React基础巩固日志2
2023-12-20 06:34:57
今天开始学习理解如何使用 props向组件传递数据和事件处理函数
在 React 中,props 是组件之间交互的一种方式,它允许你将数据从一个组件传递到另一个组件,下面我书写一个demo,以便于我更好的理解组件之间传值
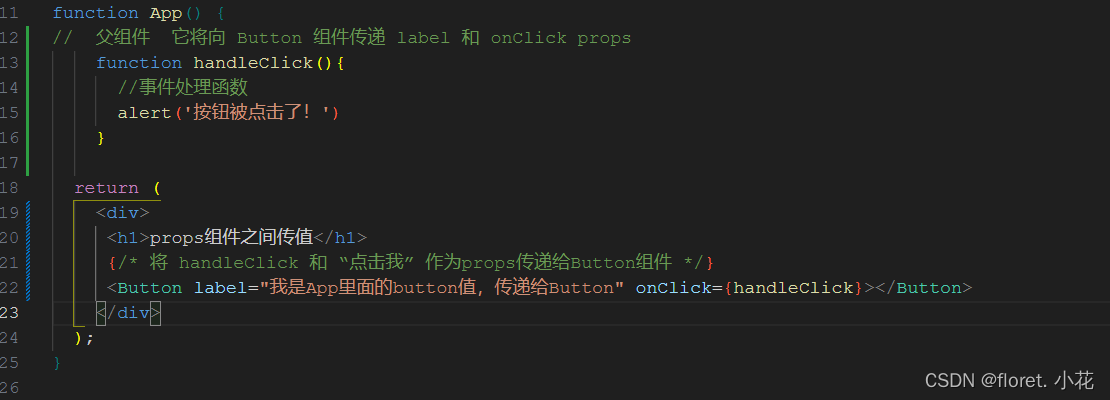
这个例子中,我们将创建一个 Button 组件,它接受一个按钮标签(label)和一个点击事件处理函数(onClick)作为 props

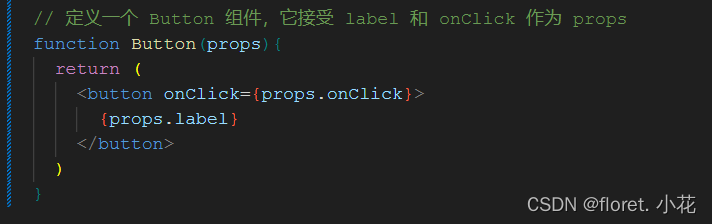
以上是父组件以及对应的处理函数,Button组件是下面这个:

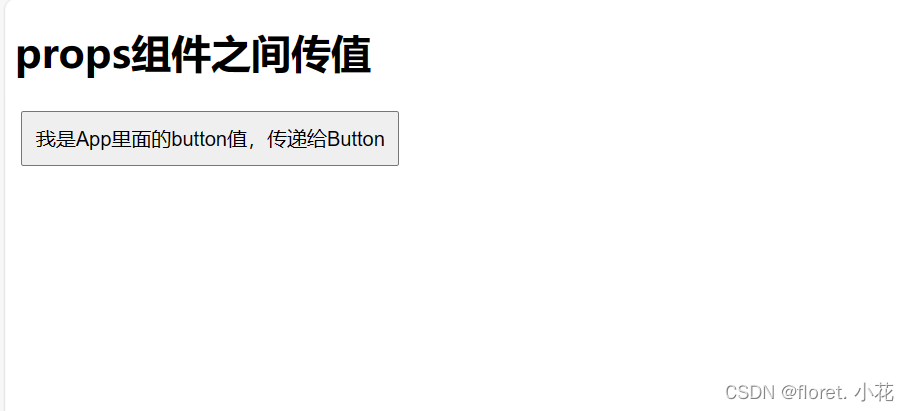
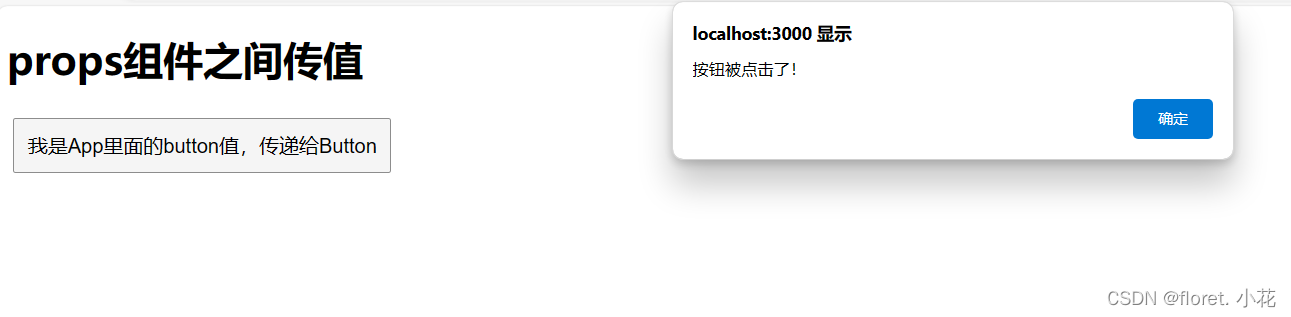
实现的效果:


文章来源:https://blog.csdn.net/heiioworld_/article/details/135078015
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!