SuperMap iServer发布的ArcGIS REST 地图服务如何通过ArcGIS API进行要素查询
2023-12-28 12:45:50
作者:yx
前言
前面我们介绍了SuperMap iServer发布的ArcGIS REST 地图服务如何通过ArcGIS API加载,这里呢我们再来看看如何进行要素查询呢?
一、服务发布
SuperMap iServer发布的ArcGIS REST 地图服务如何通过ArcGIS API加载已经介绍如何发布服务,这里不再赘述。
二、代码加载
利用ArcGIS API for JavaScript对该服务进行查询:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Query State Info without Map</title>
<script src="https://js.arcgis.com/3.34/"></script>
<script>
require([
"dojo/dom", "dojo/on",
"esri/tasks/query", "esri/tasks/QueryTask", "dojo/domReady!"
], function (dom, on, Query, QueryTask) {
/**
* QueryTask可以用于属性查询,空间查询,但是只能用于单个图层的查询
* 思路:
* 1.创建QueryTask对象
* 2.创建Query对象(为QueryTask设置查询参数)
* 3.执行查询
* 4.显示结果
*/
//创建QueryTask,url为要查询的图层
var queryTask = new QueryTask("http://172.16.15.60:8090/iserver/services/map-Jingjin/arcgisrest/%E4%BA%AC%E6%B4%A5%E5%9C%B0%E5%8C%BA%E5%9C%B0%E5%9B%BE/MapServer/29");
var query = new Query();
query.returnGeometry = true;//不返回几何对象
