jeecg-boot 表单生成全部流程
2023-12-15 12:53:15
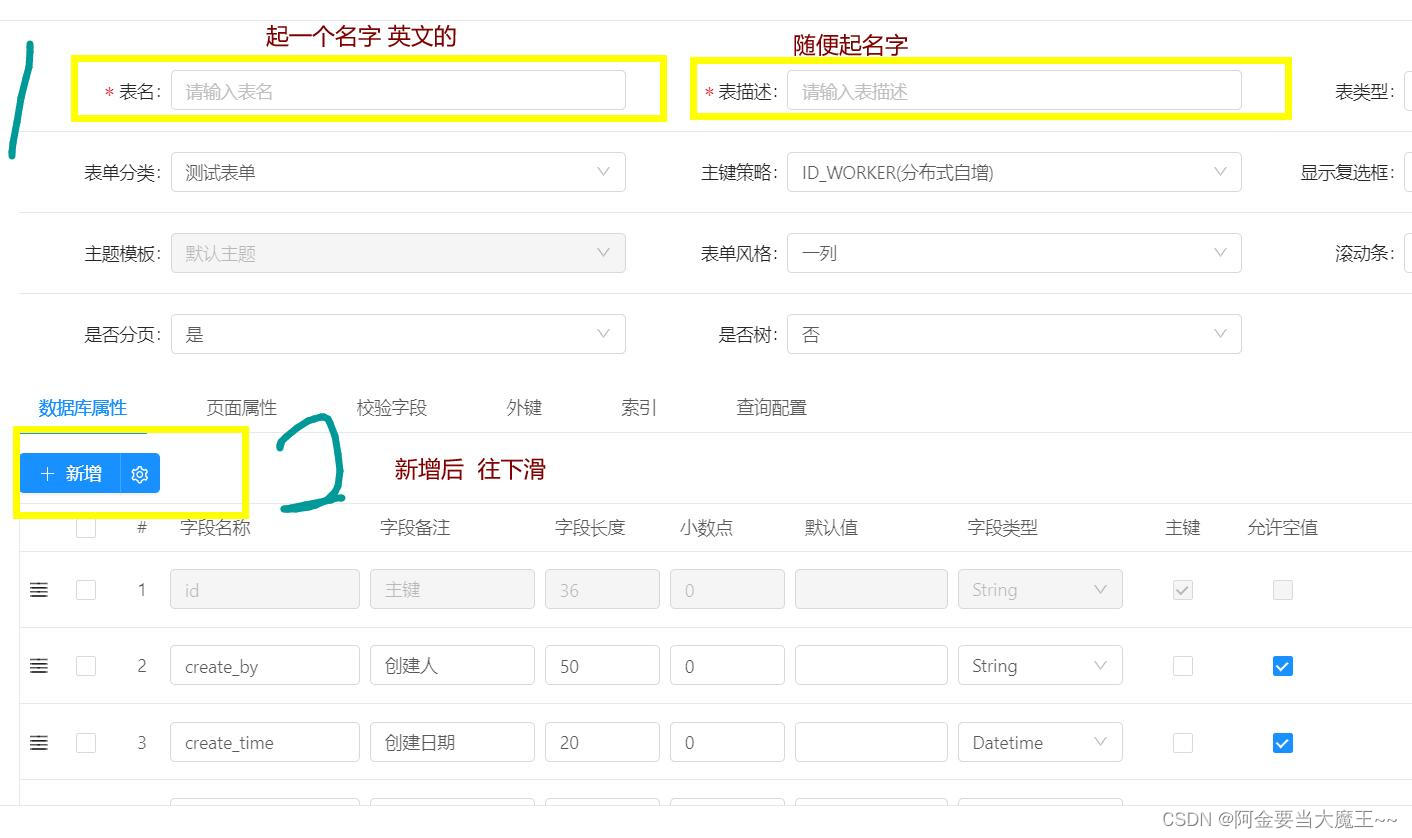
第一步? 打开表单开发

第二步? ?跳转到页面 写好表单 描述名称? 点击新增添加新的字段

