AntDesignBlazor示例——Modal表单
2023-12-24 11:42:47
本示例是AntDesign Blazor的入门示例,在学习的同时分享出来,以供新手参考。
示例代码仓库:https://gitee.com/known/BlazorDemo
1. 学习目标
- 创建
Modal表单编辑数据 - 创建
Table操作列
2. 创建Modal表单
1)新增按钮和Modal组件
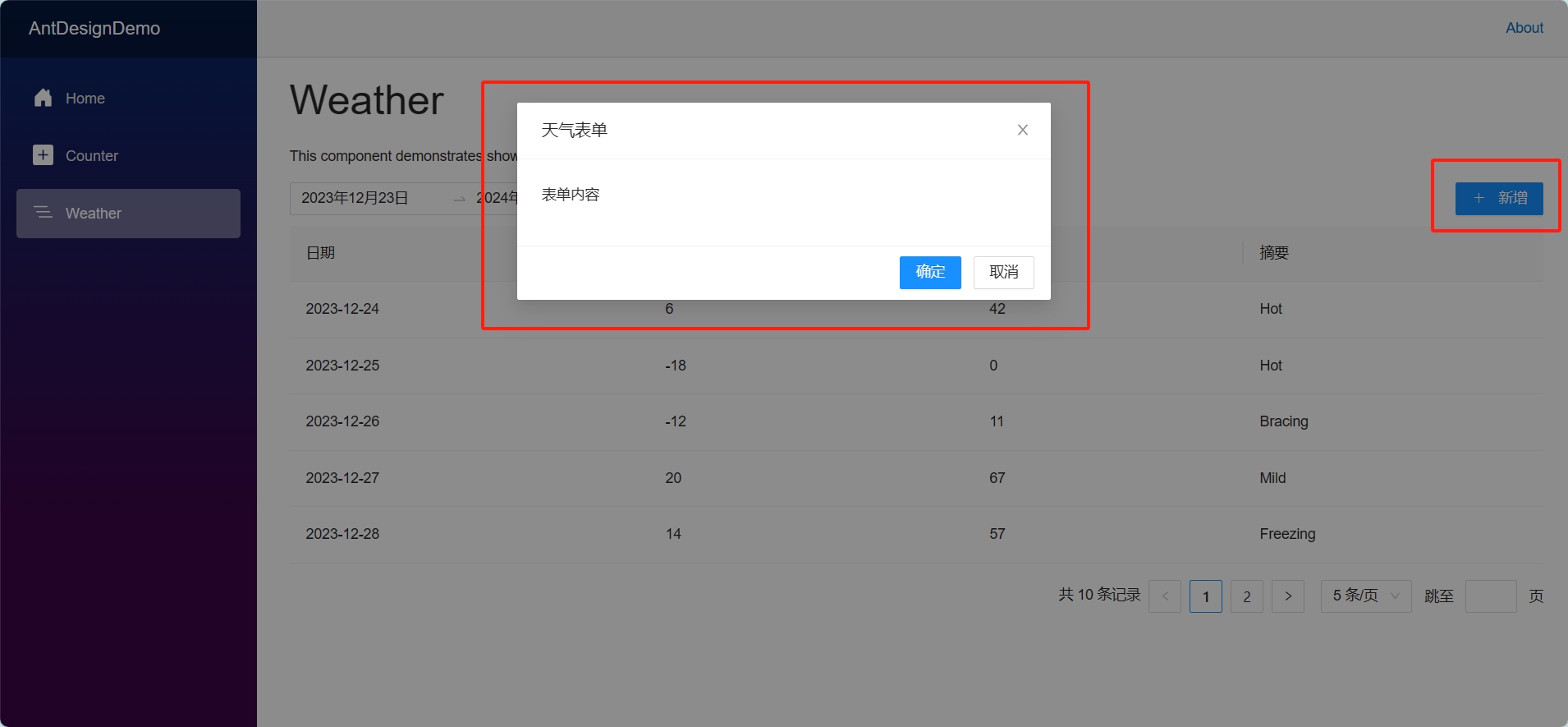
打开天气页面Weather.razor文件,按照如下步骤添加新增按钮和Modal组件
- 在查询按钮后面添加新增按钮,使用
flex布局,将新增按钮放在右侧 - 在
Table后面添加Modal组件,设置Title和绑定Visible属性 - 添加
Visible属性的变量 - 添加新增按钮的点击事件,将
Visible属性的变量设为true

