2_js运算符与流程控制语句
1. 运算符的应用
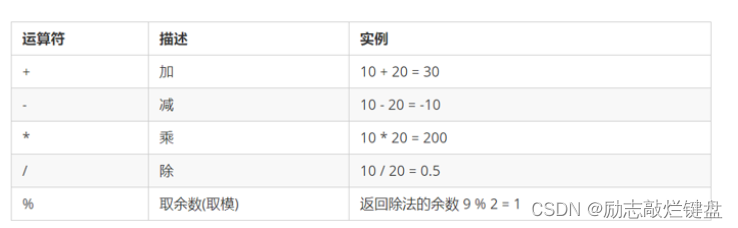
1.1 算数运算符

-
浮点数的精度问题
-
浮点数值的最高精度是17位小数,不要直接判断两个浮点数是否相等。
var result = 0.1 + 0.2; ? ?// 结果不是 0.3,而是:0.30000000000000004 console.log(0.07 * 100); ? // 结果不是 7, 而是:7.000000000000001
-
-
课堂案例:01.算数运算符.html
1.2 ++运算符
-
课堂案例:02.++运算符.html
var num1 = 10; num1++; // num = num + 1 ? ++num; console.log(num1); var num2 = 10; // console.log(num2++ + 10); ? //先执行表达式再自增 console.log(++num2 + 10); ? ? ? //先自增再执行表达式 console.log(num2);
1.3 比较运算符


console.log(18 == '18'); console.log(18 === '18');
-
课堂案例:03.比较运算符.html
1.4 逻辑运算符

-
为什么是两个符号呢?
-
是程序执行效率的问题:如果&&在判断的时候,第一个条件为false,那么这个时候就没有必要再判断第二个条件了,因为有一个是false结果肯定是false。
-
-
&&:两边都是 true才返回 true,否则返回 false,即两个条件必须都满足才是true
?

?
-
||:两边都是 true才返回 true,否则返回 false,即两个条件只需要满足一个就是true
?

?
-
!:表示取反
var isOk = !true; console.log(isOk); ?// false -
课堂案例:04.逻辑运算符.html
-
课堂案例:05.逻辑运算符练习.html
1.5 赋值运算符

var age = 10;
age += 5; ?// 相当于 age = age + 5;
age -= 5; ?// 相当于 age = age - 5;
age *= 10; // 相当于 age = age * 10;-
课堂案例:06.赋值运算符.html
2. 流程控制语句
2.1 流程控制概念
-
分支结构:根据不同的条件执行不同的逻辑代码
-
循环结构:重复执行表达式,直到不满足条件为止

2.2 If条件判断语句
-
JS提供了两种条件判断语句:if语句、switch语句
-
课堂案例:07.if语句.html
-
课堂案例:08.if案例使用.html
// 条件成立执行代码,否则什么也不做 if (条件表达式) { ? ?// 条件成立执行的代码语句 } ? if (13 > 5) { ? ?alert('满足条件执行'); } ? console.log("code...") -
if else语句:

// 条件成立 执行 true 否则执行else
if (条件表达式) {
? ?// 返回true执行代码块
} else {
? ?// 返回false执行代码块
}-
课堂案例:09.if else语句.html
-
if else if 语句:

// 当有多个条件的时候如何执行代码块呢?
if (条件表达式1) {
? ?语句1;
} else if (条件表达式2) {
? ?语句2;
} else if (条件表达式3) {
? 语句3;
....
} else {
? ?// 上述条件都不成立执行此处代码
}-
课堂案例:10.if else if语句.html
2.3 三元表达式
-
语法结构:表达式 ? 结果1 : 结果2;
-
如果表达式为 true ,返回第一个值否则返回第二个值。
-
课堂案例:11.三元表达式.html
var number = 100;
var result = number > 110 ? "yes" : "no";
console.log(result);2.4 switch分支流程控制
switch( 表达式 ){
? ?case value1:
? ? ? ?// 表达式 等于 value1 时要执行的代码
? ? ? ?break;
? ?case value2:
? ? ? ?// 表达式 等于 value2 时要执行的代码
? ? ? ?break;
? ?default:
? ? ? ?// 表达式 不等于任何一个 value 时要执行的代码
}-
注意: 执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。
-
课堂案例:12.switch分支语句.html
-
课堂案例:13.switch案例练习.html
2.5 什么时候使用switch什么时候使用if语句
-
switch更多用来表示状态,而if用户常用的判断。
-
case语句里面不适合写大量的代码
-
if 语句里面适合写大量的代码
3. 循环
3.1 for循环
-
课堂案例:14.为什么会需要循环.html
-
语法结构
for(初始化变量; 针对变量的判断条件; 变量操作){ ? ?//循环体 }
-
断点调试的应用
-
打开浏览器控制台
-
然后点击Source在源代码中打断点
-
课堂案例:15.通过断点调试来检查循环的值.html(重要)
-
-
课堂案例:16.for循环案例1.html
-
课堂案例:17.for循环案例2.html
-
课堂案例:18.for循环案例3.html
-
课堂案例:19.for循环案例4.html
-
课堂案例:20.for循环案例5.html
3.2 嵌套for循环
for (外循环的初始; 外循环的条件; 外循环的操作表达式) {
? ?for (内循环的初始; 内循环的条件; 内循环的操作表达式) { ?
? ? ? 需执行的代码;
? }
}? 课堂案例:25.嵌套for循环.html 课堂案例:26.嵌套for循环案例1.html 课堂案例:27.嵌套for循环案例2.html 课堂案例:28.嵌套for循环案例3.html
3.3 while循环
-
while语句的语法结构如下:
while (条件表达式) {
// 满足条件的代码块
}-
执行流程:
-
先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
-
执行循环体代码
-
循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
-
-
使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环
3.4 do-while循环
-
do... while 语句的语法结构如下:
do {
? ?// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);-
执行流程
-
先执行一次循环体代码
-
-
再执行条件表达式,如果结果为 true,则继续执行循环体代码,如果为 false,则退出循环,继续执行后面代码
注意:先再执行循环体,再判断,do…while循环语句至少会执行一次循环体代码
3.5 continue、break
-
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
例如,吃5个包子,第3个有虫子,就扔掉第3个,继续吃第4个第5个包子,其代码实现如下:
for (var i = 1; i <= 5; i++) {
? ? if (i == 3) {
? ? ? ? console.log('这个包子有虫子,扔掉');
? ? ? ? continue; // 跳出本次循环,跳出的是第3次循环
? ? }
? ? ?console.log('我正在吃第' + i + '个包子呢');
}-
break 关键字用于立即跳出整个循环(循环结束),例如,吃5个包子,吃到第3个发现里面有半个虫子,其余的不吃了,其代码实现如下:
for (var i = 1; i <= 5; i++) {
? if (i == 3) {
? ? ? break; // 直接退出整个for 循环,跳到整个for下面的语句
? }
? console.log('我正在吃第' + i + '个包子呢');
}本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!