useRef语法讲解
2023-12-25 06:06:17

useRef
useRef 用法
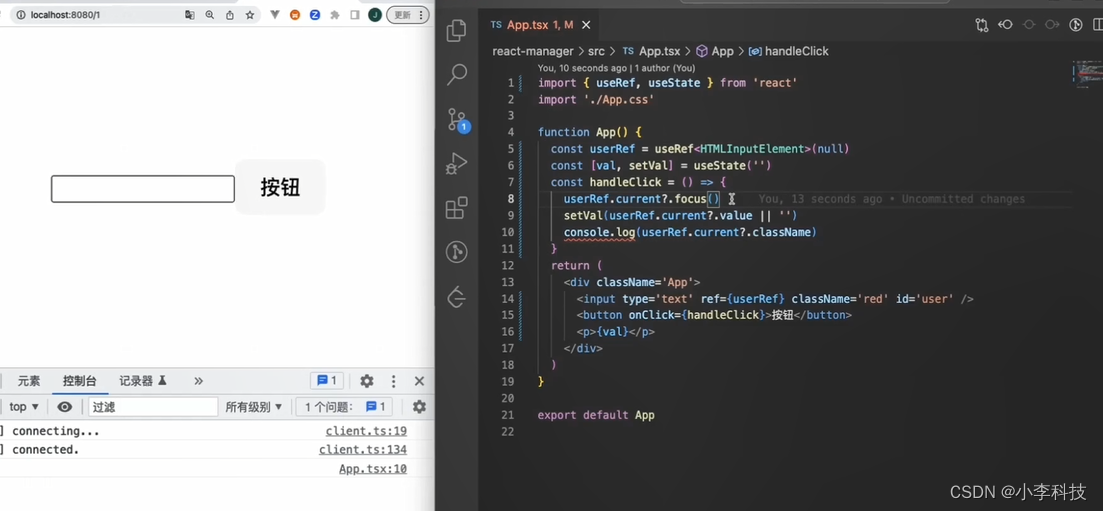
import { useRef, useState } from 'react'
import './App.css'
function App() {
const userRef = useRef<HTMLInputElement>(null)
const [val, setVal] = useState('')
const handleClick = () => {
userRef.current?.focus()
setVal(userRef.current?.value || '')
}
return (
<div className='App'>
<input type='text' ref={userRef} />
<button onClick={handleClick}>按钮</button>
<p>{val}</p>
</div>
)
}
export default App
文章来源:https://blog.csdn.net/qq_35812380/article/details/135189725
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!