页面布局--Flexbox的自动边距
2023-12-30 23:40:11
标题页面布局–Flexbox的自动边距
通过简单的margin:auto,我们就能实现元素的多种对齐方式。
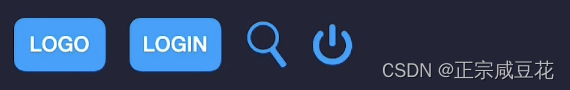
假设我们在盒子模型里有四个元素:
先给容器使用flex布局:
.container {
display: flex;
justify-content: flex-start;
align-items: center;
gap: 6px;
}
应用
1.让 logo 元素在最左侧,其他元素在右侧
.logo {
margin-right: auto;
}
在 flex 布局中,‘auto’ 有特殊的表现:它会吸收任何多余的空间,而剩下的元素会被推到容器的右侧。
2.让 关机 按钮在最右侧,其他元素在左侧
.close {
margin-left: auto;
}
总结
在Flexbox布局中,通过巧妙运用margin:auto的特性,我们可以轻松实现元素的灵活对 齐。无论是将元素推向容器的右侧(margin-left: auto)、 左侧(margin- right: auto) 还是居中对齐(同时设置margin-left: auto和margin-right: auto),Flexbox都能自 动分配周围的空间来满足这些对齐需求。这种方法不仅简化了布局的过程,而且增强了页面的响应性和适应性,使得在不同屏幕尺寸和布局情况下都能保持一致的表现。
文章来源:https://blog.csdn.net/m0_56699208/article/details/135311036
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!