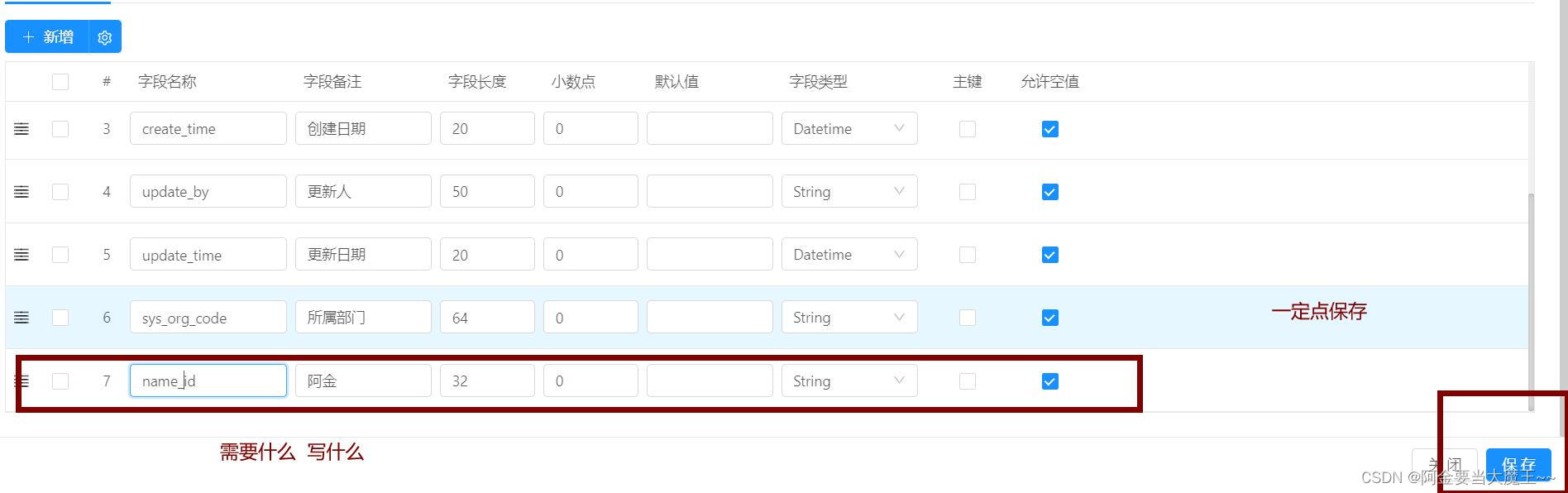
第三步? ?在新增的字段? 写需要的字段名称? 和备注
 ?
?
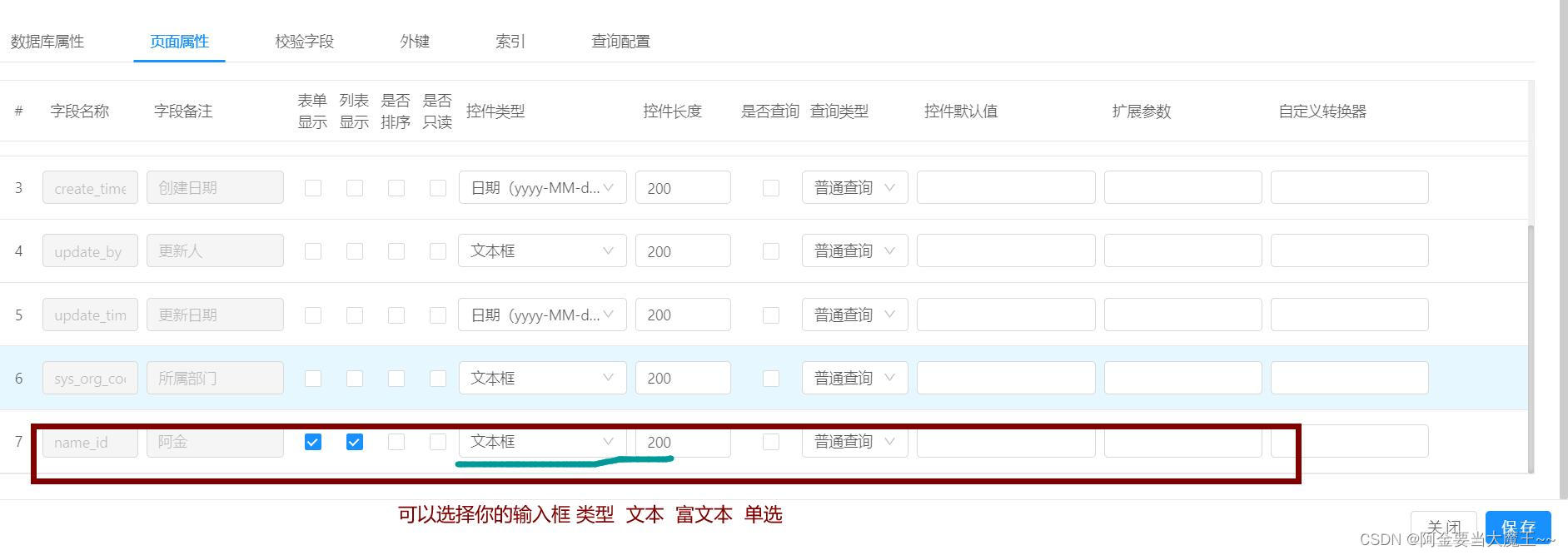
第四步? ?可以在页面属性的地方 修改显示类型? 单选 或者 文本? 然后点击保存
 ?
