Django和ECharts异步请求示例
2023-12-14 13:00:18
前提条件
创建django项目,安装配置过程这里就不讲述了。
后端url
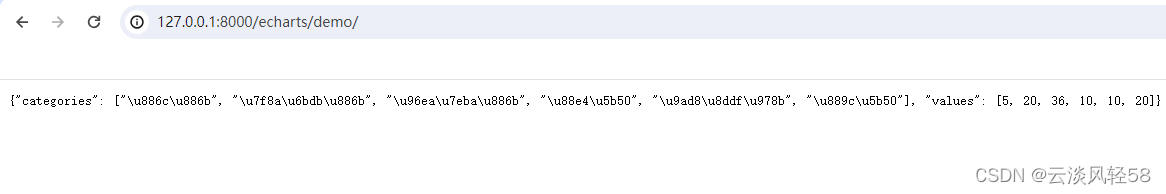
http://127.0.0.1:8000/echarts/demo/

view视图函数
from django.http import HttpResponse
import json
def EchartsDemo(request):
data = {}
categories = ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
values = [5, 20, 36, 10, 10, 20]
data['categories'] = categories
data['values'] = values
return HttpResponse(json.dumps(data), content_type="application/json")前端页面
需要分别引入jquery、echarts,顺序jquery在前
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>echarts示例</title>
<script src="jquery.min.js"></script>
<script type = "text/javascript" src = "echarts.min.js" ></script>
</head>
<body>
<div id="main" style="width: 800px;height:600px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
$.get('api/echarts/demo/').done(function(data) {
// data 的结构:
// {
// categories: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],
// values: [5, 20, 36, 10, 10, 20]
// }
myChart.setOption({
title: {
text: '异步数据加载示例'
},
tooltip: {},
legend: {},
xAxis: {
data: data.categories
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: data.values
}
]
});
});
</script>
</body>
</html>跨域问题
html浏览器不支持跨域请求,这里采用nginx。
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
location /api {
rewrite ^.+api/?(.*)$ /$1 break;
proxy_pass http://127.0.0.1:8000;
}
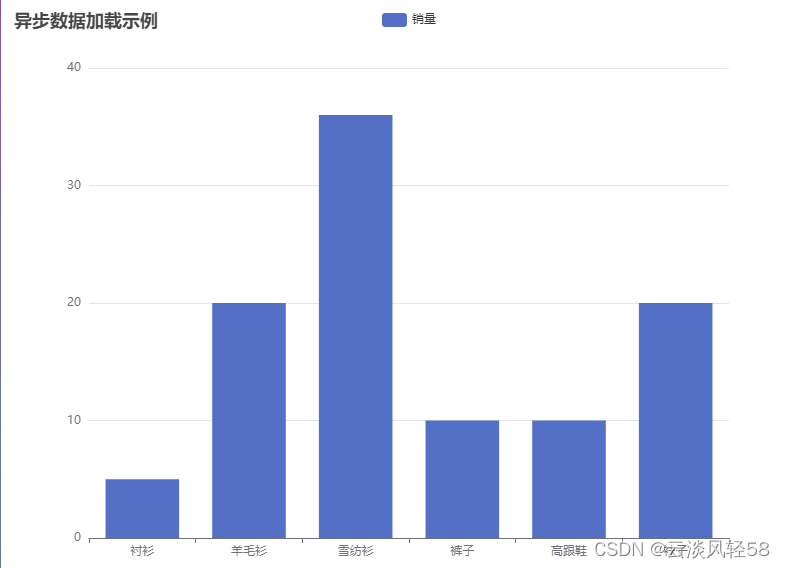
}演示效果:

文章来源:https://blog.csdn.net/dwenxue/article/details/134990698
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!