22.Java程序设计-基于SpringBoot的批发零售业商品管理小程序系统的设计与实现
摘要:
批发零售业商品管理小程序系统的设计旨在提高批发商、零售商和管理员的业务效率,实现商品的高效管理、订单的快速处理以及库存的精准监控。本系统基于Spring Boot框架,利用其强大的特性和生态系统,结合小程序前端,打造了一个具有良好用户体验和高性能的商品管理系统。
在需求分析中,系统对行业背景进行了深入剖析,明确了各类用户的需求,以及市场上同类系统存在的不足之处。通过详细的功能需求和非功能需求的定义,确保系统满足用户的多样化和复杂化的业务需求。
综合而言,本系统为批发零售业提供了一种先进、可靠的商品管理解决方案,为行业数字化转型提供了有力的支持。系统的设计和实现经验可为类似应用的开发提供参考,同时为未来的改进和扩展提供了一定的基础。
1. 引言
1.1 背景
介绍批发零售业的背景,说明为什么设计这个系统以及系统的重要性。
1.2 研究目的
阐述设计基于Spring Boot的批发零售业商品管理小程序系统的目标和意义。
2. 需求分析
2.1 行业背景
分析批发零售业的特点和需求,以及目前市场上同类系统的不足之处。
2.2 用户需求
定义系统的用户,包括批发商、零售商和管理员等,明确他们的需求和期望。
2.3 功能需求
描述系统应具备的核心功能,如商品管理、订单处理、库存管理等。
2.4 非功能需求
确定系统的性能、可扩展性、安全性等方面的非功能性需求。
3. 系统设计
3.1 系统架构
详细描述系统的整体架构,包括前端小程序和后端Spring Boot的组件及其交互方式。
3.2 数据库设计
设计系统所需的数据库结构,包括商品表、订单表、用户表等。
数据库设计部分代码:
?
-- 商品表,用于存储商品信息
CREATE TABLE products (
product_id INT PRIMARY KEY AUTO_INCREMENT,
name VARCHAR(255) NOT NULL,
description TEXT,
price DECIMAL(10, 2) NOT NULL,
stock_quantity INT NOT NULL,
category_id INT,
FOREIGN KEY (category_id) REFERENCES categories(category_id)
);
-- 商品分类表,用于存储商品分类信息
CREATE TABLE categories (
category_id INT PRIMARY KEY AUTO_INCREMENT,
name VARCHAR(50) NOT NULL
);
-- 订单表,用于存储订单信息
CREATE TABLE orders (
order_id INT PRIMARY KEY
customer_id INT,
order_date TIMESTAMP DEFAULT CURRENT_TIMESTAMP,
status VARCHAR(20) NOT NULL,
total_amount DECIMAL(10, 2) NOT NULL,
FOREIGN KEY (customer_id) REFERENCES customers(customer_id)
);
-- 订单明细表,用于存储订单中的商品信息
CREATE TABLE order_details (
detail_id INT PRIMARY KEY AUTO_INCREMENT,
order_id INT,
product_id INT,
quantity INT NOT NULL,
price DECIMAL(10, 2) NOT NULL,
FOREIGN KEY (order_id) REFERENCES orders(order_id),
FOREIGN KEY (product_id) REFERENCES products(product_id)
);
-- 用户表,用于存储系统用户信息
CREATE TABLE users (
user_id INT PRIMARY AUTO_INCREMENT,
username VARCHAR(50) NOT NULL,
password VARCHAR(255) NOT NULL,
role VARCHAR(20) DEFAULT 'USER'
);
-- 客户表,用于存储客户信息
CREATE TABLE customers (
customer_id INT PRIMARY KEY AUTO_INCREMENT,
user_id INT,
name VARCHAR(100) NOT NULL,
contact_number VARCHAR(20),
address TEXT,
FOREIGN KEY (user_id) REFERENCES users(user_id)
);
?3.3 后端设计
详细说明后端的设计,包括Spring Boot中的业务逻辑、控制器、服务等。
后端模块部分代码:
1. 商品实体类 (Product.java)
import javax.persistence.*;
@Entity
@Table(name = "products")
public class Product {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long productId;
private String name;
private String description;
private double price;
private int stockQuantity;
@ManyToOne
@JoinColumn(name = "category_id")
private Category category;
// Getters and setters
}