- 点击运行按钮查看效果

2)WeatherForm组件
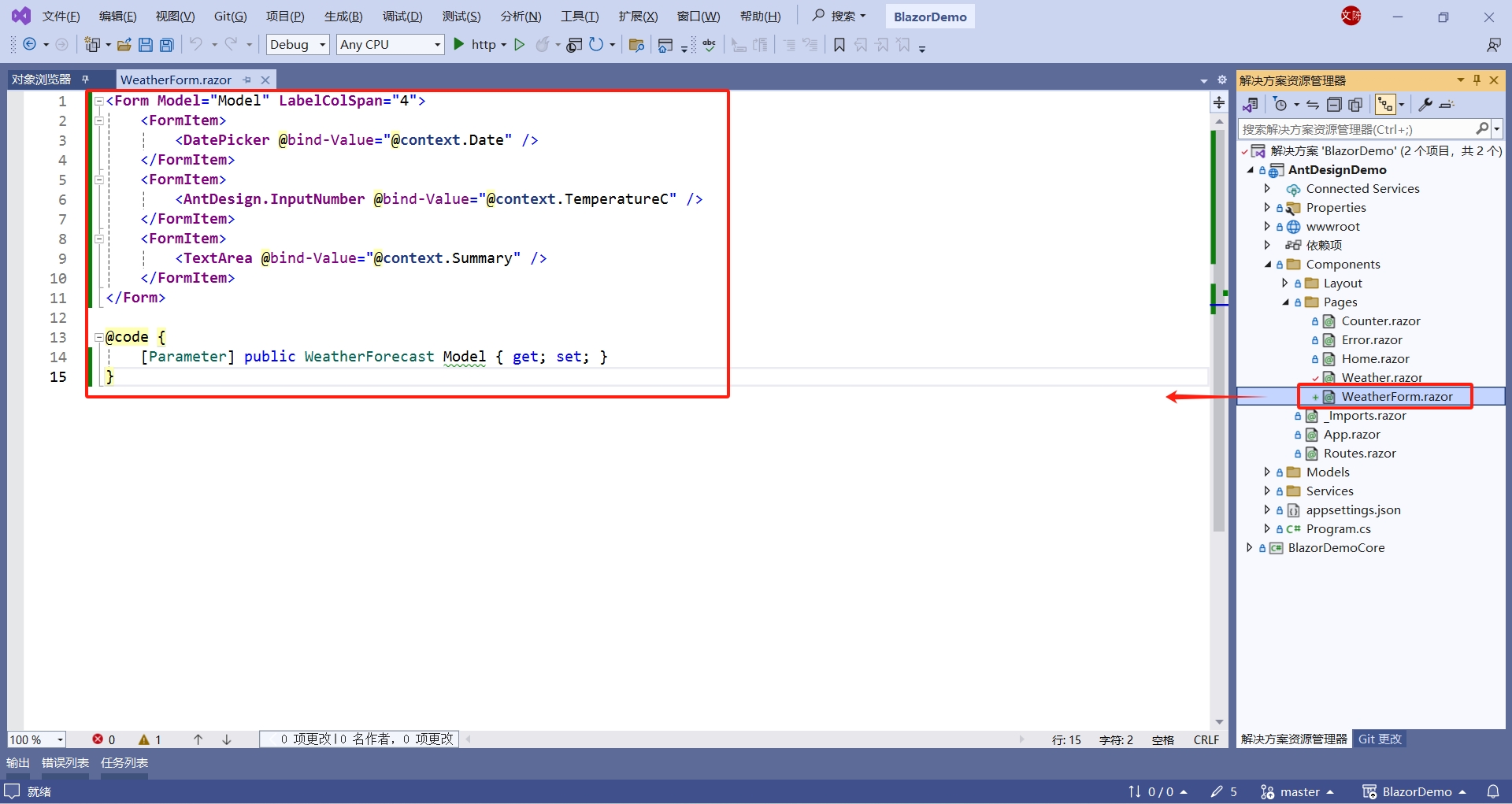
在Page文件夹中添加WeatherForm组件,添加日期,温度和摘要3个字段
- 使用
Form组件,添加Model和LabelColSpan属性 - 日期字段使用
DatePicker组件 - 温度字段使用
InputNumber组件 - 摘要字段使用
TextArea组件 - 添加组件参数
Model传递天气数据

