漏刻有时百度地图API实战开发(9)Echarts使用bmap.js实现轨迹动画效果
2023-12-13 19:52:36

Bmap.js是Echarts和百度地图相结合开发的一款JavaScript API,它可以帮助用户在web应用中获取包括地图中心点、地图缩放级别、地图当前视野范围、地图上标注点等在内的地图信息,并且支持在地图上添加控件,提供包括智能路线规划、智能导航(驾车、步行、骑行)、实时路况等出行相关服务。
但,Bmap.js本身并不提供离线功能,因为离线会导致“搜索周边”“搜索路线”“交通状况”等实时性数据要求的功能缺失。
bmap的配置项
在Echarts中option的bmap的配置方式如下:
bmap: {
center: [120.12094443180231, 30.245050309293156],//中心点坐标
zoom: 15,//缩放基本
roam: 1,//是否可以缩放
mapOptions: {enableMapClick: false},//底图是否可以点击
mapStyle: {//个性化地图
styleJson: lock_darkblue
}
},
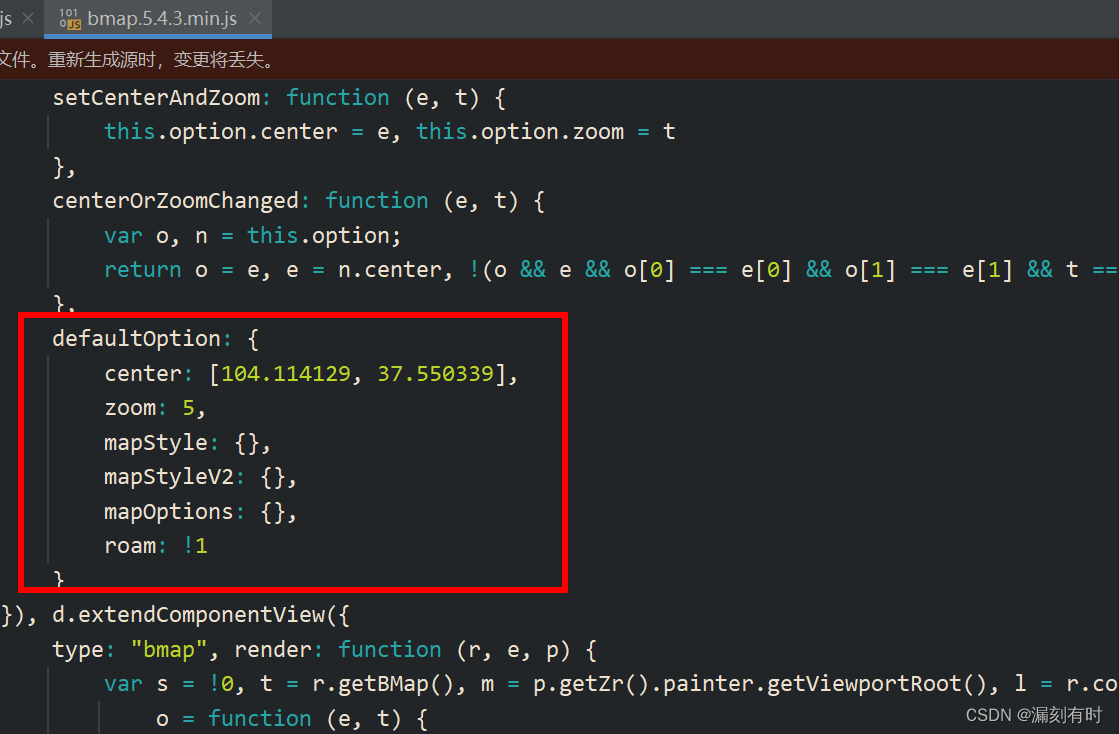
在官方文档中,没有明确的bmap.js说明,但是将压缩文件格式化后,可以查看到默认的地图配置项。

与百度地图API对接
//百度地图;
map = myChart.getModel().getComponent('bmap').getBMap();
//缩放平移控件
map.addControl(new BMap.NavigationControl({anchor: BMAP_ANCHOR_TOP_RIGHT}));
//地图监听事件
map.addEventListener("click", function (e) {
console.log(e.point.lng + "," + e.point.lat);
});
地图图例事件
//图例事件
myChart.on('legendselectchanged', function (params) {
//console.log(params);
var n;//获取元素键值
for (var i = 0; i < legendName.length; i++) {
if (legendName[i] == params.name) {
n = i;
}
}
var hide = params.selected[legendName[n]];
if (hide == false) {//清除覆盖物标注
var allOverlay = map.getOverlays();
allOverlay.map(item => {
//console.log(item);
if (item.name === params.name) {
map.removeOverlay(item);
}
})
} else {//添加覆盖物
getMarker(legendName[n], dataList[n][0], 1);
getMarker(legendName[n], dataList[n][dataList[n].length - 1], 2);
}
});
添加起始点标注
//地图标注
function getMarker(name, point, type) {
var points = new BMap.Point(point[0], point[1]);
var icon = 'image/location.png';
if (type == 1) {
icon = 'image/icon_st.png';
} else if (type == 2) {
icon = 'image/icon_en.png';
}
var marker = new BMap.Marker(points, {
icon: new BMap.Icon(icon, new BMap.Size(30, 36)),
offset: new BMap.Size(0, -18)
});
marker.name = name;//覆盖物设置名称;
map.addOverlay(marker);
}
@漏刻有时
文章来源:https://blog.csdn.net/weixin_41290949/article/details/134917599
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!