2. 商品分类实体类 (Category.java)
import javax.persistence.*;
@Entity
@Table(name = "categories")
public class Category {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long categoryId;
private String name;
// Getters and setters
}
3. 订单实体类 (Order.java)
import javax.persistence.*;
import java.time.LocalDateTime;
@Entity
@Table(name = "orders")
public class Order {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long orderId;
@ManyToOne
@JoinColumn(name = "customer_id")
private Customer customer;
private LocalDateTime orderDate;
private String status;
private double totalAmount;
// Getters and setters
}
4. 订单明细实体类 (OrderDetail.java)
import javax.persistence.*;
@Entity
@Table(name = "order_details")
public class OrderDetail {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long detailId;
@ManyToOne
@JoinColumn(name = "order_id")
private Order order;
@ManyToOne
@JoinColumn(name = "product_id")
private Product product;
private int quantity;
private double price;
// Getters and setters
}
3.4 小程序前端设计
说明小程序前端界面的设计,包括商品展示、购物车、订单管理等页面。
前端页面代码展示:
<template>
<div>
<h1>商品管理</h1>
<ul>
<li v-for="product in products" :key="product.productId">
{{ product.name }} - ¥{{ product.price }}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
products: [],
};
},
mounted() {
// 在组件挂载后调用后端API获取商品数据
this.fetchProducts();
},
methods: {
fetchProducts() {
// 使用axios或其他HTTP库发起请求获取商品数据
// 示例:axios.get('/api/products').then(response => this.products = response.data);
},
},
};
</script>
<template>
<div>
<h1>订单管理</h1>
<ul>
<li v-for="order in orders" :key="order.orderId">
订单号:{{ order.orderId }} - 总金额:¥{{ order.totalAmount }}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
orders: [],
};
},
mounted() {
// 在组件挂载后调用后端API获取订单数据
this.fetchOrders();
},
methods: {
fetchOrders() {
// 使用axios或其他HTTP库发起请求获取订单数据
// 示例:axios.get('/api/orders').then(response => this.orders = response.data);
},
},
};
</script>
4. 实现
4.1 开发环境
列出系统开发所使用的工具和技术,包括IDE、数据库等。
4.2 后端实现
提供关键代码片段,说明如何使用Spring Boot实现系统的核心功能。
4.3 小程序前端实现
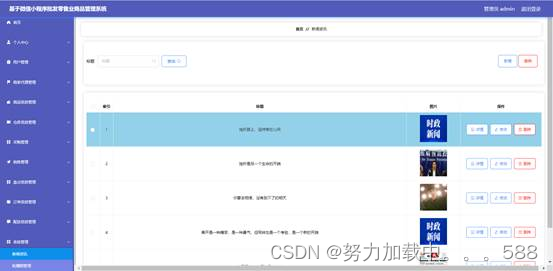
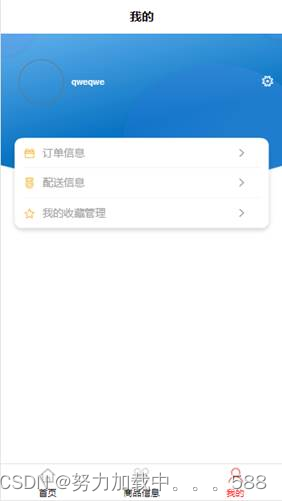
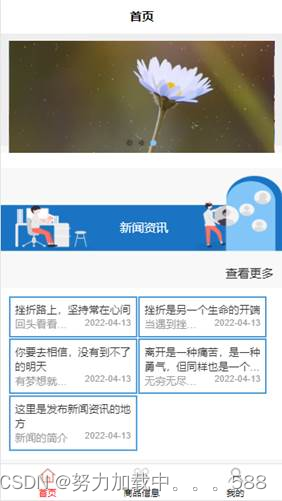
展示小程序页面截图,并提供关键代码片段,说明小程序如何与后端交互。
系统实现部分页面展示:










5. 测试
5.1 单元测试
描述系统中进行的单元测试,确保每个模块的正常运行。
5.2 集成测试
说明系统整体功能的集成测试方法,确保各个组件协同工作。
6. 结果与讨论
6.1 系统结果
分析系统实现的结果,检查系统是否满足用户需求。
6.2 讨论
讨论系统设计中的挑战、解决方案以及可能的改进。
7. 结论
总结论文的主要内容,强调系统的优点和未来的改进方向。
8. 参考文献
列举引用过的相关文献和资料。
编程技术交流、源码分享、模板分享、网课分享
企鹅🐧@裙:772162324
9. 附录
提供附加信息,如代码清单、系统截图等。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!