- 打开天气模型类
WeatherForecast,添加必填字段特性和提示信息

3)实现表单功能
下面再次修改Weather页面,实现编辑数据功能
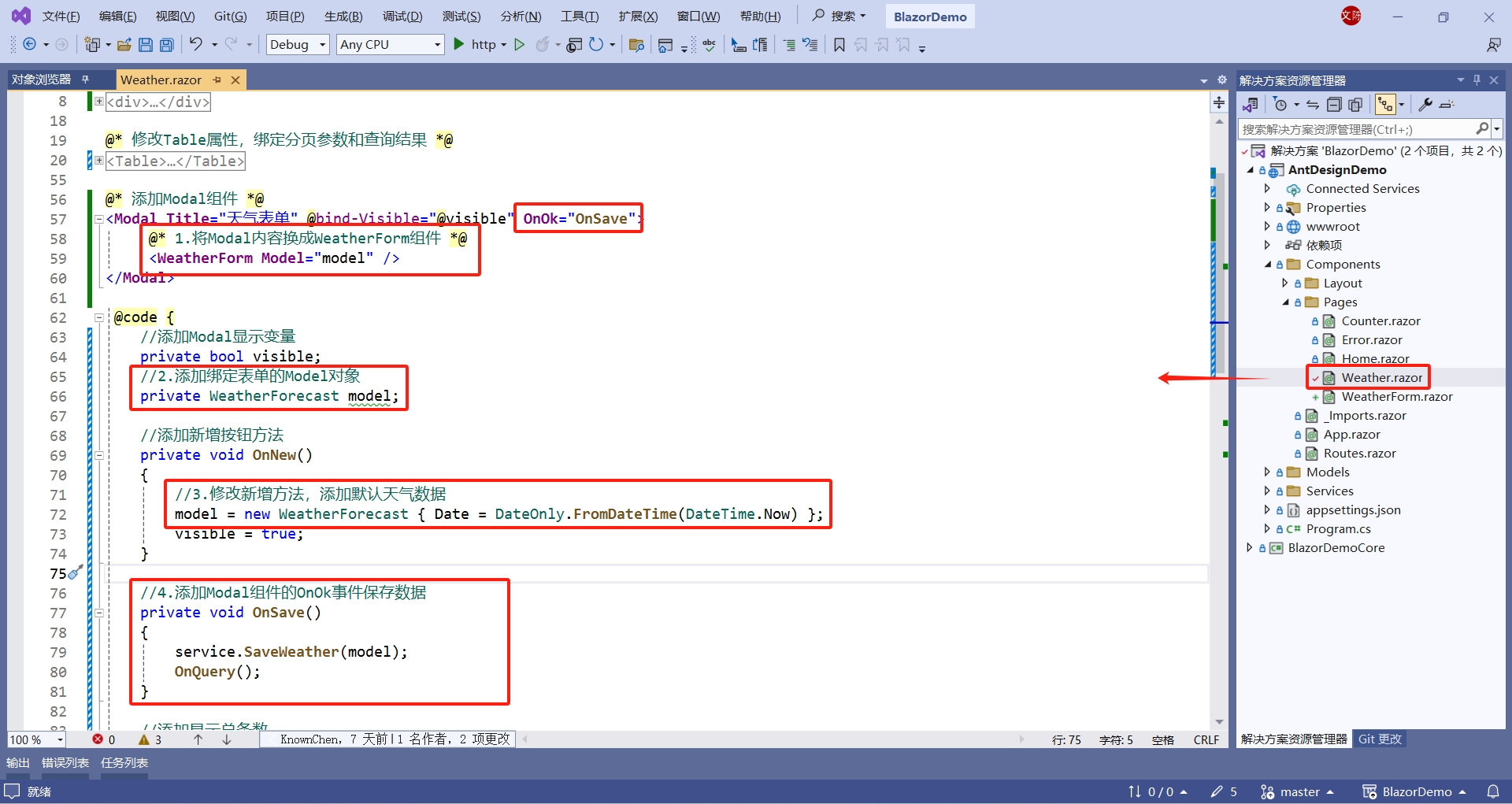
- 将
Modal内容换成WeatherForm组件 - 添加绑定表单的
Model对象 - 修改新增方法,添加默认天气数据
- 添加
Modal组件的OnOk事件保存数据