?
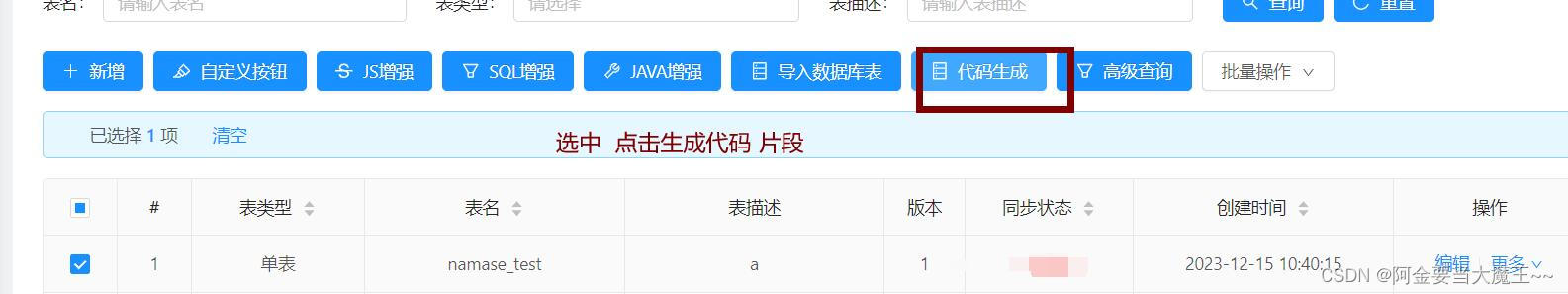
第五步? ?点击保存后 跳回原来的页面? 选中新增点击更多 同步数据库? 普通同步就可以

?第六步 同步 后点击 代码生成 下载
 ? ?
? ?
??第七步 解压代码

??第八步? 一直点 点到vue? 上边是后台代码? vue里边才是我们需要的
 ?
?
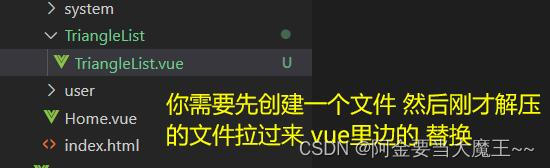
??第九步 我们需要先创建一个文件夹? 然后把 vue里边的代码都粘过来
 ?
?
