TypeError Cannot read properties of undefined (reading ‘writeText‘)
2023-12-21 10:20:09
错误
TypeError: Cannot read properties of undefined (reading 'writeText')
错误原因:
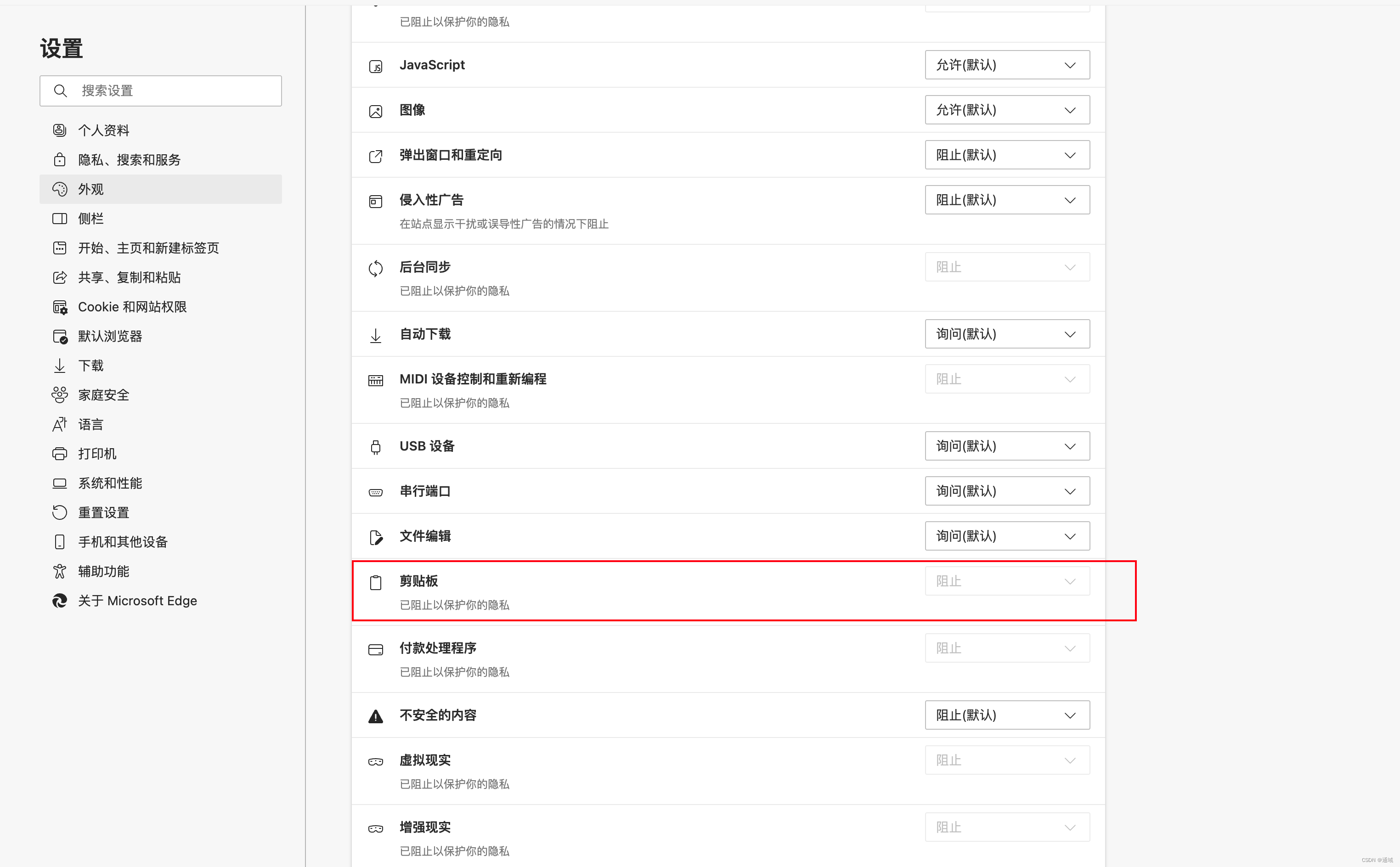
// 执行下列代码时出现,由于浏览器的安全限制 某些浏览器在默认情况下可能限制对剪贴板的访问,特别是在未经用户明确授权的情况下。您可能需要确保在执行写入操作时具有适当的权限,并且用户已经授予了写入剪贴板的权限。
navigator.clipboard .writeText(text) .then(() => { createMessage.success('复制成功'); }) .catch((error) => { createMessage.error('复制失败:', error); });


解决方案
这种方法创建一个临时的
<textarea>元素,并将要复制的文本设置为其值。然后,通过调用document.execCommand('copy')方法来执行复制操作。最后,删除临时的<textarea>元素
const text = '需要复制的文本';
const textarea = document.createElement('textarea');
textarea.value = text;
document.body.appendChild(textarea);
textarea.select();
try {
// 尝试执行复制操作
const success = document.execCommand('copy');
if (success) {
createMessage.success('复制成功');
} else {
createMessage.error('复制失败');
}
} catch (error) {
createMessage.error('复制失败:', error);
}
document.body.removeChild(textarea);
文章来源:https://blog.csdn.net/xiaomzhng/article/details/135121860
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!