- 打开
WeatherService类,添加保存天气方法

- 点击运行按钮查看效果

3. 创建Table操作列
接下来,我们在Table中添加操作列,显示编辑和删除操作
- 在
Table的ChildContent中添加ActionColumn,设置Title、Fixed和Width属性 - 在
ActionColumn中添加编辑和删除两个按钮 - 添加编辑按钮事件方法
- 添加删除按钮事件方法

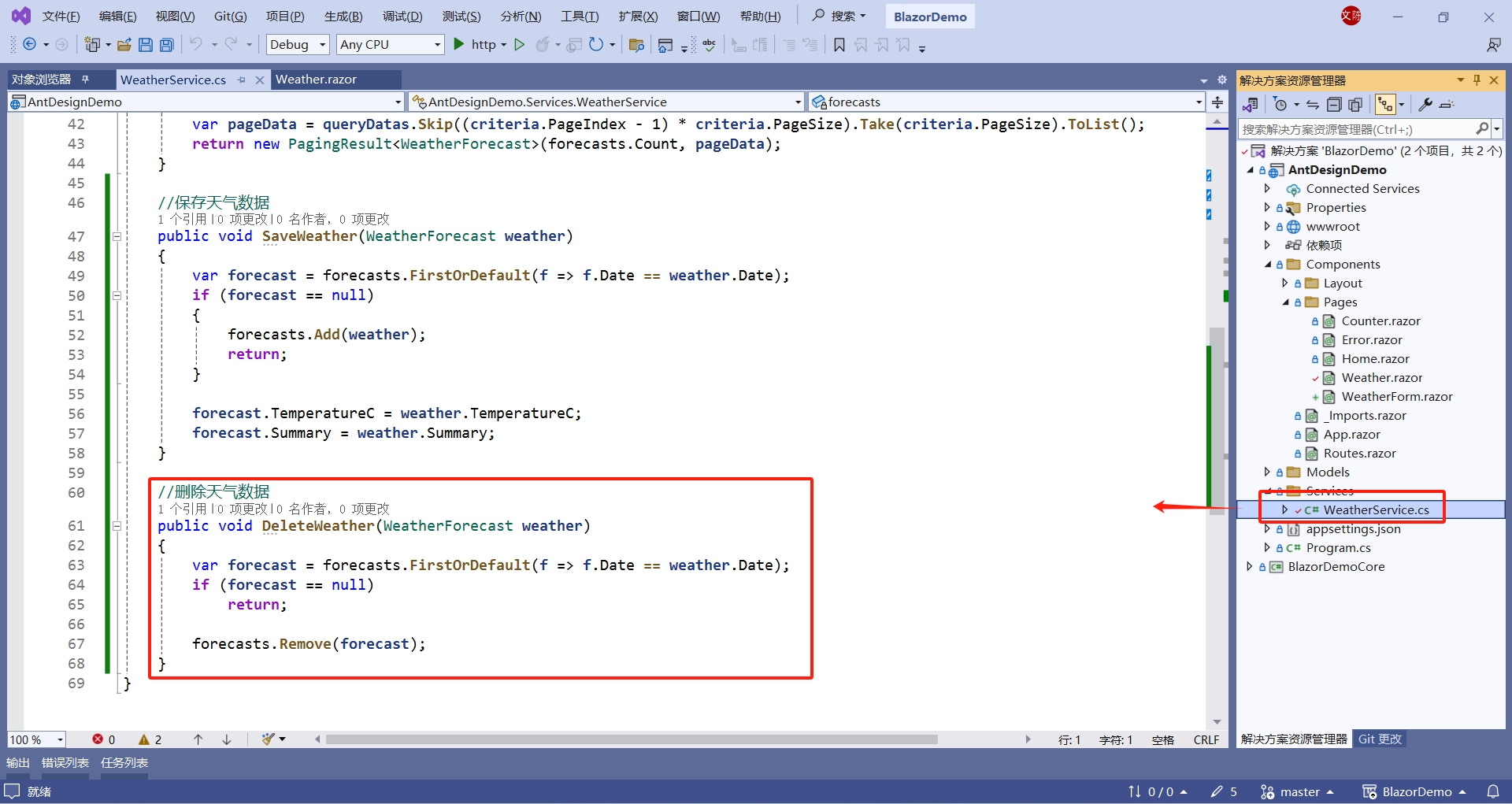
- 打开
WeatherService类,添加删除天气方法

- 点击运行按钮查看效果

4. 视频
https://www.bilibili.com/video/BV1Vc411C7iz/
文章来源:https://blog.csdn.net/knownchen/article/details/135179161
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!