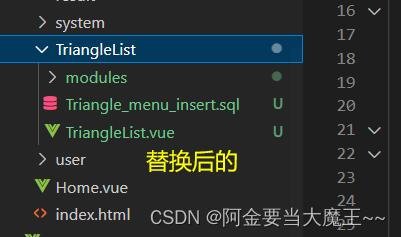
?第十步? ?替换后的? 全复制过来

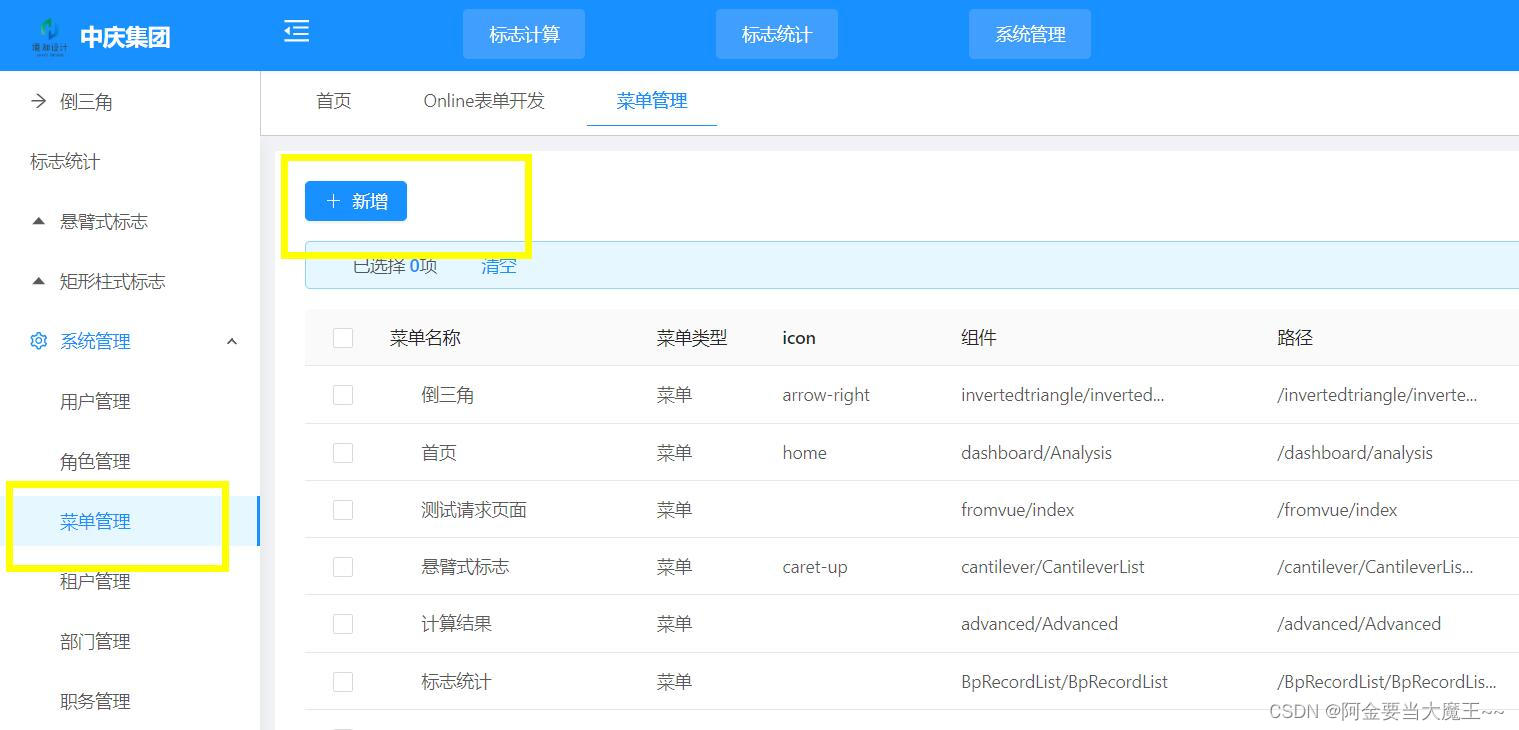
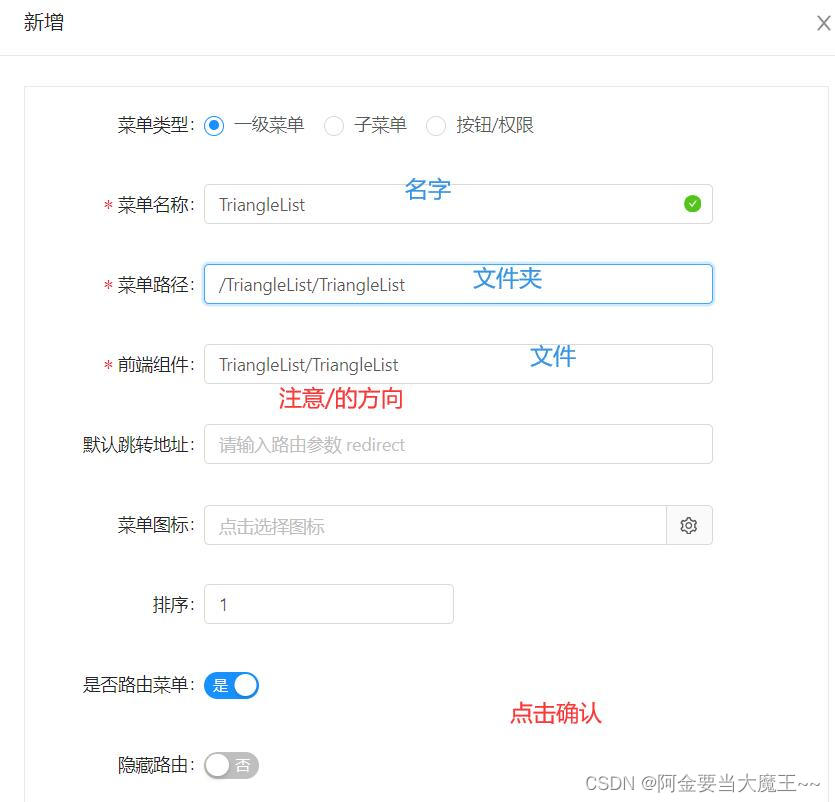