query.outFields = [];
query.where = "1=1";
//点击按钮执行查询
execute();
function execute () {
queryTask.execute(query, showResults);//执行查询
}
function showResults (results) {//渲染查询结果
console.log(results);
}
});
</script>
</head>
<body>
</body>
</html>
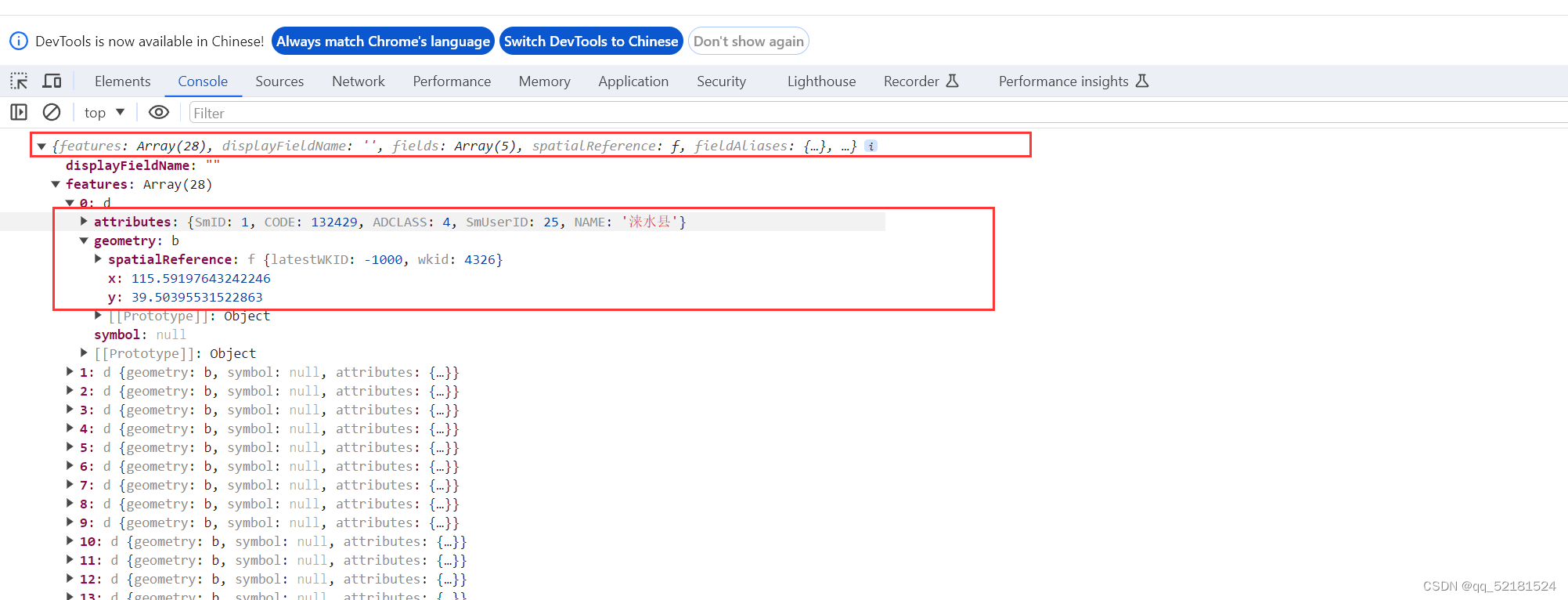
三、结果验证
浏览器控制台

四、补充
针对有的客户需要实现分页查询的效果,目前11.1.1最新版本也实现了该功能,有需求的用户可以联系支持中心获取包。
1、参数说明
发ArcGIS REST地图服务,然后在请求的ArcGIS图层的url后面加上&resultOffset=1&resultRecordCount=5(如果不加的话,返回全部的内容)
参数1:
名称:resultOffset
类型:int
含义:跳过指定数量的记录并从下一条记录(即 resultOffset + 1)开始获取查询结果。默认值为 0。supportsPagination为true,此参数适用。
示例:resultOffset=50
参数2:
名称:resultRecordCount
类型:int
含义:查询结果中期望返回的结果记录数,该值大于0,默认值为最大查询结果记录数(maxRecordCount)。supportsPagination为true,此参数适用
示例:resultRecordCount=10
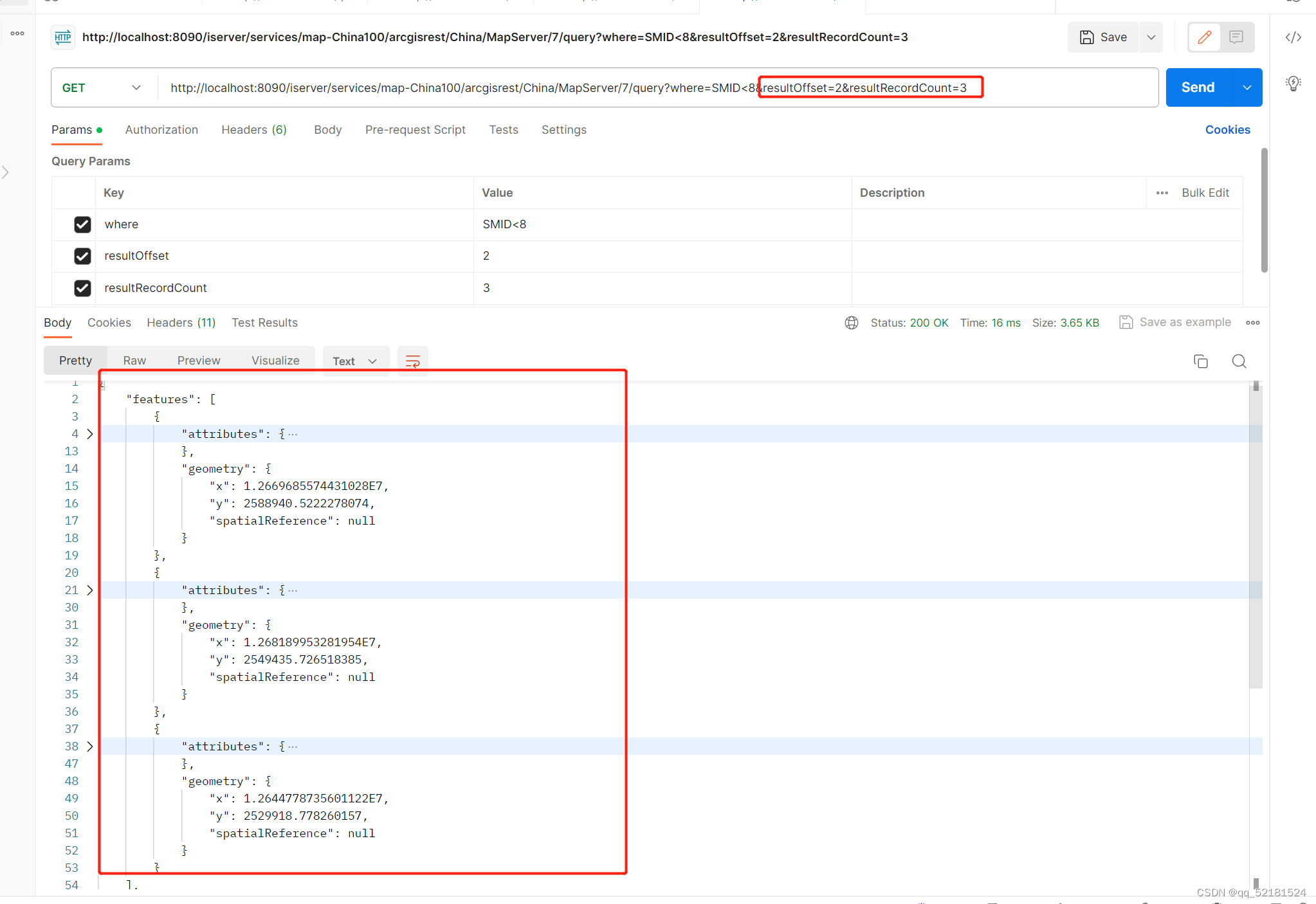
2、Postman请求调用
通过Postman请求调用结果返回正常

文章来源:https://blog.csdn.net/supermapsupport/article/details/135265286
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!