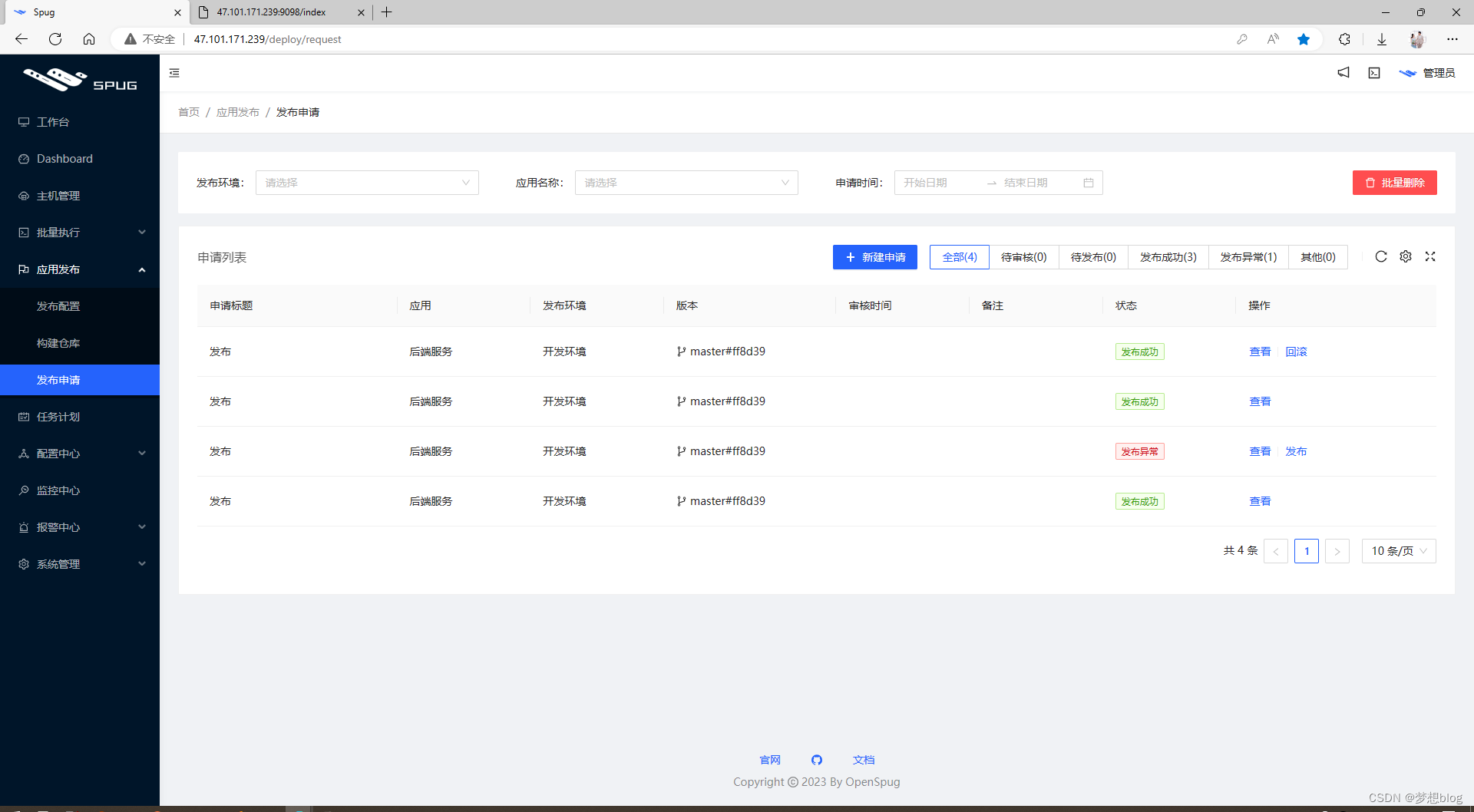
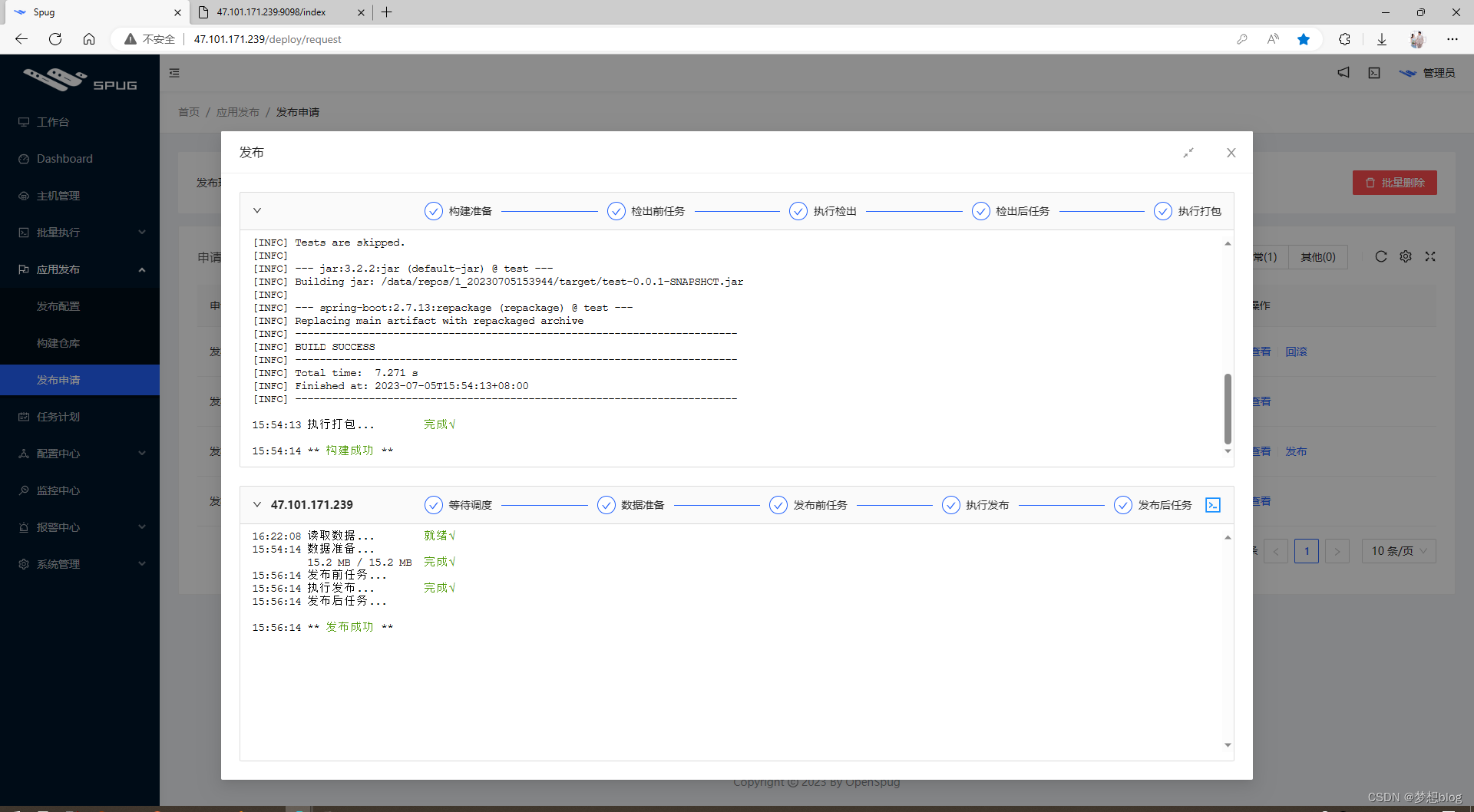
效果图










文章来源:https://blog.csdn.net/z1353095373/article/details/134104531
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!