第十一步? 打开 jeecg? 找到 菜单管理? 我们需要创建菜单? 点击新增?

第十二步? ?进去后 写好名字? 路径? ? ?点击保存
 ?
?
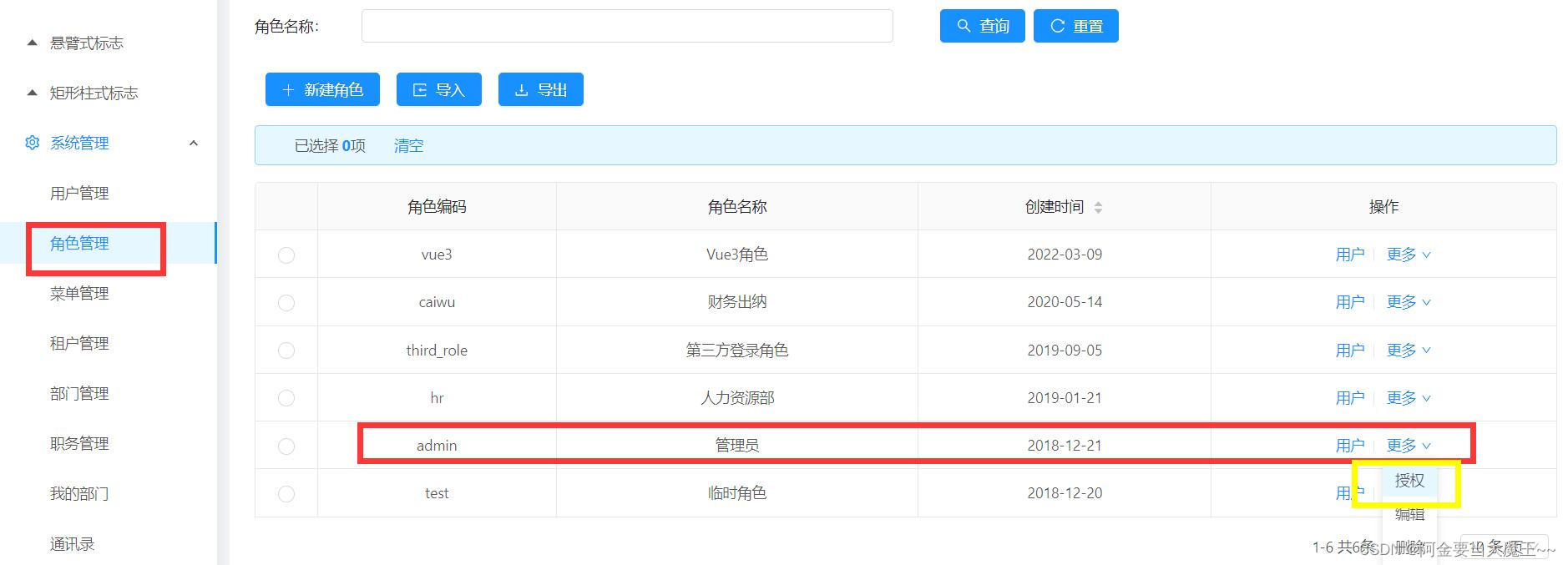
第十三步? ?去角色管理 授权
 ??
??
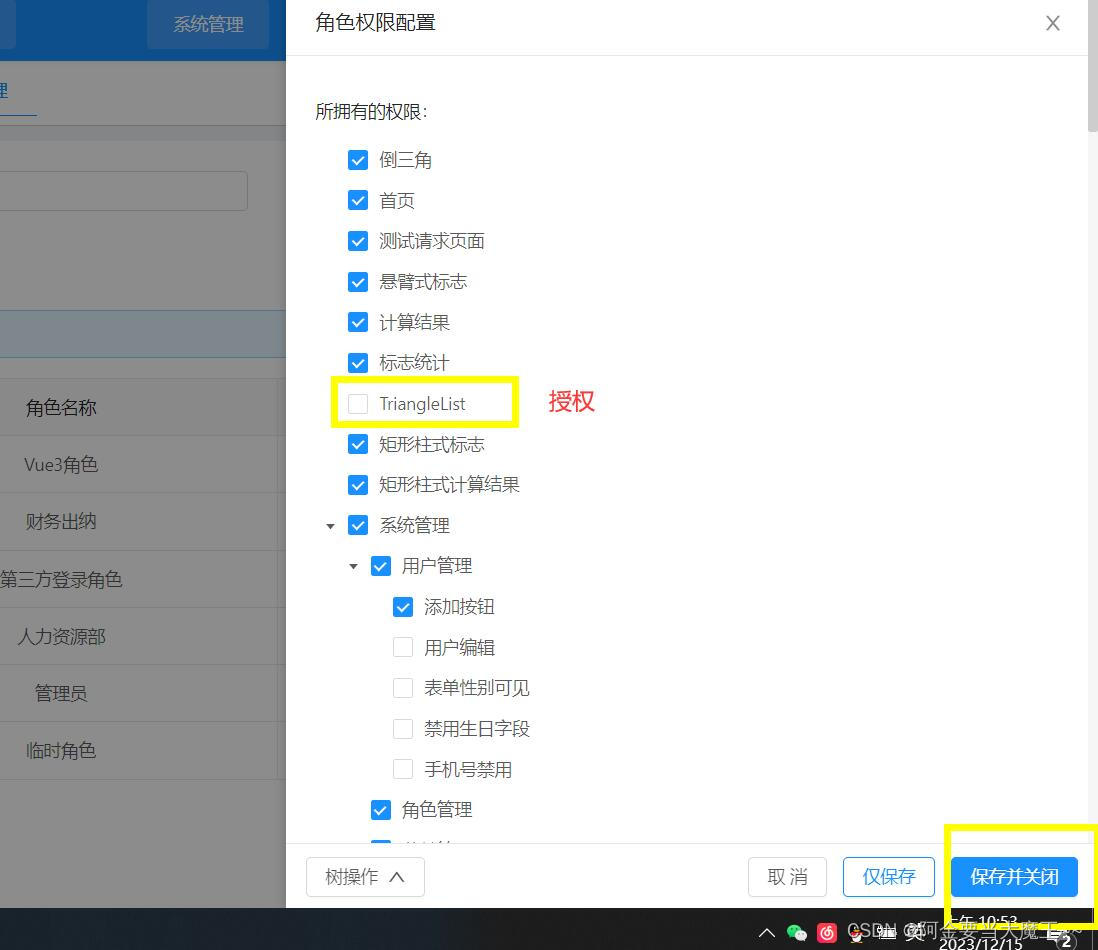
第十四步? ?点击授权 保存???
 ?
?
第十五步? 保存后? ?重启前台代码? ?
?
文章来源:https://blog.csdn.net/weixin_68266812/article/details/135012238
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!